JavaEE實戰——HttpServletResponse、HttpServletRequest、中文亂碼
學習Servlet技術 兩條主線
1、HTTP協議2、Servlet生命週期
前言
上一篇部落格:
1、闡述了Servlet生命週期2、init(config) 方法中引數 ServletConfig 物件使用
3、通過ServletConfig 獲得 ServletContext物件 使用
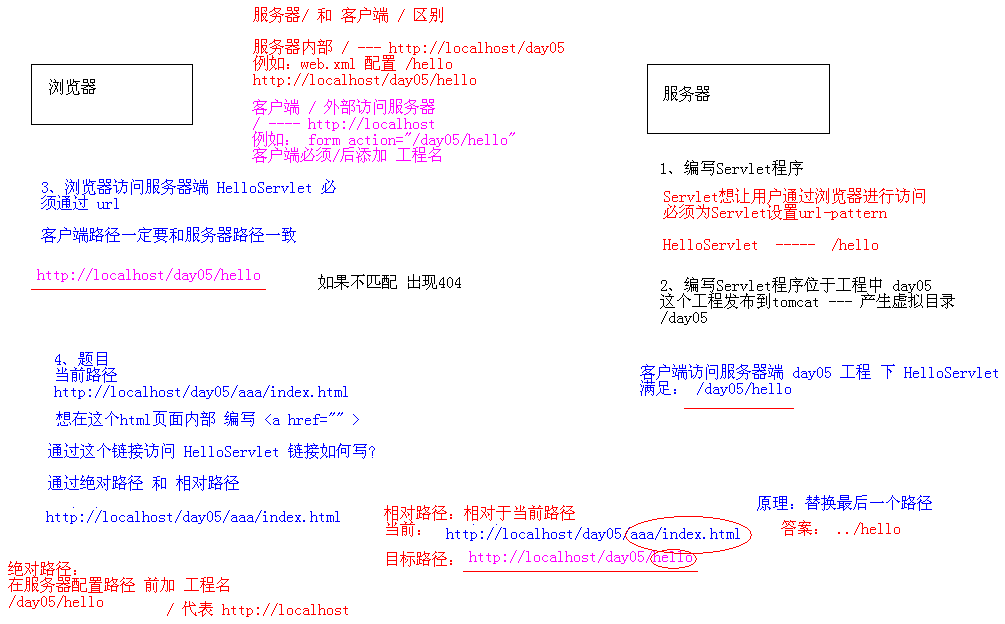
4、客戶端/ 和 伺服器端/ 的區別、絕對路徑和相對路徑的區別

本篇部落格:
service方法 含有兩個引數物件 ServletRequest ServletResponse
在實際開發Servlet過程中 不需要覆蓋service ---- HttpServlet已經覆寫了service方法,並會根據請求方式自動呼叫doGet 或者 doPost
doGet和doPost引數:HttpServletRequest 和 HttpServletResponse
本篇部落格的重點就是:
HttpServletRequest、HttpServletResponse
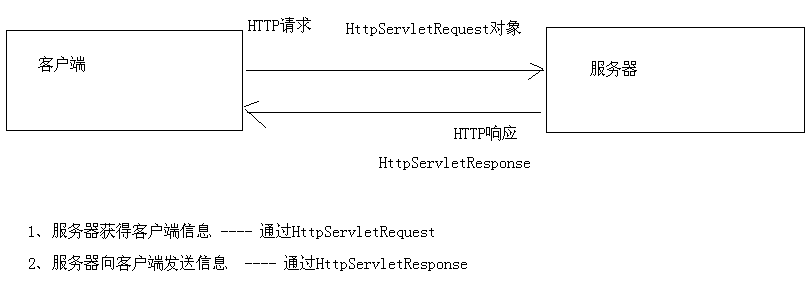
綜述
客戶端每次請求,都會建立request物件和response物件 ------ 被傳遞到 service、doGet、doPost 中
HttpServletRequest 封裝 客戶端相關資訊,伺服器Servlet程式可以通過request物件 操作客戶端資訊
HttpServletResponse 封裝伺服器 向客戶端傳送響應資料資訊,Servlet程式通過response物件 向客戶端傳送響應
HttpServletResponse
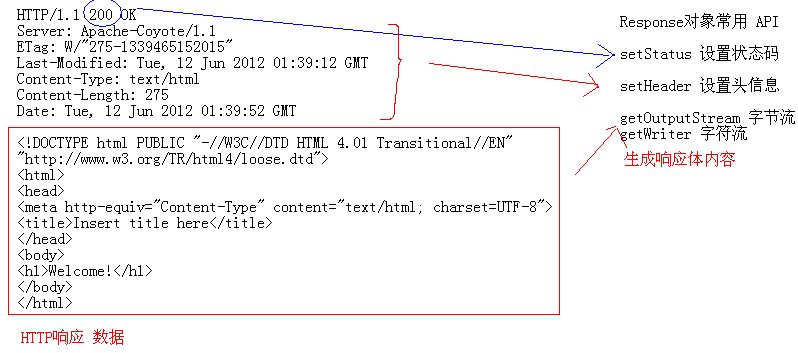
response常用 API
setStatus 設定響應行當中的狀態碼setHeader
getOutputStream 獲得位元組流 ---- 輸出響應體內容
getWriter 獲得字元流 ---- 輸出響應體內容
注意兩點:
* HttpServletResponse 繼承 ServletResponse 介面 ,ServletResponse 並沒有提供與HTTP協議相關API ,HttpServletResponse 添加了與協議相關 API
* JavaEE API 中並沒有提供 HttpServletResponse 實現類 ---- 實現類由tomcat伺服器提供的
Response設定頭資訊和狀態碼
狀態碼(Status Code)
* 常用狀態碼 : 200 302 304 404 500
200 請求處理成功
302 客戶端重定向
304 客戶端訪問資源沒有被修改,客戶端訪問本地快取
404 訪問資源不存在
500 伺服器內部出錯
頭資訊(Header Info)
* addHeader(String, String) 在原有值新增* setHeader(String, String) 替換原有值
區分上面兩種設定頭資訊的函式 ---- 頭資訊存在多個值的情況:
Accept-Encoding: gzip, deflate --- key:value1,value2response.addHeader 用於設定響應頭有多個值 ------ 不常用
重點:setHeader
接下來介紹幾個response狀態碼和頭資訊的應用:
Response完成請求重定向
請求重定向指:一個web資源收到客戶端請求後,通知客戶端去訪問另外一個web資源,這稱之為請求重定向。
案例一:
通過302 + Location 頭資訊實現頁面重定向效果
response.setStatus(302);response.setHeader("Location", "/day06/welcome.html"); // 相對路徑 和 絕對路徑
* / 由客戶端定向伺服器,代表客戶端 / , 必須新增工程虛擬目錄
package ustc.lichunchun.servlet.response.demo1;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 驗證 狀態碼 設定效果
*/
public class ResponseServlet1 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("response1 ...");
//response.setStatus(500);//通過setStatus 向客戶端設定不同響應 狀態碼
// 302 客戶端重定向 --- 結合 Location頭資訊一起使用
response.setStatus(302);
// 通知瀏覽器 定向到哪個頁面
response.setHeader("Location", "/day06/welcome.html");// 相對路徑 和 絕對路徑
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}Response登陸重定向功能
在Response API 中提供 response.sendRedirect---- 完成302+Location重定向效果
例如: response.sendRedirect("/day06/welcome.html");
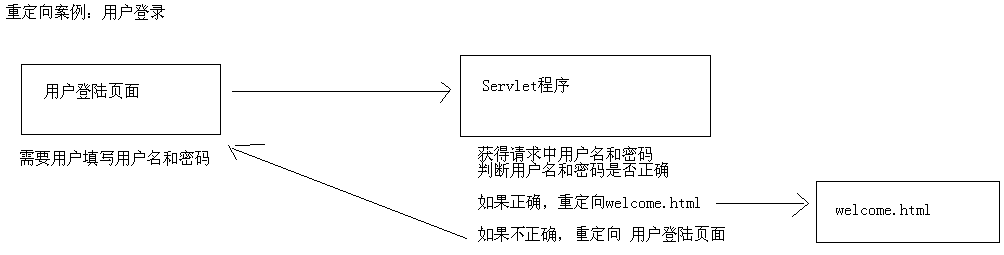
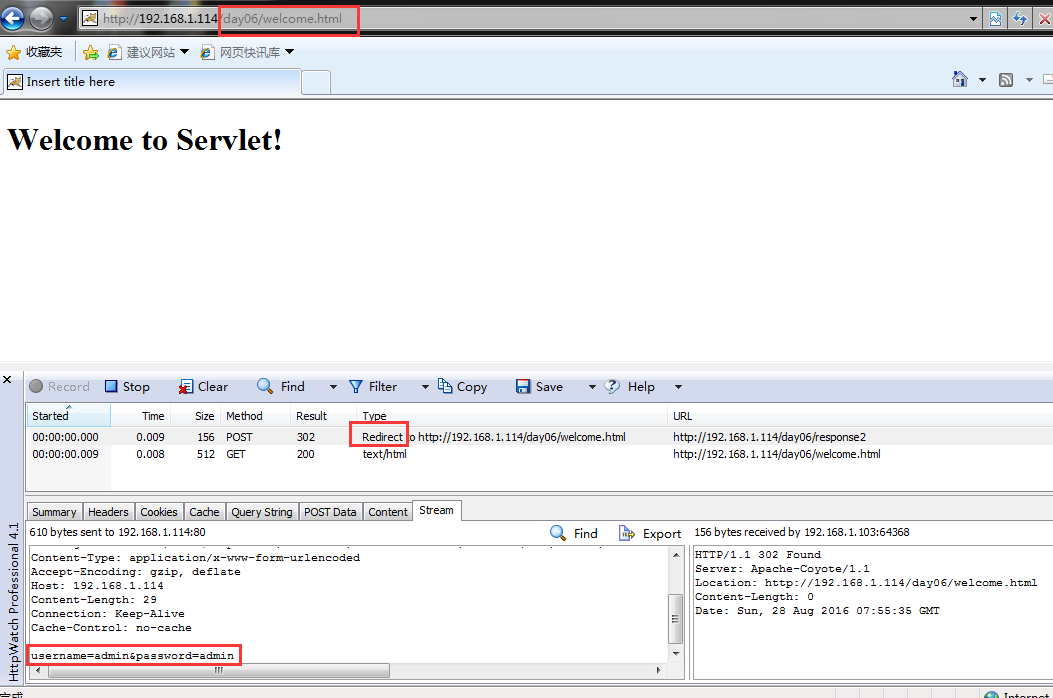
案例二:
登陸重定向:使用者登入時,使用者名稱密碼錯誤,重定向回登陸頁面
分析:
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/day06/response2" method="post">
使用者名稱 <input type="text" name="username" /><br/>
密碼 <input type="password" name="password"/><br/>
<input type="submit" value="登陸"/>
</form>
</body>
</html>package ustc.lichunchun.servlet.response.demo2;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 通過這個程式 完成使用者登陸
*/
public class ResponseServlet2 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1. 獲得客戶端提交使用者名稱和密碼
String username = request.getParameter("username");
String password = request.getParameter("password");
// 2、判斷是否正確 ,假設 admin / admin
if("admin".equals(username) && "admin".equals(password)){
// 使用者名稱 和 密碼正確
// response.setStatus(302);
// response.setHeader("Location", "/day06/welcome.html");
// 使用response.sendRedirect完成重定向
response.sendRedirect("/day06/welcome.html");
}else{
// 不正確
// response.setStatus(302);
// response.setHeader("Location",
// "/day06/response/demo2/login.html");
//第一個/day06代表絕對路徑工程名,第二個/代表WebRoot
response.sendRedirect("/day06/response/demo2/login.html");
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
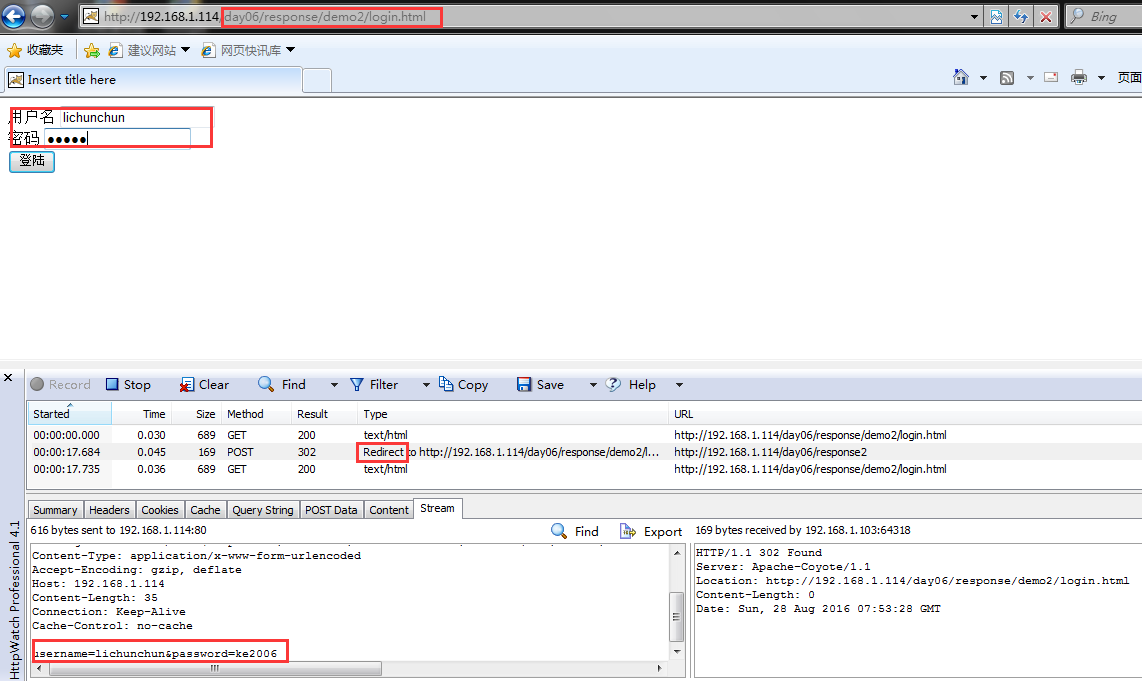
結果:
Response自動重新整理與禁止瀏覽器快取
案例三:
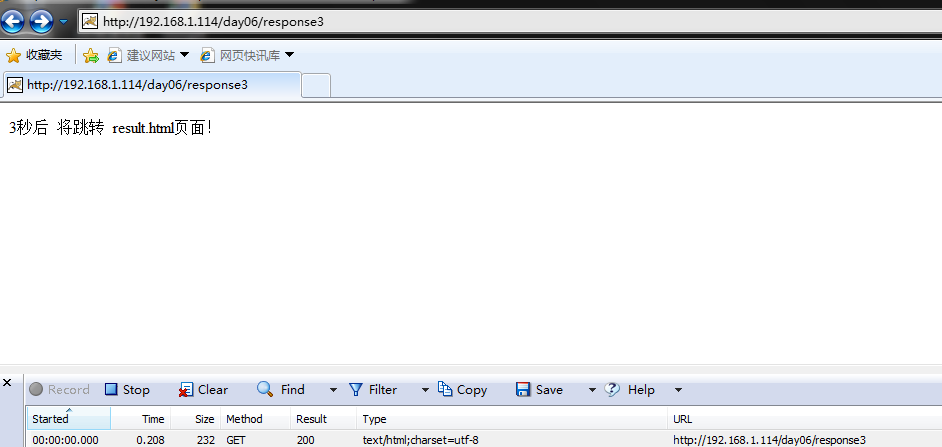
自動重新整理網頁
* 登陸成功,5秒後自動跳轉XX頁面原理:通過refresh 頭資訊
格式:refresh:時間;url=跳轉路徑(絕對路徑)
例如: refresh:3;url=http://www.itcast.cn -------- 3秒後自動跳轉http://www.itcast.cn 網站
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
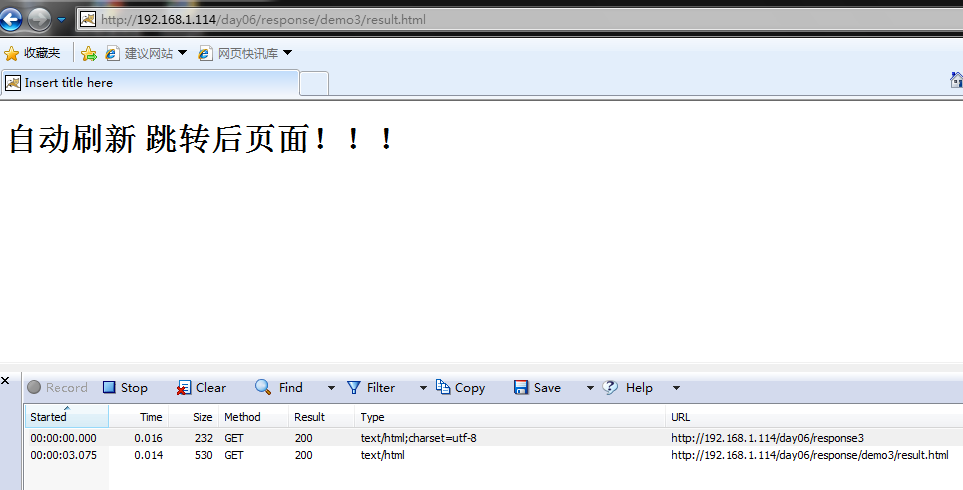
<h1>自動重新整理 跳轉後頁面!!!</h1>
</body>
</html>package ustc.lichunchun.servlet.response.demo3;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 完成自動跳轉功能
*/
public class ResponseServlet3 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 通過refresh 頭資訊完成跳轉
response.setHeader("refresh", "3;url=/day06/response/demo3/result.html");
response.setContentType("text/html;charset=utf-8");// 設定響應編碼
response.getWriter().println("3秒後 將跳轉 result.html頁面!");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}

* HTML 頁面中存在一類非常特殊標籤 <meta> ,<meta> 起到設定頭資訊作用,和http頭資訊相同效果
http-equiv相當於頭資訊 name、content相當於頭資訊 value<meta content="3;url=/day06/response/demo3/result.html" http-equiv="refresh"> ---- 完成自動跳轉
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- meta標籤非常特殊, 實現http頭資訊相同效果 -->
<!-- http-equiv 相當於 頭資訊 name -->
<!-- content 相當於頭資訊value -->
<meta http-equiv="refresh" content="3;url=/day06/response/demo3/result.html">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>通過 meta實現 3秒頁面自動跳轉</h1>
</body>
</html>案例四:
通過response頭資訊設定 瀏覽器 禁止快取
原理:和禁用快取相關頭資訊 三個Cache-Control:no-cache
Expires:Thu, 01 Dec 1994 16:00:00 GMT ----- setDateHeader("expires",-1);
Pragma : no-cache
package ustc.lichunchun.servlet.response.demo4;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 通過Servlet禁止 快取
*/
public class ResponseServlet4 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 預設 瀏覽器產生 該程式快取
// 禁用瀏覽器快取
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
// 設定expires 因為日期格式很複雜
// response.setHeader("Expires", "Thu, 01 Dec 1994 16:00:00 GMT");
// 通過 setDateHeader 為 expires設定 毫秒值 --- 從1970年1月1日 00:00:00毫秒
response.setDateHeader("expires", -1);// 已經過期
response.getWriter().println("No Cache! We can change~");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}檢視快取:IE 工具---Internet選項 ---常規 --- 設定 --- 檢視檔案
實際開發中,對於Servlet生成HTML頁面,會經常需要改變,所以需要禁止Servlet動態程式快取
* 設定Expires時,通常使用 setDateHeader 為過期時間設定一個毫秒值,生成HTTP響應時,會自動轉換日期字串表示
Response生成響應
獲得向客戶端進行資料輸出的流物件
|--位元組流資料輸出
|--OUtputStream out = response.getOutputStream();
|--字元流資料輸出|--PrintWriter pw = response.getWriter();
指定body內容的型別
|--setContentType("text/html")
指定輸出資料的編碼格式
|--setCharacterEncoding("gb2312");|--預設情況下,編碼格式是ISO-8859-1
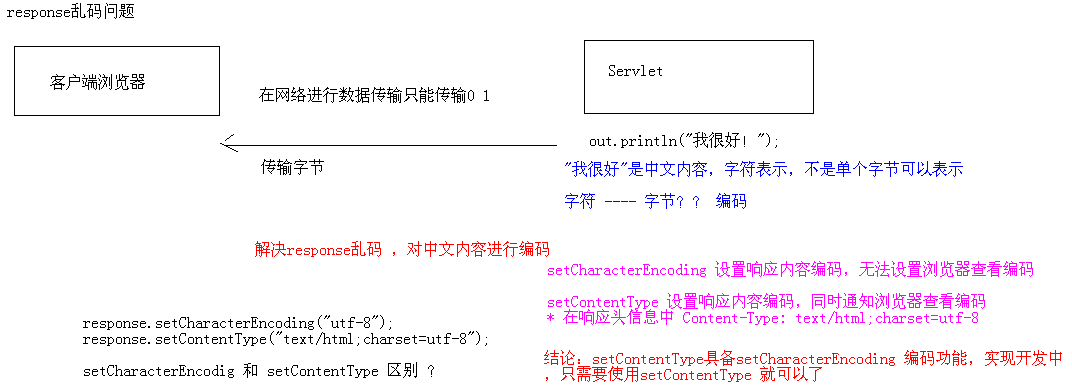
Response輸出流字元編碼問題
通過response 生成 客戶端響應體,通過位元組流和字元流兩種輸出方式
* 哪些情況用位元組流? 哪些情況用字元流 ?檔案拷貝 ---- 位元組流
分析檔案內容 --- 字元流 (中文操作 字元流)
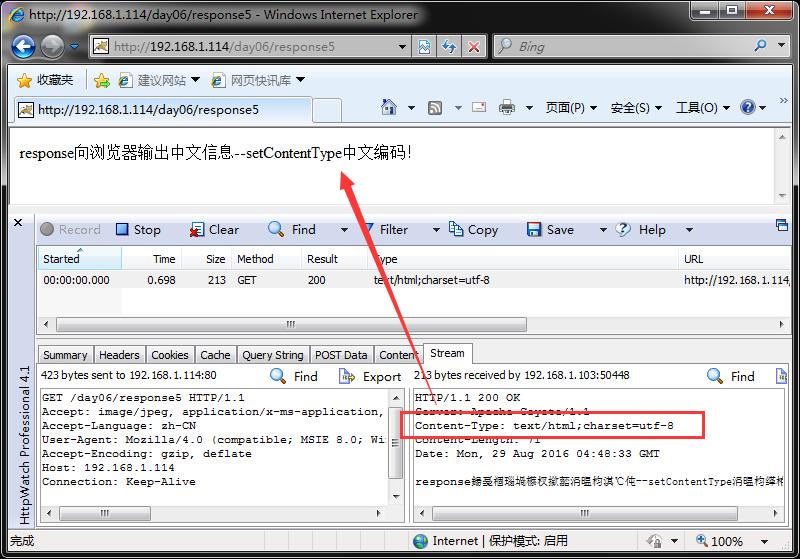
案例五:
輸出中文資訊
對中文資訊進行編碼response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
setCharacterEncodig 和 setContentType 區別 ?
|--setCharacterEncodig 設定響應內容編碼,無法設定瀏覽器檢視編碼|--setContentType 設定響應內容編碼,同時通知瀏覽器檢視編碼
|--原理:setContentType可以在響應報文中新增 Content-Type:text/html;charset=utf-8 的頭資訊
程式碼:
package ustc.lichunchun.servlet.response.demo5;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 向瀏覽器輸出 中文資訊
*/
public class ResponseServlet5 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
System.out.println("c1: "+ response.getCharacterEncoding());// 設定響應內容編碼集 ,無法設定瀏覽器檢視編碼
// 需要通知瀏覽器 檢視編碼
response.setContentType("text/html;charset=gbk");// 設定響應編碼 與 瀏覽器檢視編碼
System.out.println("c2: "+ response.getCharacterEncoding());//c2: gbk
// 輸出中文資訊--- 字元流
PrintWriter out = response.getWriter();
out.println("response向瀏覽器輸出中文資訊--setContentType中文編碼!");
// 預設在方法結束後,自動關閉 response輸出流,flush緩衝區內容
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}結果:
結論:開發中只需要使用setContentType就可以了
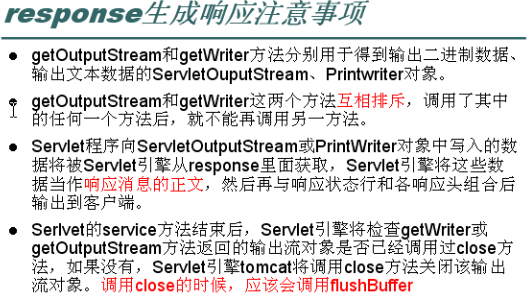
response生成響應注意事項
1、getOutputStream和getWriter 不能同時使用
2、必須在getOutputStream和getWriter 之前 設定響應 編碼
3、getOutputStream和getWriter 輸出內容 是 HTTP響應體4、getOutputStream和getWriter 存在緩衝區的 ,在service方法結束時,自動關閉流,flush緩衝區內容
Response檔案下載案例
案例六:
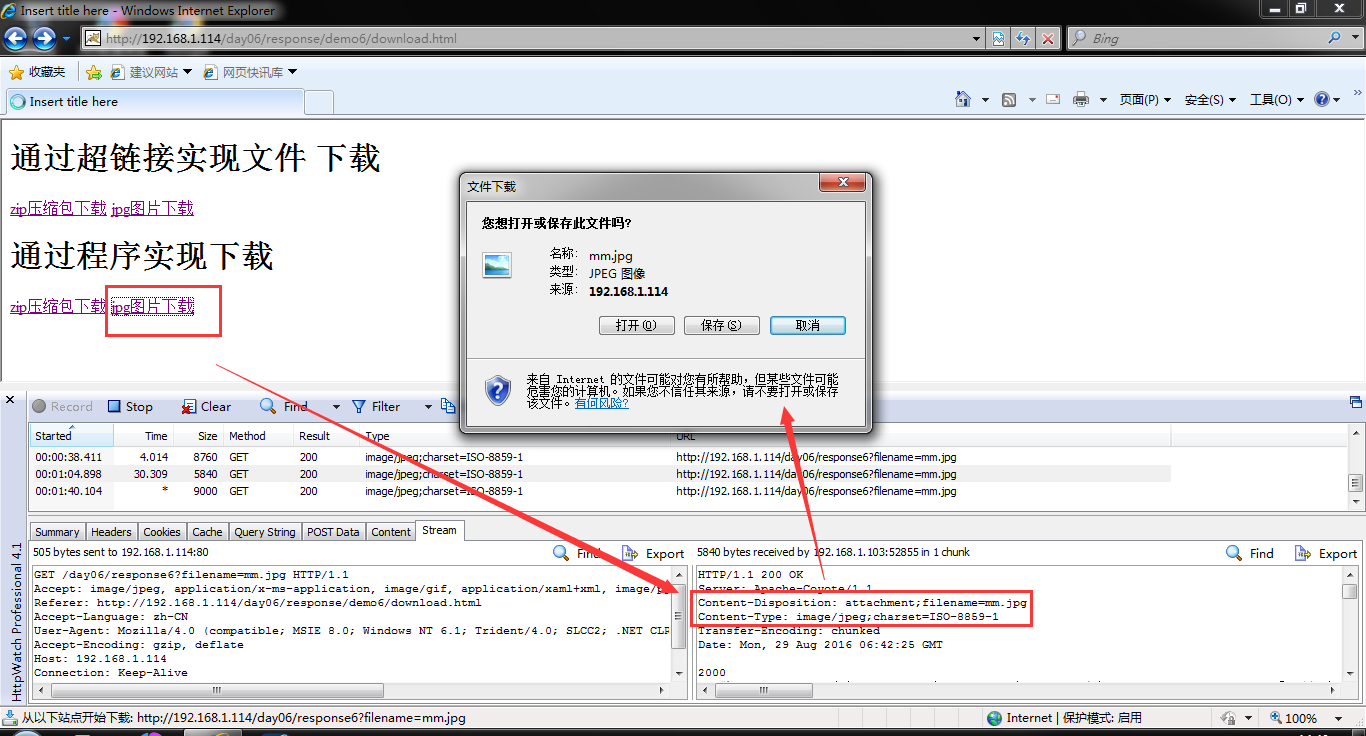
檔案下載
第一種:通過超連結 完成檔案下載
* 如果瀏覽器可以識別該檔案格式,直接開啟;只有連結檔案瀏覽器不識別檔案格式,才會實現下載
第二種:通過Servlet程式實現下載
原理:通過Servlet讀取目標程式,將資源返回客戶端
通過程式下載檔案 需要設定兩個頭資訊:|--Content-Type 設定檔案型別頭資訊
|--Content-Disposition 設定此頭資訊,使瀏覽器以附件形式開啟
response.setContentType(getServletContext().getMimeType(filename)); ---- 設定檔案型別
response.setHeader("Content-Disposition", "attachment;filename="+ filename); ---- 設定檔案以附件形式下載(特別是對於瀏覽器識別格式檔案的下載)* 注意:URLEncoder --- 對get方式提交 中文檔名 手動編碼(後續部落格會詳述)
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 檔案下載 功能 -->
<h1>通過超連結實現檔案 下載</h1>
<a href="/day06/response/demo6/xpp3.zip">zip壓縮包下載</a><!--瀏覽器不識別檔案格式,才會實現下載-->
<a href="/day06/response/demo6/mm.jpg">jpg圖片下載</a><!--瀏覽器可以識別該檔案格式,直接開啟-->
<h1>通過程式實現下載 </h1>
<!-- 通過 ? 在url地址裡 拼接引數 get方式提交 -->
<a href="/day06/response6?filename=xpp3.zip">zip壓縮包下載</a>
<a href="/day06/response6?filename=mm.jpg">jpg圖片下載</a>
<!-- URLEncoder 可以對get方式提交 中文檔名 手動編碼 參見後續部落格-->
</body>
</html>package ustc.lichunchun.servlet.response.demo6;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 實現檔案下載
*/
public class ResponseServlet6 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 獲得檔名
String filename = request.getParameter("filename");
System.out.println(filename);
// 設定MIME型別 tomcat/conf/web.xml
response.setContentType(getServletContext().getMimeType(filename));
// 設定檔案以附件形式下載
response.setHeader("Content-Disposition", "attachment;filename="+filename);
// 下載 讀取目標檔案,通過response 將目標檔案內容寫到客戶端
// 絕對磁碟路徑 讀取檔案
String fullFilename = getServletContext().getRealPath("/response/demo6/"+filename);
InputStream in = new FileInputStream(fullFilename);
PrintWriter out = response.getWriter();
int b;
while((b = in.read()) != -1){
out.write(b);
}
in.close();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}結果:
Response生成驗證碼圖片
案例七:
驗證碼輸出案例
Java圖形API 生成驗證碼圖片 ----- 實際開發中,我們很少自己寫,都是從網上找現成的實現拿來用。我只是演示一下玩玩。為什麼需要驗證碼 ?防止有人通過程式惡意攻擊網站
為什麼驗證碼是圖片 ?防止有人通過網頁的程式程式碼獲得驗證碼,圖片就不會出現這種問題
為什麼雪花或者干擾線 ?防止對方通過演算法分析出圖片中的內容
常用驗證碼:字母和數字
Response設定驗證碼旋轉和圖片重新整理
驗證碼旋轉效果
rotate(double theta, double x, double y) ----- 引數 theta 旋轉弧度
2PI 弧度 = 360 角度
-30 - 30 角度範圍
驗證碼看不清楚,點選切換驗證碼 ---- 編寫JavaScript程式
方法一:設定驗證碼圖片不快取
方法二:每次訪問使url 不同 ----- url?new Date().getTime() 當前時間
程式碼:
package ustc.lichunchun.servlet.response.demo7;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 通過 Servlet生成驗證碼圖片
*/
public class ResponseServlet7 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 方法一:設定驗證碼圖片不快取
// response.setHeader("Cache-Control", "no-cache");
// response.setHeader("Pragma", "no-cache");
// response.setDateHeader("expires", -1);
int width = 120;
int height = 30;
// 1、建立一張 記憶體中的緩衝圖片
BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// 2、背景色
Graphics graphics = bufferedImage.getGraphics();// 通過 graphics物件 繪製圖片
// 設定顏色
graphics.setColor(Color.WHITE);
graphics.fillRect(0, 0, width, height);
// 3、邊框
graphics.setColor(Color.BLUE);
graphics.drawRect(0, 0, width-1, height-1);
// 4、寫驗證碼內容
Graphics2D graphics2d = (Graphics2D)bufferedImage.getGraphics();
graphics2d.setColor(Color.RED);
// 設定字型
graphics2d.setFont(new Font("Times New Roman", Font.BOLD, 18));
String content = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
//String content = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
// 內容四個字 --- 隨機從content中抽取四個字
Random random = new Random();
int x = 10;
int y = 20;
for(int i = 0; i < 5; i++){// 迴圈四次/五次
// 為字 生成旋轉角度 -30 - 30
double angle = random.nextInt(60) - 30;
// 將旋轉角度 換算弧度
double theta = angle/180 * Math.PI;
int index = random.nextInt(content.length());
char letter = content.charAt(index);// letter 驗證碼內容
graphics2d.rotate(theta, x, y);
graphics2d.drawString(letter+"", x, y);
// 將角度還原
graphics2d.rotate(-theta, x, y);
x+=20;
}
// 5 繪製隨機干擾線
int x1;
int x2;
int y1;
int y2;
graphics.setColor(Color.GREEN);
for(int i = 0; i < 10; i++){
x1 = random.nextInt(width);
x2 = random.nextInt(width);
y1 = random.nextInt(height);
y2 = random.nextInt(height);
// 根據兩點 繪製直線
graphics.drawLine(x1, y1, x2, y2);
}
// 記憶體中資源 釋放
graphics.dispose();
// 將圖片輸出到 瀏覽器 ImageIO
// 將記憶體的圖片 通過 瀏覽器輸出流 寫成 jpg格式圖片
ImageIO.write(bufferedImage, "jpg", response.getOutputStream());
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function change(){
// 重新載入驗證碼圖片
// 方法二:如果圖片快取
document.getElementById("myimg").src="/day06/response7?"+new Date().getTime();
}
</script>
</head>
<body>
<!-- 模擬使用者註冊 -->
<form>
使用者名稱<input type="text" /><br/>
密碼<input type="password" /><br/>
<!-- 圖片 由Servlet生成的 -->
請輸入驗證碼 <input type="text" name="checkcode"/> <img src="/day06/response7" onclick="change()" id="myimg" style="cursor: pointer;" /><br/>
<input type="submit" value="註冊">
</form>
</body>
</html>至於完整的使用者登入校驗,我會在下一篇部落格Session中詳述!
HttpServletRequest
HttpServletRequest 分為四個部分
HttpServletRequest 相比 ServletRequest 新增與協議相關 API
1、Request獲得請求行相關資料
getRequestURL 方法返回客戶端發出請求完整URL
getRequestURI 方法返回請求行中的資源名部分getQueryString 方法返回請求行中的引數部分
getRemoteAddr 方法返回發出請求的客戶機的IP地址
getMethod 得到客戶機請求方式
getContextPath 獲得工程虛擬目錄名稱
URI 和 URL 區別
url: http://localhost/day06/request1 --- 完整uri: /day06/request1 ---- 部分
URI 包含 URL的 ,URL 一定是完整路徑,URI可以相對路徑也可以完整路徑
http://localhost/day06/request1 是一個URL 同時也是 URI./hello /day06/request1 ---- 都是URI 不是URL
獲得ip : request.getRemoteAddr();
獲得當前訪問資源路徑 :request.getRequestURI().substring(request.getContextPath().length());
package ustc.lichunchun.servlet.request.demo1;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 通過request api 獲得客戶機資訊
*/
public class RequestServlet1 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 問題一 區分 getRequestURL 和 getRequestURI
System.out.println("url:" + request.getRequestURL()); // 返回 http://192.168.1.114/day06/request1
System.out.println("uri:" + request.getRequestURI()); // 返回 /day06/request1
// 問題二:瞭解 通過 getQueryString 可以獲得 get方式提交查詢串 url中?後面部分
System.out.println("querystring:" + request.getQueryString());
// 獲得客戶端ip
System.out.println("ip: " + request.getRemoteAddr());// 192.168.1.103
// 通過 getContextPath 獲得工程虛擬目錄名稱
System.out.println(request.getContextPath()); // 返回 /day06
// 通過getMethod 獲得請求方式
System.out.println("請求方式 : " + request.getMethod());// GET
// 問題: 獲得當前訪問資源路徑 --- /request1
System.out.println("當前訪問資源路徑 :"
+ request.getRequestURI().substring(
request.getContextPath().length()));//--/request1
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}2、Request獲得請求頭資訊與防盜鏈案例
getHeader 獲得頭資訊的值,轉換一個字串getHeaders 獲得頭資訊值 ,獲得Enumeration
getHeaderNames 獲得所有頭資訊名稱 返回 Enumeration
* 掌握getHeader使用,遍歷Enumeration 獲得所有頭資訊
package ustc.lichunchun.servlet.request.demo2;
import java.io.IOException;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 獲得頭資訊內容
*/
public class RequestServlet2 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("test...");
// 獲得指定頭資訊欄位 Accept-Encoding: gzip, deflate
String value = request.getHeader("Accept-Encoding"); // 如果頭資訊存在多個值,將多個值拼接到一起,形成String
System.out.println(value); // gzip, deflate
System.out.println("--------------------------------");
// 獲得所有頭資訊內容 ---- 獲得所有頭資訊名稱
Enumeration<String> enumeration = request.getHeaderNames();
while (enumeration.hasMoreElements()) {
String name = enumeration.nextElement(); // name 就是一個頭資訊名字
System.out.println(name + ":" + request.getHeader(name));
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}案例:
通過referer資訊防盜鏈
編寫防盜鏈程式,存在合法referer不是盜鏈,否則控制目標資源無法訪問 !
* 通過URL 繞過盜鏈判斷 ---> 見之前我的部落格
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>通過連結 訪問 RequestServlet3 不是盜鏈</h1>
<a href="/day06/request3">link</a>
</body>
</html>package ustc.lichunchun.servlet.request.demo3;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 通過頭資訊 進行程式防盜鏈
*/
public class RequestServlet3 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 通過getHeader 獲得referer頭資訊
String referer = request.getHeader("referer");
// 判斷頭資訊 可以知道是不是盜鏈
response.setContentType("text/html;charset=utf-8");
if (referer == null || !referer.startsWith("http://192.168.1.114")) {
// 是盜鏈
response.getWriter().println("是盜鏈");
} else {
// 不是盜鏈
response.getWriter().println("這個真不是盜鏈!");
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}3、Request獲得請求引數
什麼是請求引數? 使用者通過請求提交伺服器一些資料
<a href="url?xxx=xxx" >、<form method="get"> 、 <form method="post">
例如:第一種 通過超連結 提交資料 以?方式:
/day06/request4?name=zhangsan&city=beijing ---- 包括兩個引數的 name 和 city第二種 通過form的post方式提交資料
等等。。
獲得request請求引數,常用API四個:getParameter --- String 通過name獲取值,如果是多值只取第一個
getParameterValues --- String[] 通過name獲得多值 checkbox
getParameterNames --- Enumeration<String> 獲得所有name
getParameterMap --- Map<String,String[]> key:name value:多值
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>分別以get 和 post方式 提交資料</h1>
<h1>第一種 通過超連結 提交資料 以?方式</h1>
<a href="/day06/request4?name=zhangsan&city=beijing">超連結提交資料</a>
<h1>第二種 通過form的post方式提交資料</h1>
<form action="/day06/request4" method="post">
請輸入姓名 <input type="text" name="name" /><br/>
請輸入城市 <input type="text" name="city" /> <br/>
<input type="submit" value="提交" />
</form>
</body>
</html>package ustc.lichunchun.servlet.request.demo4;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 獲得請求引數
*/
public class RequestServlet4 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 通過getParameter 獲得請求資料
String name = request.getParameter("name");
System.out.println(name);
String city = request.getParameter("city");
System.out.println(city);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
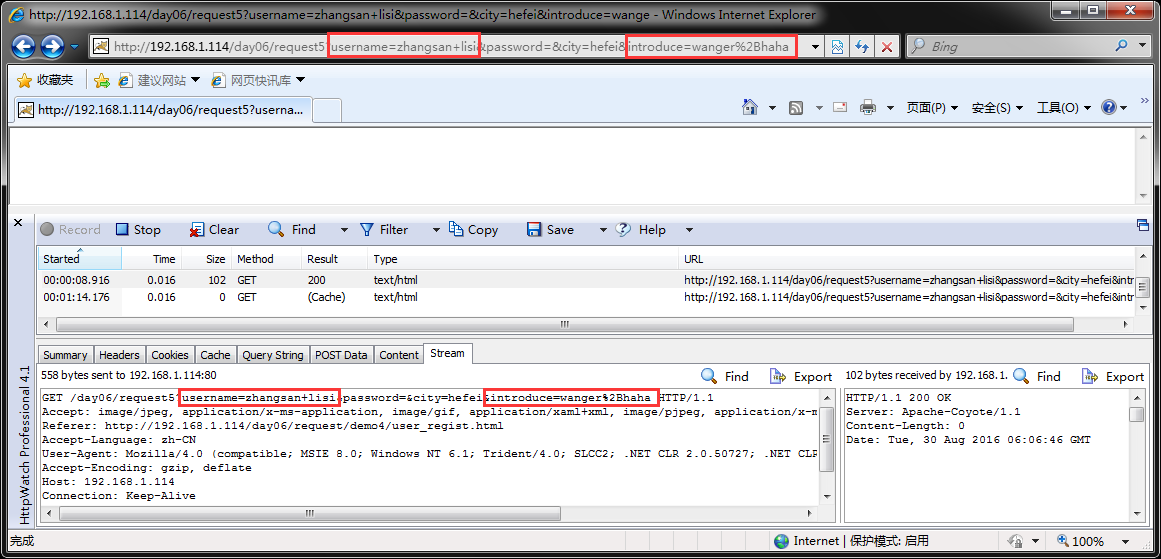
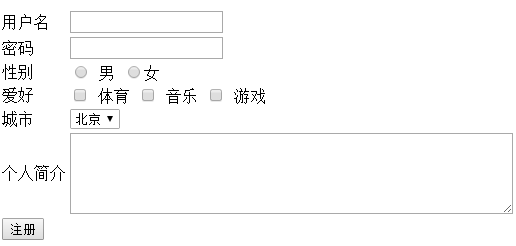
}現在我來編寫一個最複雜表單,及其資料的獲取:
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 最複雜form表單 -->
<!-- 使用者註冊 -->
<form action="/day06/request5" method="get">
<table>
<!-- 文字輸入框 -->
<tr>
<td>使用者名稱</td>
<td><input type="text" name="username"/></td>
</tr>
<!-- 密碼框 -->
<tr>
<td>密碼</td>
<td><input type="password" name="password"/></td>
</tr>
<!-- 單選按鈕 -->
<tr>
<td>性別</td>
<td>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
</tr>
<!-- 複選框 -->
<tr>
<td>愛好</td>
<td>
<input type="checkbox" name="hobby" value="sport"/>運動
<input type="checkbox" name="hobby" value="drink"/>顫酒
<input type="checkbox" name="hobby" value="music"/>音樂
</td>
</tr>
<!-- 下拉框 -->
<tr>
<td>城市</td>
<td>
<select name="city">
<option value="hefei">合肥</option>
<option value="nanjing">南京</option>
<option value="shanghai">上海</option>
<option value="shouxian">壽縣</option>
</select>
</td>
</tr>
<!-- 多行文字框 -->
<tr>
<td>個人簡介</td>
<td><textarea rows="5" cols="60" name="introduce"></textarea></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="註冊"/></td>
</tr>
</table>
</form>
</body>
</html>package ustc.lichunchun.servlet.request.demo5;
import java.io.IOException;
import java.util.Arrays;
import java.util.Enumeration;
import java.util.Map;
import java.util.Set;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 獲得最複雜form 的所有資料
*/
public class RequestServlet5 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 解決post亂碼
//request.setCharacterEncoding("utf-8");//只能對請求體重新編碼
// 通過 getParameter 獲得指定資料
String username = request.getParameter("username");
System.out.println(username);// 獲得一個值
// 解決get亂碼 --- 使用手動編碼
// username = URLEncoder.encode(username, "ISO-8859-1");// 用ISO編碼
// username = URLDecoder.decode(username, "utf-8"); // 用utf-8解碼
username = new String(username.getBytes("ISO-8859-1"), "utf-8");
System.out.println(username);
// 非空校驗
if(username !=null && username.trim().length()>0){
System.out.println("username 合法");
}
// 使用 getParameter 獲得 checkbox 提交資料。預設只能獲得第一個資料
String hobby = request.getParameter("hobby"); // 多選框
System.out.println(hobby);
// 獲得checkbox所有提交資料--- getParameterValues
String[] hobbies = request.getParameterValues("hobby");
System.out.println(Arrays.toString(hobbies));
System.out.println("--------------------------");
// 列印所有請求提交引數
// 方式一 : 先獲得所有引數 name ,然後通過name 獲得value
Enumeration<String> names = request.getParameterNames();
while(names.hasMoreElements()){
String name = names.nextElement();
System.out.println(name +":"+ Arrays.toString(request.getParameterValues(username)));
}
System.out.println("--------------------------");
// 方式二 :通過request.getParameterMap
Map<String,String[]> parameterMap = request.getParameterMap();
Set<String> keys = parameterMap.keySet();
for (String key : keys) {// key是引數 name
System.out.println(key +":"+ Arrays.toString(parameterMap.get(key)));
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
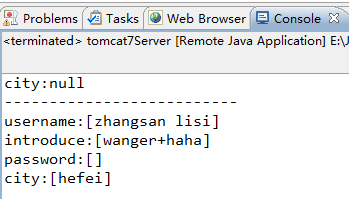
}結果:

*資料非空校驗
if (username != null && username.trim().length() > 0) {} ----- 短路
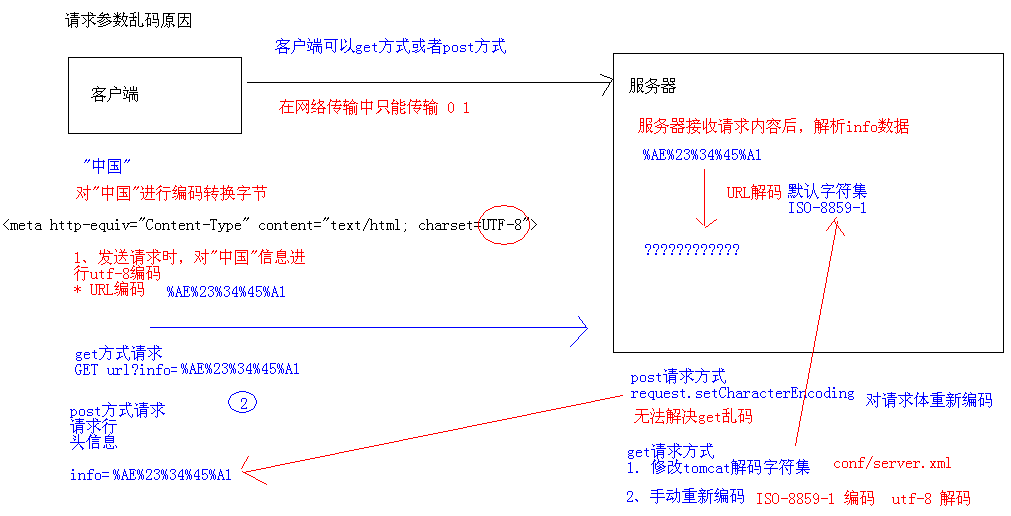
Request請求引數亂碼問題分析與解決
post 亂碼解決 ---- request.setCharacterEncoding("客戶端編碼集");
get 亂碼手動解決:
username = URLEncoder.encode(username, "ISO-8859-1");// 用ISO編碼username = URLDecoder.decode(username, "utf-8"); // 用utf-8解碼
簡化上面寫法 : username = new String(username.getBytes("ISO-8859-1"), "utf-8");
get亂碼 配置tomcat預設解碼字符集
在tomcat/conf/server.xmlConnector中 新增一個屬性 URIEncoding="utf-8"
結論:開發時,儘量不要修改tomcat預設解碼集 ,提交請求請儘量使用post,如果非要使用get ,手動編碼
URL特殊字元轉義規則
程式碼示例:
package ustc.lichunchun.test;
import java.io.IOException;
import java.net.URLDecoder;
import java.net.URLEncoder;
public class URLEncoderTest {
public static void main(String[] args) throws IOException {
String s = " +/?%&#";
String s1 = URLEncoder.encode(s, "utf-8");
System.out.println(s1);//+%2B%2F%3F%25%26%23
String s2 = URLDecoder.decode(s1, "utf-8");
System.out.println(s2);// +/?%&#
}
}問題:http://localhost/day06/servlet?username=zhangsan+lisi
在伺服器端 通過 request.getParameter("username") 結果是什麼?----- zhangsan lisi* 因為 + 是 空格 的轉義,在位址列中的username=zhangsan+lisi,實際上已經是文字框zhangsan lisi的encode轉義之後結果,在伺服器端getParameter時,直接decode這個zhangsan+lisi後得到zhangsan lisi
圖片分析:
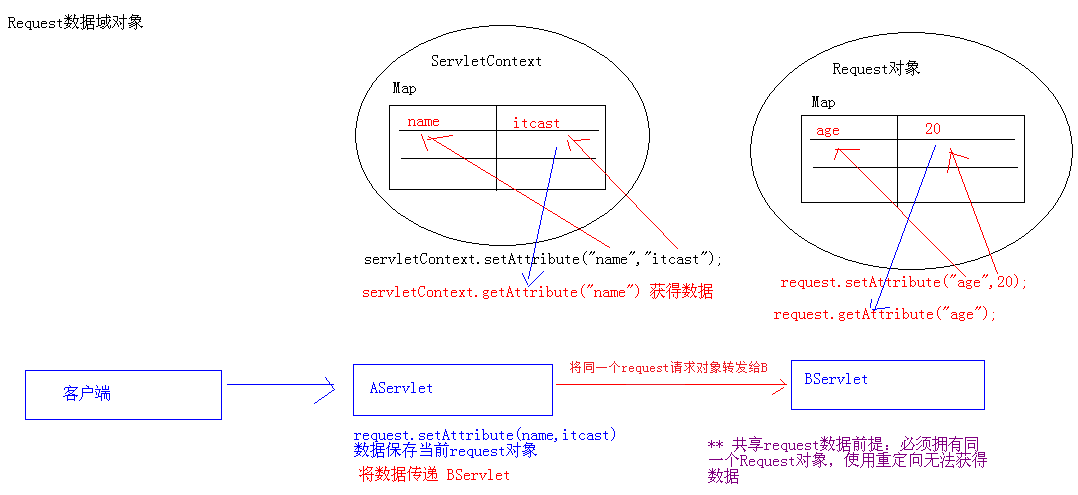
4、通過請求轉發傳輸request中資料
request物件同時是一個域物件,開發人員通過request物件在實現轉發時,把資料通過request物件帶給其他web資源處理
|--setAttribute方法|--getAttribute方法
|--removeAttribute方法
|--getAttributeNames方法
request方法提供了一個getRequestDispatcher方法,該方法返回一個RequestDispatcher物件,呼叫這個物件的forward方法可以實現請求轉發,從而共享請求中的資料。
HttpServletRequest 和 ServletContext 類似 都是資料域物件 , 以Map方式保持資料
區別:存活時間不同
ServletContext物件 伺服器啟動物件建立,伺服器停止物件銷燬
ServletRequest物件 當產生一次請求時 建立,當響應結束後,物件銷燬
Request資料域物件傳遞資料原理:
程式碼示例:
package ustc.lichunchun.servlet.request.demo6;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 通過AServlet傳遞一個數據 給 BServlet
*/
public class AServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//在使用forward之前 不能將響應內容傳輸到客戶端
// 情況一 如果flush ,不能forward
// response.getWriter().println("Hello");// Hello預設輸出瀏覽器,伺服器內部快取
// response.getWriter().flush();
// 情況二 在同一個Servlet不能使用多次 forward 或者 sendRedirect
// response.sendRedirect("/day06/welcome.html");
response.getWriter().println("Hello"); // Hello輸出到記憶體緩衝區。在forward時,緩衝區會被清除
// 通過request物件傳遞
// 向request域物件 儲存一個屬性
request.setAttribute("name", "itcast");
// 傳遞資料給 BServlet 必須使用請求轉發
RequestDispatcher dispatcher = request.getRequestDispatcher("/b");
dispatcher.forward(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}package ustc.lichunchun.servlet.request.demo6;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 接收A轉發 request物件
*/
public class BServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 因為是同一個Request物件
System.out.println(request.getAttribute("name"));
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}通過request轉發請求,request儲存資料進行Servlet之間傳遞 ---- 應用?什麼時候會用到request請求域物件?
* Servlet進行資料處理 --- 生成結果 --- 轉發結果給JSP顯示注意事項:
1、在使用forward之前 不能將響應內容傳輸到客戶端情況一 response輸出流執行flush
情況二 同一個Servlet不能連續使用forward 和 redirect
2、呼叫forward之前向Servlet引擎緩衝區(response)中寫入內容,只要該內容還沒有被真正輸出到客戶端(還沒有呼叫flush方法),那麼forwad方法就可以被正常執行,且在執行forward 和 redirect時,會清除之前寫入到緩衝區的響應流資料,但是已寫入到Response物件中的響應頭欄位資訊保持有效 ( 在執行forward 和 redirect時,會清除之前寫入到緩衝區的響應流資料 )
3、ServletContext進行轉發 路徑必須/開始,request進行轉發路徑可以使用相對路徑
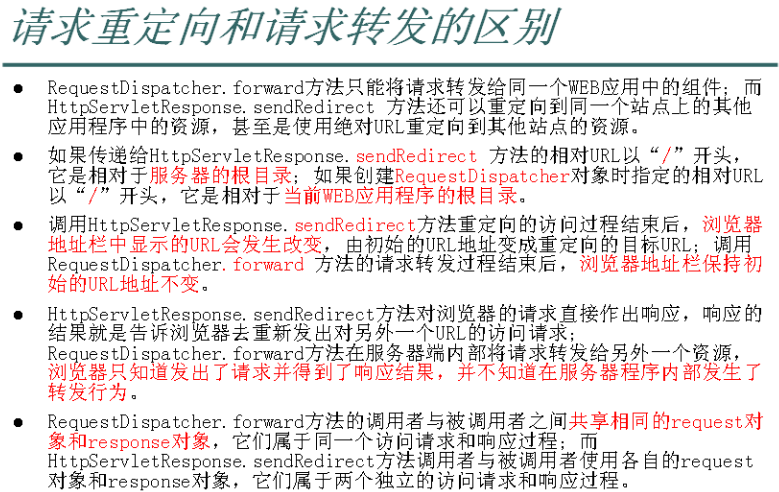
轉發和重定向區別:
1、轉發一次請求、一次響應 重定向 兩次請求 兩次響應
2、轉發只能跳轉站內程式,重定向定向任何站點
3、轉發 URL地址不變 ,重定向URL地址改變
4、轉發 對客戶端不可見,重定向對客戶端可見
5、轉發共享同一個Request中資料,重定向兩次請求,不同Request物件,不能共享Request資料
* 結論:request.setAttribute 必須和 request.getRequestDispatcher().forward 一起使用
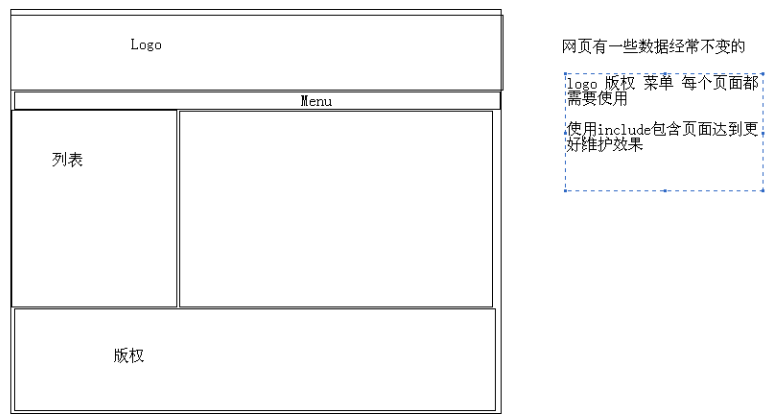
RequestDispatcher的include進行網頁佈局
很多語言都有include方法,比如php、.net、java,但是forward是java特有的。
include方法:
RequestDispatcher.include方法用於將ResquestDipatcher物件封裝的資源內容作為當前響應內容的一部分包含進來,從而實現可程式設計的伺服器端包含功能被包含的Servlet程式不能改變響應訊息的狀態碼和響應頭,如果它裡面存在這樣的語句,這些語句的執行結果將被忽略
include在程式執行上效果類似forward,但是使用forward只有一個程式可以生成響應(上一節說過呼叫forward時會清除響應流資料),include可以由多個程式一同生成響應 ---- 常用來頁面佈局
RequestDispatcher 的 include 方法 用來做頁面佈局 不常用 ------ 常用的是 <%@include%> <jsp:include> 後續部落格講述
將頁面公共部分抽取出來,通過include 引用到頁面中 ---- 更加方便維護
程式碼示例:
<h1>LOGO USTC</h1><h1>@COPY</h1>package ustc.lichunchun.servlet.request.demo7;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 網頁佈局頁面
*/
public class MainServlet1 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 編寫網頁logo
// response.getWriter().println("<h1>LOGO</h1>");
request.getRequestDispatcher("/request/demo7/logo.html").include(request, response);
//include預設是位元組流引入頁面佈局的,所以我們把正文也用成位元組流
// 網頁正文
response.getOutputStream().write("<h1>Main 1 XXX</h1>".getBytes());
// 編寫網頁 版權資訊
// response.getWriter().println("<h1>@Copy</h1>");
request.getRequestDispatcher("/request/demo7/footer.html").include(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}package ustc.lichunchun.servlet.request.demo7;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 網頁佈局頁面
*/
public class MainServlet2 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 編寫網頁logo
// response.getWriter().println("<h1>LOGO</h1>");
request.getRequestDispatcher("/request/demo7/logo.html").include(request, response);
//include預設是位元組流引入頁面佈局的,所以我們把正文也用成位元組流
// 網頁正文
response.getOutputStream().write("<h1>Main 2 YYY</h1>".getBytes());
// 編寫網頁 版權資訊
// response.getWriter().println("<h1>@Copy</h1>");
request.getRequestDispatcher("/request/demo7/footer.html").include(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}總結
1、Response 四個必須 API setStatus setHeader getOutputStream getWritersetStatus 狀態碼
setHeader 頭資訊
getOutputStream getWriter 響應體
2、重定向 302 + Location ---- 簡寫 sendRedirect
案例 使用者登入重定向3、refresh自動重新整理網頁
<meta> 標籤使用4、禁用瀏覽器快取 三個頭欄位
5、響應中文亂碼 ---- 都使用setContentType
6、檔案下載 超連結和Servlet程式
Servlet程式 設定兩個頭欄位 Content-Type Content-Disposition7、驗證碼程式 (寫完整存檔)
* 驗證碼點選切換 兩種方法8、request請求行相關API getRequestURI getContextPath getRemoteAddr getMethod
思考:獲得訪問資源路徑9、request頭資訊獲得(不重要) ---- 掌握防盜鏈案例
10、獲得請求引數 亂碼解決 get 、post (超級重要)
11、轉發共享request資料 、include進行頁面佈局 ---- 瞭解即可