使用Vue建立一個新的專案或者開啟一個已有的專案
使用Vue建立一個新的專案或者開啟一個已有的專案
-
開啟一個專案
對於一個已經建立好的Vue的專案,比如從GitHub上面fork或download到本地的專案(一個vue的資料夾),想要執行並在瀏覽器中展示時,簡單兩步操作即可:(前提是已經有node\npm\vue的環境), 在命令列輸入 node -v,npm -v, vue -V 可分別檢視是否安裝好以及各自的版本
1.
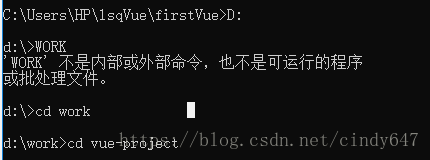
開啟cmd命令視窗,如果現有視窗有別的專案在執行,ctrl+c中止,然後轉到Vue專案所在的資料夾的路徑。
d: 就是將路徑轉到D盤,否則預設前面都是C盤的路徑, cd是進入裡面的資料夾,一級一級可以遞進到目標檔案,這裡vue-project 就是我要開啟的vue 專案。
cd.. 表示返回上級
2.
在命令列輸入 npm run dev 即可,其中的“run”對應的是package.json檔案中,scripts欄位中的dev,也就是 node build/dev-server.js命令的一個快捷方式
3、
隨即在瀏覽器中輸入網址http://localhost:8080 即可,頁面就會同步顯示在瀏覽器中,不用重新整理
-
建立一個專案
如果要建立一個新的專案,這個網站上已經講得很詳細了,親測可行
這裡講一下簡略的操作步驟:
1、環境
保證已經安裝好了node\npm\vue等工具(略,詳見網址)
將路徑設定為想要建立新專案的資料夾路徑
2、關於npm與cnpm
npm包管理器,是整合在node中的,node環境安裝完成,npm包管理器也有了。由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致後面用npm安裝依賴包的時候失敗,所有我還需要npm的國內映象---cnpm。
安裝cnpm:
在命令列中輸入
npm install -g cnpm --registry=http://registry.npm.taobao.org
然後等待,完成之後,我們就可以用cnpm代替npm來安裝依賴包了
3、安裝vue-cli腳手架構建工具
在命令列中執行命令
cnpm install -g vue-cli
然後等待安裝完成。(注意,這裡使用cnpm來替代npm,不然速度超級慢,會導致卡在那)
通過以上三步,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建專案。
4、構建結構框架
腳手架裝完後,在命令列中執行命令
vue init webpack firstVue
這個命令的意思是初始化一個專案,其中webpack是構建工具,也就是整個專案是基於webpack的。其中firstlsqVue是整個專案資料夾的名稱,自定義,這個資料夾會自動生成在你指定的目錄中.
執行初始化命令的時候回讓使用者輸入幾個基本的選項,如專案名稱,描述,作者等資訊,如果不想填直接回車預設就好,隨後,資料夾中就會出現很多基本的目錄結構和程式碼。其中,我們主要在src目錄中做修改。到這裡,這個專案現在還只是一個結構框架,整個專案需要的依賴資源(就是前面說到的npm安裝依賴包)都還沒有安裝。
5、安裝專案所需的npm依賴包(使用前面的cnpm)
要安裝依賴包,首先cd到專案資料夾(firstlsqVue資料夾)
cd firstlsqVue
然後執行命令
cnpm install
安裝完成後,原來的目錄結構中會出現一個新的資料夾:node_modules,裡面就是我們專案需要的依賴包資源,安裝完依賴包之後,就可以執行整個專案了
6、執行專案
在專案目錄中,執行的命令如上面一種所示,
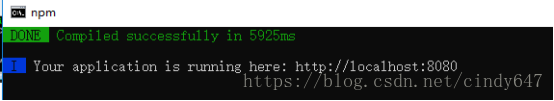
npm run dev
會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。
Cmd會進入專案介面,如上,在此環境中可對程式碼做修改,瀏覽器實時顯示,要退出該專案,可按ctrl+c
專案執行成功後,瀏覽器會自動開啟localhost:8080(如果瀏覽器沒有自動開啟,可以手動輸入)。
http://localhost:8080
預設會是vue官方介面,可以根據自己的需求修改程式碼即可