高度固定,左右寬度300,中間自適應
方法1:浮動
左邊盒子左浮動,寬度為300px,右邊盒子右浮動,寬度為300px,給div設定一個min-height:100px,中間盒子設定margin:0 300px.
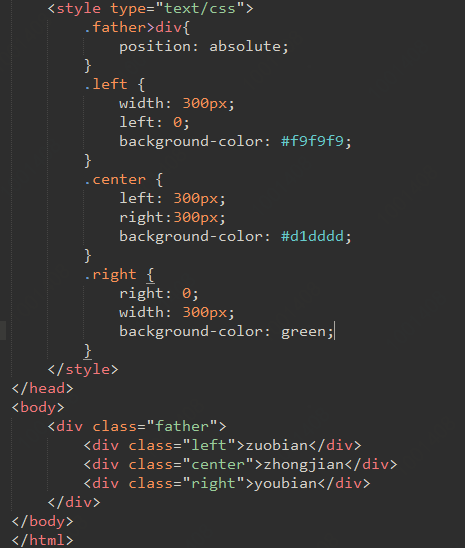
方法2:定位
整個div都用絕對定位,左邊盒子left:0,width:300px;右邊盒子right:0,width:300px;中間盒子left:300,;right:300px;

方法3:flex佈局
父盒子用display:flex,中間的盒子:flex:1

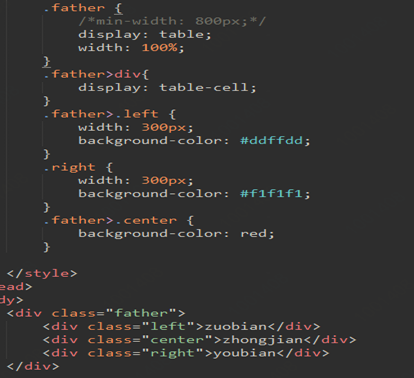
方法4:表格佈局
父盒子設定display:table;width:100%,子盒子div: display:table-cell;

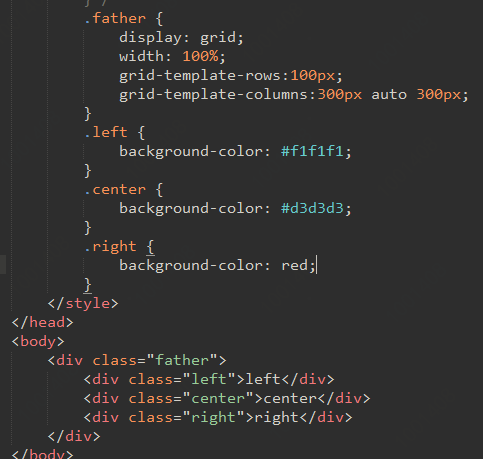
方法5:網格佈局

相關推薦
高度固定,左右寬度300,中間自適應
方法1:浮動 左邊盒子左浮動,寬度為300px,右邊盒子右浮動,寬度為300px,給div設定一個min-height:100px,中間盒子設定margin:0 300px. 方法2:定位 整個div都用絕對定位,左邊盒子left:0,width:300px;右邊盒子right:0,widt
--------------------------三欄佈局之左右寬度固定,中間自適應--------------------------
常見的頁面佈局有 1、左右寬度固定,中間自適應; 2、上下高度固定,中間自適應; 3、左寬度固定,右自適應; 4、上高度固定,下自適應, 下邊是我看過網上的視訊後寫出來的三欄佈局-左右寬高固定,中間自適應; 1 <!DOCTYPE html><!-- html 5 --
CSS實現自適應高度佈局:頭部底部固定,中間自適應鋪滿螢幕剩餘高度,中間盒子裡左盒子固定右盒子自適應寬度
如題:頂部底部固定高度,中間部分鋪滿螢幕剩餘高度,中間盒子裡又左盒子固定寬度,右盒子自適應寬度且距左盒子總是20px 主要解決方法是中間盒子的top:40px;bottom:40px;設定。原理是在p
頁面佈局--三欄佈局,高度已知,兩邊寬度固定,中間自適應實現方式
題目:假設高度已知,三欄佈局,其中左欄和右欄寬度為200px,中間自適應 全域性樣式 html *{ padding: 0; margin: 0; } .layout{ margin-top: 20px;
頁面布局方案-左右固定,中間自適應
ide layout all 固定 eight 頁面布局 圖片 info image 左右固定,中間自適應 三列布局,左右固定,中間自適應,高度自適應 效果: 代碼: 1 <!DOCTYPE html> 2 <html> 3 <hea
佈局:高度已知,佈局一個三欄佈局,左欄和右欄寬度為200px,中間自適應 浮動佈局詳解
需求:高度已知為200px,寫出三欄佈局,左欄和右欄各位200px,中間自適應,如下圖所示: 方法一:float浮動佈局 原理是:定義三個區塊,需要注意的是中間的區塊放在右邊區塊的下面,統一設定高度為200px,然後設定左邊欄寬度為200px並且float:left,設定右邊欄寬度為200px並且fl
css佈局之2邊固定寬度,中間自適應
左右兩列分別左浮動和右浮動並給一個固定寬度,中間不浮動,也不設定寬度。 <div class="left">1</div> <div class="right">2</div> <div class="center">3<
假設高度已知,請寫出三欄佈局,其中左欄、右欄寬度各為300px,中間自適應
解決方案: <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>test1<
CSS實現三欄自適應佈局(兩邊寬度固定,中間自適應)
所謂三列自適應佈局指的是兩邊定寬,中間block寬度自適應。這道題在今年網易內推前端工程師面試的時候也被問到。 我這裡主要分為兩大類,一類是基於position傳統
網頁佈局,左右固定,中間自適應
網頁常見佈局,左右固定,中間寬度隨螢幕尺寸自適應: <style type="text/css"> .zuo{width: 100px;height: 100px;float: left;background-color: red;border: 1p
CSS float的初步理解:用兩種不同的方式來實現一個三列布局,其中左側和右側的部分寬度固定,中間部分寬度隨瀏覽器寬度的變化而自適應變化
最近在學習web前端的知識,今天看IFE平臺上的開源題目的時候,遇到了一個問題(小白就是小白)TAT,問題實現很簡單,但由於自己基礎還沒打牢,半天解決不了,問題如標題所述,實現效果如圖:要求:用兩種不同的方式來實現一個三列布局,其中左側和右側的部分寬度固定,中間部分寬度隨瀏覽
css實現三欄佈局(兩側寬度固定,中間自適應)
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>三欄佈局</title&
使用CSS實現三欄自適應佈局(兩邊寬度固定,中間自適應)
所謂三列自適應佈局指的是兩邊定寬,中間block寬度自適應。這道題在今年網易內推前端工程師面試的時候也被問到。 我這裡主要分為兩大類,一類是基於position傳統的實現,一類是基於css3新
用兩種不同的方式來實現一個三列布局,其中左側和右側的部分寬度固定,中間部分寬度隨瀏覽器寬度的變化而自適應變化
HTML程式: <div style="padding: 0 400px 0 300px;" class="box"> <div id="box5">box5</div> <div id="box6">box6
網頁上中下三分布局,上下固定,中間自適應
-i code tran eval control middle clas o-c doctype <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h
要布局左右兩邊定寬,中間自適應
wrapper center spa block ear pos 修改 src pla 最近在布局時,有一些問題,左右兩邊定寬,中間自適應,首先想到的就是左浮動和右浮動,但是在操作時還是會出現一些問題 1. 采用左邊左浮動,右邊右浮動,中間塊用margin-left/mar
兩邊寬度已知,如何讓中間自適應
語法 -c class title enter ces layout style margin 共有五種布局方式: 1.浮動布局 2.絕對定位布局 3.flexbox布局 4.表格(table)布局 5.網格 (grid)布局 1.浮動布局 <!DO
三欄佈局(二)-------上下寬高固定,中間自適應
上一篇寫的是左右寬高固定,中間自適應,根據上一篇的內容,總結了下上下寬高固定,中間自適應的幾種佈局方式,話不多說,直接上程式碼。 <!DOCTYPE html> <html> <head> <title>上中下三欄佈局</title>
css三欄佈局之左右寬度固定中間自適應
1.利用浮動解決三欄佈局問題 <style lang=""> html *{ padding: 0; margin:0; } .layout .left-center-right>div { h
利用display:flex; 實現三行佈局,頭尾固定,中間自適應
html如下:<div id="container"> <div id="top"></div> <div id="center"></div> <div id="bottom"&g
