CSS實現頭尾高度固定,中部內容百分百填充
阿新 • • 發佈:2019-01-25
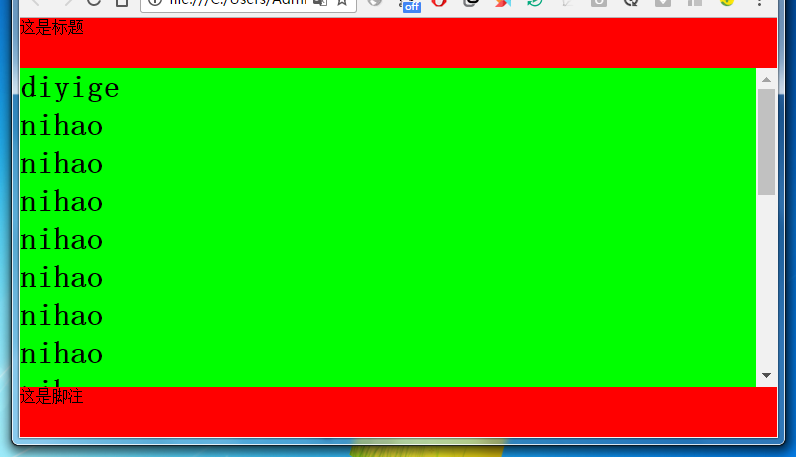
效果圖:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
* {
padding: 0;
margin: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
position 而且這也是支援響應式的。