webstorm 安裝vue
vue-cli是vue.js的腳手架,用於自動生成vue.js+webpack的專案模板。
2、怎麼用呢?
我們首先我們要建一個儲存webstorm專案的資料夾,我的命名是webstormproject。
進入到這個資料夾,右鍵,選擇Git Bath Here。
輸入命令列:npm install vue-cli -g(下載全域性vue-cli)
等到下載完成後,輸入命令列:vue init webpack myproject (myproject是專案名,我的專案名就叫myproject)
然後他會詢問你一些問題:
①、Project name (myproject);專案名稱(myproject)。(確定按enter,否按N)
②、 Project description (A Vue.js project);專案描述(一vue.js專案)。(隨意輸入一段簡短介紹,用英文,不寫直接回車也行)
③、Author (sunsanfeng);作者(sunsanfeng)。(確定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭頭鍵)>執行時+編譯器:大多數使用者推薦執行時間:約6kb輕民+ gzip,但模板(或任何Vue具體HTML)只允許在。VUE檔案渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安裝的路由?(/ N)。(可安可不安,建議安裝,因為專案肯定能用上)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint語法?(Y/ N)。(使用ESLint語法,就要做好心理準備,除非你非常懂ESLint語法,要不就會處處報錯,之前不明白的時候選擇過一次,總之很煩,若想要挑戰一下,下面這個網址會給你幫助的:https://cloud.tencent.com/developer/chapter/12618 建議N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);設定單元測試?(Y / N)。(選N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的測試?(Y / N)。(選N)
⑨、should we run 'npm install' for you after the ogject has been created? ;(選擇Yes,use NPM)
等待一會兒,專案就建好了。
輸入命令:cd myproject 進入到專案檔案中
輸入命令: npm install 初始化安裝依賴
輸入命令: npm run dev 執行
選中http://localhost:8080,滑鼠右鍵複製,在瀏覽器開啟。看到歡迎頁面。
我們開啟專案資料夾,會看到給我們初始化的腳手架,專案檔案的解析有時間再貼出來。現在使用命令會運行了,那麼在會webstorm中怎麼執行呢?
六、webstorm中執行vue專案。
開啟webstrom——>open——>選擇專案——>新視窗開啟。
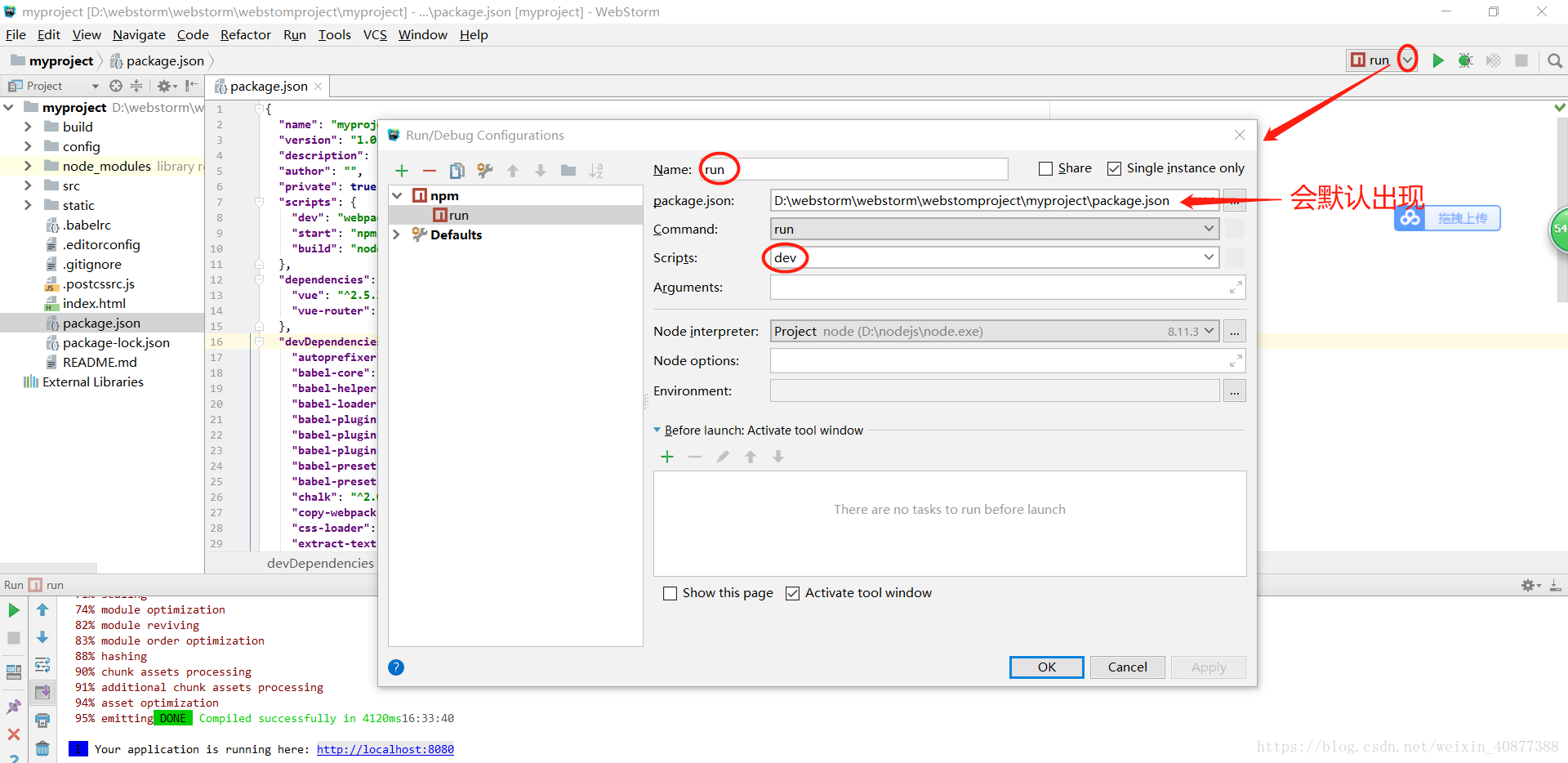
開啟後如圖操作
完成後,點選右上角綠色的小按鈕,就啟動了,啟動完成,直接點選控制檯的網址就進入到了歡迎頁面。
ok!這篇文章就到這裡啦。