關於IE處理margin和padding值超出父元素高度的問題
阿新 • • 發佈:2019-01-24
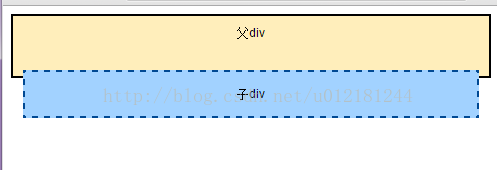
兩個div,父div有padding值,子div有margin-top值,瀏覽器在解析實際父子位置關係時,他們之間的距離是父padding+子margin-top。現在把父div設定固定高度,並有意讓父padding+子margin-top的值大於父div的高度。這時,chrome,firefox,opera中效果都會把子div”擠出“。唯獨IE,居然敢擅自增加父div的高度(父div高度是設定好的),用來容納子div。以下是程式碼和效果圖:
<html> <head> <style> .div1{ background: #feb; font-family: Arial,Helvetica,sans-serif; font-size: 12px; text-align: center; padding: 10px; border:2px solid #000; height: 40px; } .div2{ background: #a2d2ff; margin-top: 30px; border:2px dashed #004993; padding: 15px; } </style> <head> <body> <div class="div1">父div <div class="div2">子div</div> </div> </body> </html>
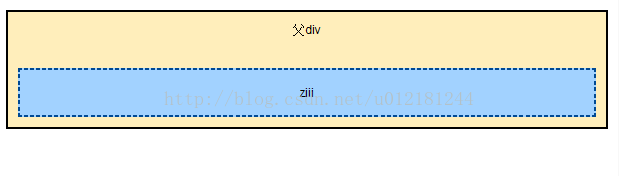
效果圖:
chrome,firefox,opera