p元素包含div元素的問題
阿新 • • 發佈:2019-01-24
我們都知道div可以包含塊狀元素和行內元素,包括p元素,但是p元素包含div會怎麼樣呢,下面就來試驗一下吧:
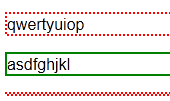
首先:

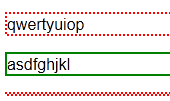
然後,我們仔細分析到底是什麼促成了如此詭異的佈局 在p元素和div元素之間寫下一個字串,選中p元素的第一個子元素

原來div上面的那一條斑點邊框不是一條,而是兩條,只不過原來沒內容重疊在一起了

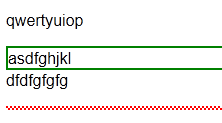
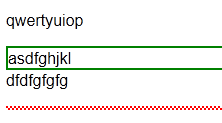
那麼第三個元素就是div和p之間的內容了?再在div下面新增一行字串,用css選中第三個元素:

啊啊啊,可以看出新增的字串既不屬於div又不屬於p ,兩個元素之間的字串完全被拋棄了 由此,我們看出,p元素被div分割成了三塊塊狀元素,並且第三塊是有問題的。在p元素中新增div元素是無法控制格式的,所以不建議在p元素內新增div元素是有原因的,除非你特別牛逼,能算出來到底該怎麼佈置
注:以上全部顯示結果是在Firefox瀏覽器中實現的,由於博主太懶沒有在其他瀏覽器中開啟(主要是畏懼上傳圖片的流程哈哈)
結果是這樣的:<style type="text/css"> p { border: 2px dotted red; } div { border: 2px solid green; } </style> <p> <div> asdfghjkl </div> </p>

然後,我們仔細分析到底是什麼促成了如此詭異的佈局 在p元素和div元素之間寫下一個字串,選中p元素的第一個子元素
<style type="text/css"> p:nth-child(1){ border: 2px dotted red; } div { border: 2px solid green; } </style> <p>qwertyuiop <div> asdfghjkl </div> </p>

原來div上面的那一條斑點邊框不是一條,而是兩條,只不過原來沒內容重疊在一起了

那麼第三個元素就是div和p之間的內容了?再在div下面新增一行字串,用css選中第三個元素:
<style type="text/css"> p:nth-child(3){ border: 2px dotted red; } div { border: 2px solid green; } </style> <p>qwertyuiop <div> asdfghjkl </div> zxcvbnm </p>


啊啊啊,可以看出新增的字串既不屬於div又不屬於p ,兩個元素之間的字串完全被拋棄了 由此,我們看出,p元素被div分割成了三塊塊狀元素,並且第三塊是有問題的。在p元素中新增div元素是無法控制格式的,所以不建議在p元素內新增div元素是有原因的,除非你特別牛逼,能算出來到底該怎麼佈置
注:以上全部顯示結果是在Firefox瀏覽器中實現的,由於博主太懶沒有在其他瀏覽器中開啟(主要是畏懼上傳圖片的流程哈哈)
