vue搭建專案時遇到的一些問題記錄
阿新 • • 發佈:2019-01-25
1、用vue-cli模板搭建專案時,在選項 Use ESlint to lint your code(使用ESlint規範程式碼) 的是時候記得 填 no(對於小菜鳥),否則多個空格都會報錯 。
2、建立完成後建議首先修改一下配置檔案 config>index.js
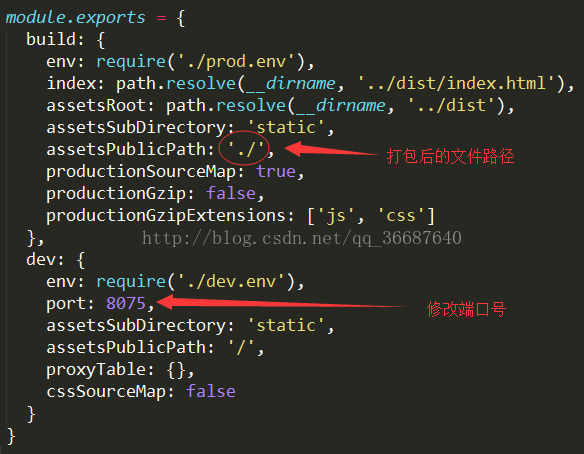
修改build 配置引數:修改assetsPublicPath為 ' ./ '(原本為 ' / ')
如圖:
是因為打包之後,外部引入 js 和 css 檔案時,如果路徑以 ' / ' 開頭,在本地是無法找到對應檔案的(伺服器上沒問題)。所以如果需要在本地開啟打包後的檔案,就得修改檔案路徑。
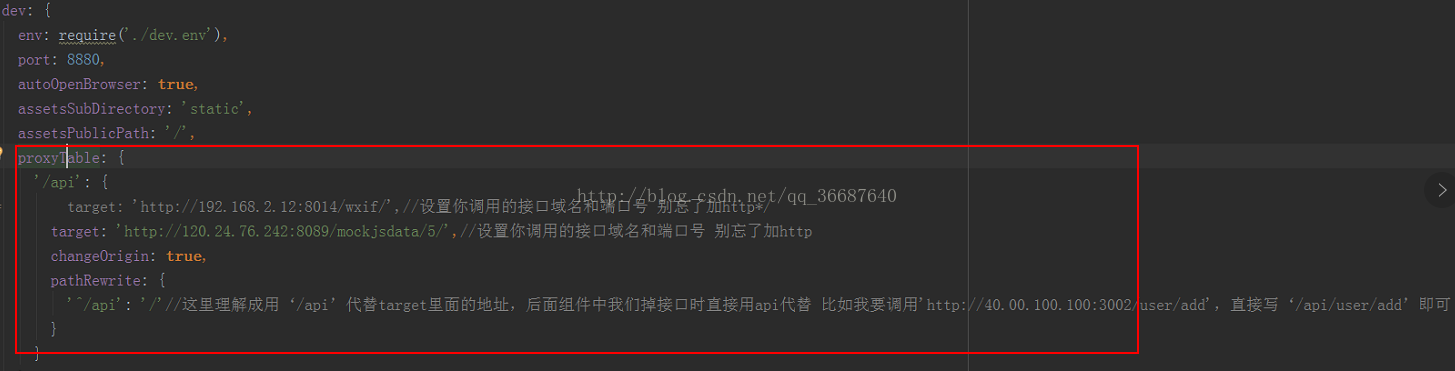
3、開發模式下跨域代理:
開啟 config>index.js
在dev 裡面新增 proxyTable
4、開發環境和釋出環境配置不同的介面地址
4.1首先找到
/config/dev.env.js
/config/prod.env.js4.2 這兩個檔案就是針對生產環境和釋出環境設定不同引數的檔案。
我們開啟dev.en.js檔案。程式碼如下:
開啟 prod.env.js 程式碼如下:var merge = require('webpack-merge') var prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', API_ROOT: '"//localhost:8880/api/"' //配置開發環境介面地址 });
module.exports = {
NODE_ENV: '"production"',
API_ROOT: '"http://pile.gantangerbus.com/wxif/"' //釋出環境介面地址
};4.3分別配置好之後就可以在程式碼中呼叫了:
//在需要呼叫介面的元件使用就可以了
var root = process.env.API_ROOT
//或者可以在全域性定義一個全域性變數
var GlobalROOT = process.env.API_ROOT