關於easyui的datagrid detailview的初次點擊出現的重疊錯位問題
阿新 • • 發佈:2019-01-24
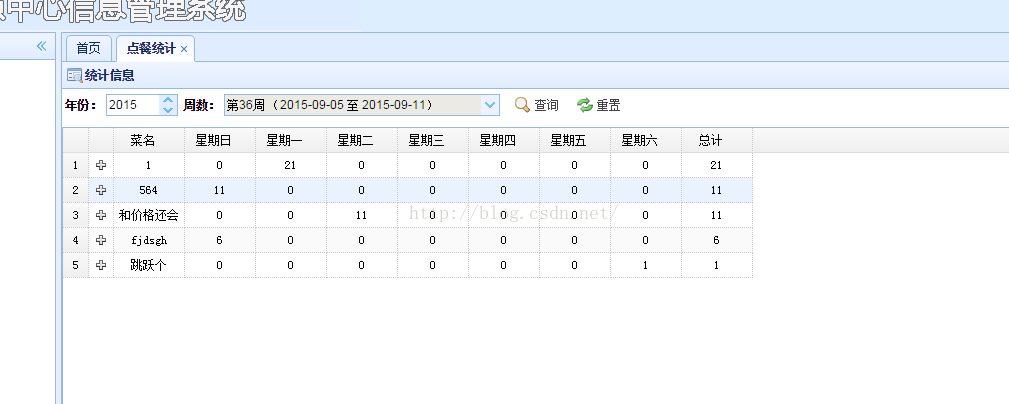
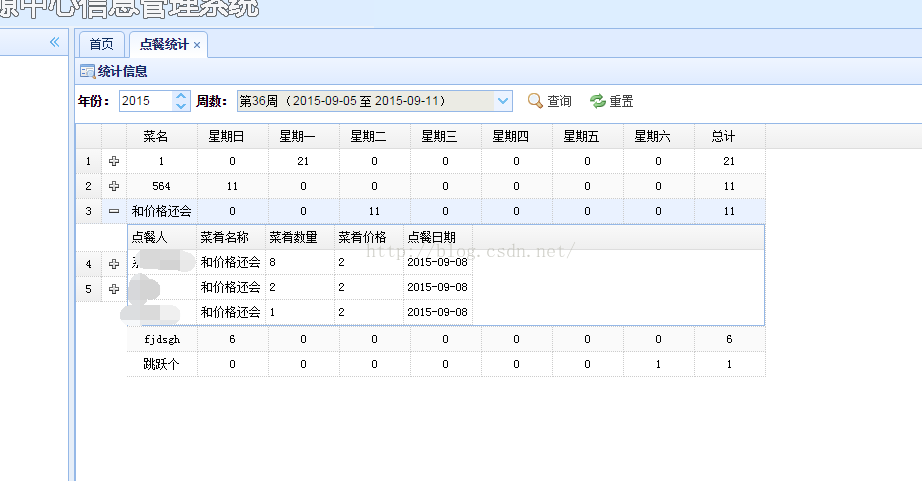
先上問題的效果圖
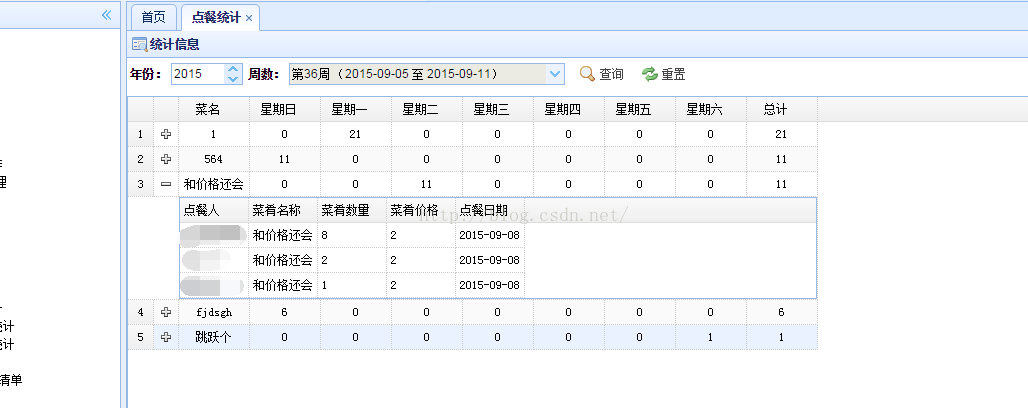
由上圖可以知道,當點選按鈕的時候,會出現詳情頁將下面的資料擠出到別的位置,正確的效果圖,應該是這樣子的:
我們來看程式碼是怎麼寫的:
view: detailview, detailFormatter:function(index,row){ return '<div id="ddv-' + index + '" style="padding:5px 0"></div>'; }, onExpandRow: function(index,row){ var dishid= $(this).datagrid('getRows')[index].dishid; $('#ddv-'+index).datagrid({ url:"../tDcglDcrz/selectDcDetail.action", queryParams:{'e.dishid':dishid}, columns:[[ {field:'username',title:'點餐人'}, {field:'dishname',title:'菜餚名稱'} , {field:'amount',title:' 菜餚數量'}, {field:'price',title:'菜餚價格'} , {field:'rzrq',title:'點餐日期'} , ]], onLoadSuccess:function(){ $('#_list_tj').datagrid('fixDetailRowHeight',index); setTimeout(function () { $('#' + id).next().css('height', tr.height());//設定沒展開的前部分的高度,由於啟用了計時器,會閃一下 }, 0); } }); } });
網上找了很多的datagrid detailview的例子,最後終於在參考了神貼之後找到解決問題的方法:
view: detailview, detailFormatter:function(index,row){ return '<div id="ddv-' + index + '" style="padding:5px 0"></div>'; }, onExpandRow: function(index,row){ var o=$('#ddv-'+index); var dishid= $(this).datagrid('getRows')[index].dishid; $('#ddv-'+index).datagrid({ url:"../tDcglDcrz/selectDcDetail.action", queryParams:{'e.dishid':dishid}, columns:[[ {field:'username',title:'點餐人'}, {field:'dishname',title:'菜餚名稱'} , {field:'amount',title:' 菜餚數量'}, {field:'price',title:'菜餚價格'} , {field:'rzrq',title:'點餐日期'} , ]], onLoadSuccess:function(){ $('#_list_tj').datagrid('fixDetailRowHeight',index); setTimeout(function () { var tr=o.closest('tr'); id = tr.prev().attr('id'); //此子表格父行所在行的id id = id.replace(/-2-(\d+)$/, '-1-$1'); //detailview沒有展開的前部分的id是有規則的 //通過下面的這2個示例你應該不難看出改變的是什麼 //datagrid-row-r1-1-0 //datagrid-row-r1-2-0 $('#' + id).next().css('height', tr.height());//設定沒展開的前部分的高度,由於啟用了計時器,會閃一下 }, 0); } }); } });