Bootstrap 表單驗證formValidation 之遠端驗證
阿新 • • 發佈:2019-02-13
最近專案用到了一個很強大的表單驗證。記錄下。官方地址:http://formvalidation.io/api/
還有一點很重要:這個外掛的Bootstrap最好用他們自帶的,有點改動。不用再去Bootstrap官網下載。
向上效果:



先匯入資源:
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="dist/css/formValidation.css"/
<script type="text/javascript" src html:
<form id="defaultForm" class="form-horizontal">
<div class="form-group">
<label class="col-xs-3 control-label">Full name</label>
<div class="col-xs-5" 下面是驗證程式碼;
$('#defaultForm').formValidation({
message: '此值無效', icon: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, locale: 'zh_CN', fields:{
boxId:{
verbose: false,//代表驗證按順序驗證。驗證成功才會下一個(驗證成功才會發最後一個remote遠端驗證)
validators: {
notEmpty: {
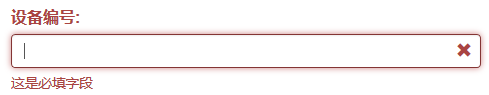
message: '這是必填欄位'
},
digits: {
message: '值不是數字'
},
stringLength: {
min: 16,
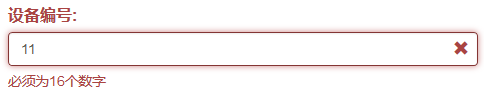
message:'必須為16個數字'
},
remote: {
type: 'POST',
url: '/box/unique',
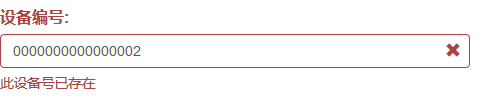
message: '此裝置號已存在',
delay: 2000
}
}
},
onSuccess:function(){
//點選提交表單。表單所有都驗證成功
}
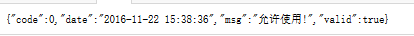
});後臺返回
{ “valid”: true }//通過驗證
或
{ “valid”: false }//不通過—》 ‘此裝置號已存在’,
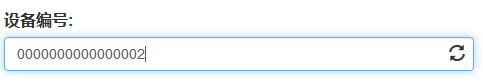
效果圖;