WEB前端:瀏覽器(IE+Chrome+Firefox)常見相容問題處理--01
相容問題目錄
1、IE6下怪異盒模型
2、IE6下最小高度問題
3、IE6下不支援1px的點線
4、IE6下內容會把父級的高度撐開
5、IE6下只支援給a標籤新增偽類
6、IE67下不支援給塊標籤加display:inline-block
7、IE8以及IE8以前的瀏覽器都不支援opacity
後續相容性問題處理連結地址:
1、IE6下怪異盒模型
在標準模式下的盒模型,
盒子總寬度/高度=width/height+padding+border+margin
在怪異模式下的盒模型,
盒子的總寬度和高度是包含內邊距padding和邊框border寬度在內的, 盒子總寬度/高度=width/height + margin = 內容區寬度/高度 + padding + border + margin;
解決辦法
在css3中有一個屬性box-sizing來處理是用何種模型進行解析。
box-sizing有兩個值一個是content-box,另一個是border-box。
當設定為box-sizing:content-box時,將採用標準模式解析計算,也是預設模式;
當設定為box-sizing:border-box時,將採用怪異模式解析計算;
目前使用此屬性需要字首如下:
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
程式碼演示
<html>
<head 2、IE6下最小高度問題
解決辦法
1、overflow:hidden 推薦
2、font-size: 0;
程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
height: 1px;
background: red;
/*font-size: 0;*/
}
</style>
</head>
<body>
<!--
IE6下塊元素高度小於19px,會被當做19px來處理
解決辦法
1、overflow:hidden 推薦
2、font-size: 0;
-->
<div></div>
</body>
</html>
3、IE6下不支援1px的點線
解決辦法:
IE6不支援一畫素的點劃線,用背景圖代替
程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 500px;
height: 100px;
border: 1px dotted #f00;
}
</style>
</head>
<body>
<!--
IE6不支援一畫素的點劃線,用背景圖代替
-->
<div></div>
</body>
</html>
4、IE6下內容會把父級的高度撐開
解決辦法
overflow: hidden;
程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
border: 1px solid #000;
overflow: hidden;
}
</style>
</head>
<body>
<!--
IE6下內容會把父級的高度撐開
解決辦法
overflow: hidden;
-->
<div>
這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊這裡是內容啊
</div>
</body>
</html>
5、IE6下只支援給a標籤新增偽類
IE6不支援除了a標籤以外標籤的偽類—無法解決
程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
a:hover{
color: #f00;
}
div{
width: 100px;
height: 100px;
background: red;
}
div:hover{
background: green;
}
</style>
</head>
<body>
<!--
IE6不支援除了a標籤以外標籤的偽類
-->
<a href="#">kaivon</a>
<div></div>
</body>
</html>
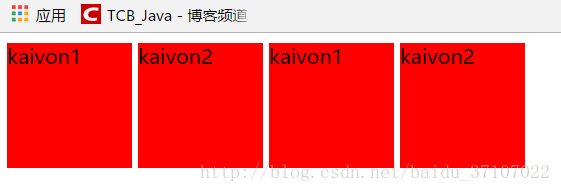
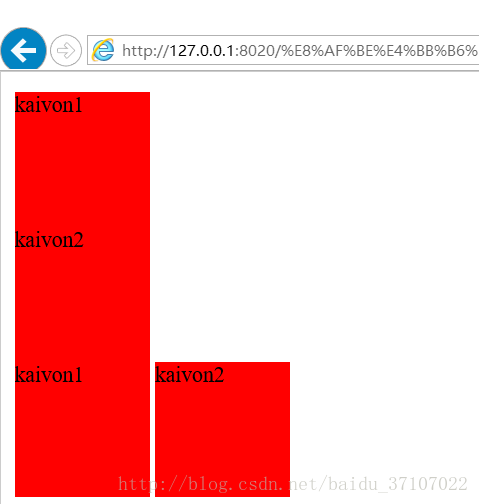
6、IE67下不支援給塊標籤加display:inline-block
無法解決
**根本原因:**IE6、7不認識inline-block,給行內元素加上這個屬性後會觸發IE的haslayout特點,會讓行內元素具有與inline-block一樣的特徵,所以它不支援塊元素的inline-block。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span,div{
width: 100px;
height: 100px;
background: red;
display: inline-block;
}
</style>
</head>
<body>
<!--
IE67不支援塊元素display:inline-block
-->
<div>kaivon1</div>
<div>kaivon2</div>
<span>kaivon1</span>
<span>kaivon2</span>
</body>
</html>
普通瀏覽器中效果
IE7中效果
7、IE8以及IE8以前的瀏覽器都不支援opacity
解決辦法
用filter
程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 100px;
height: 100px;
background: red;
opacity: 0.5;
filter:alpha(opacity=50);
}
</style>
</head>
<body>
<!--
IE8以及IE8以前的瀏覽器都不支援opacity
解決辦法
用filter
-->
<div>kaivon</div>
</body>
</html>