SharePoint 2013 指定位置增加路徑導航(JQuery)
阿新 • • 發佈:2019-01-25
SharePoint 2013 指定位置增加路徑導航
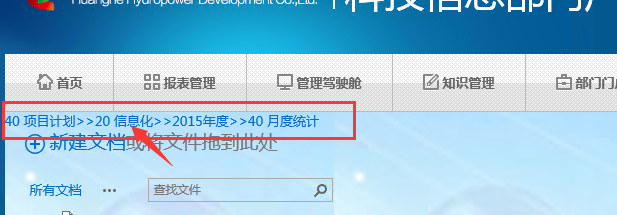
由於首頁是完全定製化,隱藏了所有SharePoint 本身的元素,但是在知識管理中心,由於資料夾比較深,所有需要返回檔案路徑導航。以下程式碼是JQery寫的,使用SharePoint 2013 的指令碼編輯器實現。 效果如下。
- 如上圖,單擊20 資訊化時
- 結果如下圖
- 其實現程式碼如下,可以直接複製到html 測試;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>nav</title> <style> .spCustomNav li {display: inline-block} .spCustomNav li a { text-decoration: none;} </style> </head> <body> <ul class="spCustomNav"> <li><a href="#"></a> </li> </ul> <script src="http://portal.hhgs.cpiw/dep/SiteAssets/jquery-1.10.2.min.js"></script> <script type="text/javascript"> function redirect(){ var s = window.location.search; if(!s){ window.location.href = "?RootFolder=/dep/kjxxb/documents/專案文件/專案一/標書/歷史版本/相關圖片"; } } //SP中有自帶的函式 GetUrlKeyValue function getQueryString(name) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i'); var r = window.location.search.substr(1).match(reg); if (r != null) { return decodeURIComponent(r[2]); } return null; } //拼接QueryString //使用本地html測試正式環境去掉即可 //redirect(); var searchStr = decodeURIComponent( window.location.search); //alert(searchStr); if(searchStr) { var fullPath = getQueryString("RootFolder"); var baseUrl = fullPath.split('documents')[0] + "documents/"; var foderPath = fullPath.split("Documents/")[1]; if(foderPath == undefined)//如果路徑結果為undefined 則會出現全部路徑或亂碼 { foderPath = fullPath.split("documents/")[1]; } var control = $(".spCustomNav").eq(0); var navBuilder = spLibNavBuilder({baseUrl:baseUrl,folderPath:foderPath,control:control}); navBuilder.render(); control.delegate("a","click",function(ev){ var GetNev =$(this).attr("href"); //單擊跳轉 var x1= GetNev.split("Documents")[0]; var x2= GetNev.split("documents")[1]; var x3= x1+"Documents"+x2; //alert(x3); var x4= x3.split("ocuments"); if (x4.length >= 3) { x5=x4[0]+"ocuments"+x4[1]; window.location.href=x5.split("D")[0]; } else { window.location.href=x3; } return false; }); } //自定義的 SharePoint Nav Builder //可能需要獨自考慮資料夾根路徑的情況 function spLibNavBuilder (settings) { var _settings = { baseUrl: "/", folderPath: location.href, control: null }; _settings = $.extend(_settings, settings); function render(){ var baseUrl = _settings.baseUrl, folderArrs = _settings.folderPath.split('/'); control = _settings.control, htmlArr =[], tempArr=[], len = folderArrs.length; control.empty(); for(var i=0; i<len;i++){ tempArr.push(folderArrs[i]); var title = folderArrs[i] + ( i == len -1 ? "" : ">> "); var href = baseUrl + tempArr.join('/'); htmlArr.push(builderSingleNav(title,href)); } control.append(htmlArr.join("")) } function builderSingleNav(title,href){ return '<li><a href="' + href + '">' +decodeURIComponent( title) + '</a></li>'; } return {render:render}; }; </script> </body> </html>
- 程式碼編寫完成了,在你需要新增的位置,插入指令碼編輯器即可。
-