vue2.x原始碼解析準備--對原始碼進行debugger
阿新 • • 發佈:2019-01-25
1.debugger原始碼
我們學習vue原始碼採用的是Runtime+Compiler的版本
當我們vue-cli建立完成後
build/webpack.base.conf.js中
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},我們知道了引入的vue.js檔案是node_modules/vue/dist/vue.esm.js
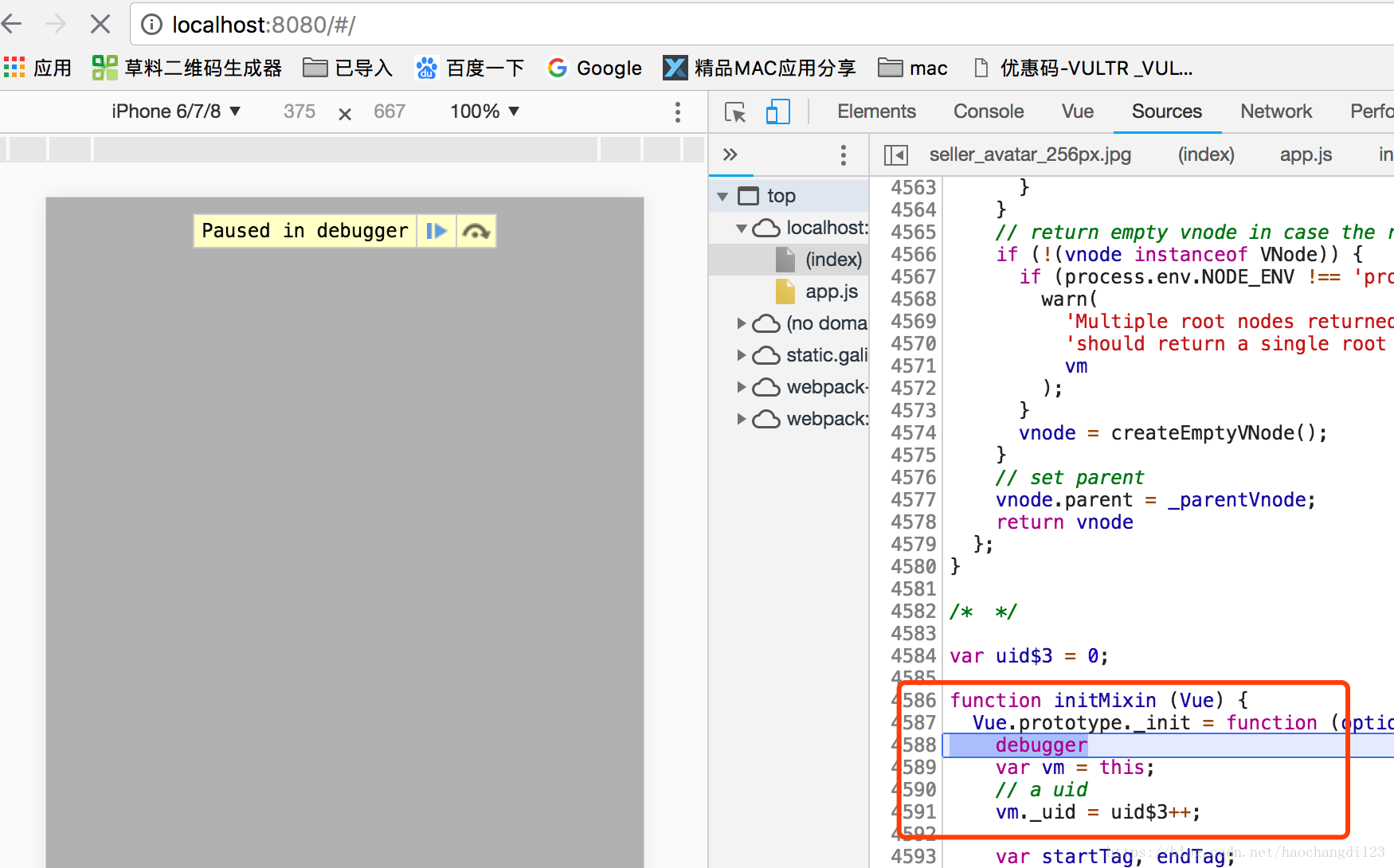
node_modules/vue/dist/vue.esm.js:
function initMixin (Vue) {
Vue.prototype._init = function (options) {
debugger
var vm = this;
// a uid
vm._uid = uid$3++;
.
.
.
}
}
我們在initMixin函式的 Vue.prototype._init中加入‘debugger’,接下來我們就可以加入斷點了
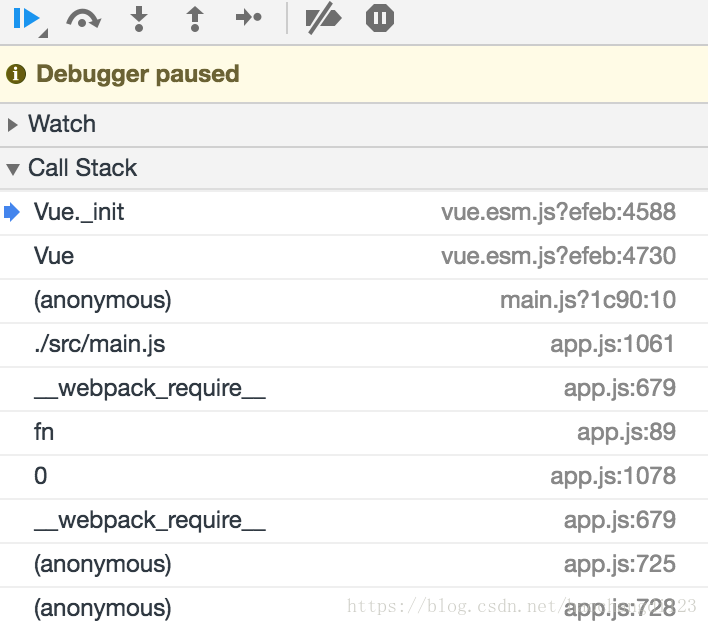
2.1 斷點操作時按鈕的含義

第一個按鈕:
直接跳到下一個斷點
第二個按鈕
是步徑的,會跳過函式
例如:
function asd() {
init();
console.log()
}會跳過init();裡面的程式碼
第三個按鈕
一行一行程式碼執行的,例如上面的例子,就會直接進到init函式中
按鈕的下面
是函式的呼叫關係