android開發步步為營之105:解決鍵盤彈起頁面被頂上去問題
阿新 • • 發佈:2019-01-25
這個問題,我想大家經常碰到,網上回答的很多,但是沒有找到我想要的,網上提供的解決方案:1、比如Android:windowsoftinputmode="adjustpan" 2、使用scrollview 兩種都沒有解決我的問題,後來我就各種除錯啊,各種的Android:windowsoftinputmode組合,都不可以解決,後來,仔細想了下會不會頁面的RelativeLayout的問題,然後將頁面的佈局換了一遍,最外層的RelativeLayout換成LinearLayout或者FrameLayout,問題解決。下面來分享一下。
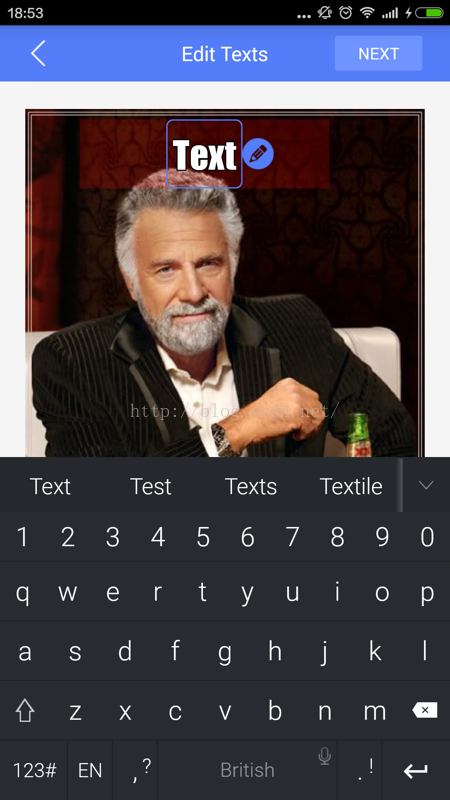
先看下之前的效果(編輯第一個標籤):
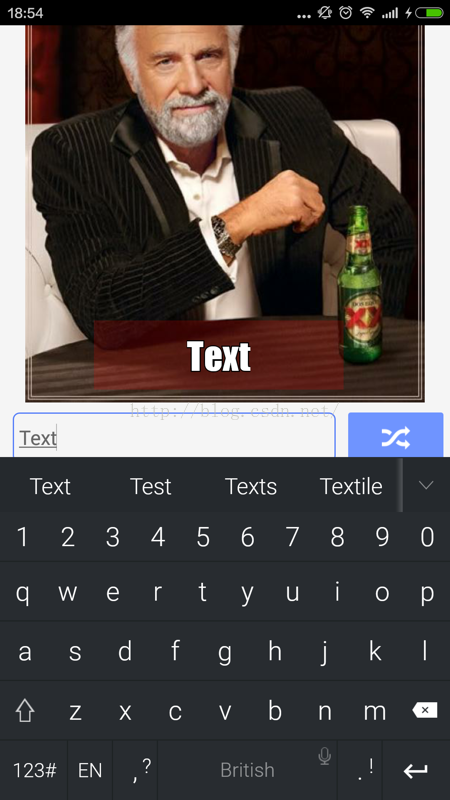
現在的效果(同樣編輯第一個標籤):
原先的頁面設計:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_meme" android:layout_width="match_parent" android:layout_height="match_parent"> <include android:id="@+id/layout_head" layout="@layout/layout_head" android:layout_width="match_parent" android:layout_height="45dp" android:layout_alignParentTop="true"></include> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/layout_head" android:layout_marginTop="22dp" android:gravity="center"> <RelativeLayout android:id="@+id/layout_meme_container" android:layout_height="wrap_content" android:layout_width="wrap_content"> <ImageView android:id="@+id/img_meme" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="@color/preview_bg" android:scaleType="fitXY" android:src="@drawable/preview_default" /> </RelativeLayout> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal"> <EditText android:id="@+id/et_message" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_marginBottom="8dp" android:layout_marginEnd="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginStart="10dp" android:layout_marginTop="8dp" android:layout_weight="11" android:background="@drawable/shape_textview_background" android:hint="@string/lbl_input_texts" android:maxLength="100" android:textColor="#666666" android:textCursorDrawable="@null" android:textSize="16sp" /> <ImageView android:id="@+id/img_random" android:layout_width="60dp" android:layout_height="40dp" android:layout_gravity="center_vertical" android:layout_marginEnd="5dp" android:layout_marginRight="5dp" android:layout_weight="1" android:background="@drawable/selector_button_bg" android:scaleType="center" android:src="@drawable/ic_random_meme" /> </LinearLayout> </RelativeLayout>
現在的頁面設計:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_meme" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include android:id="@+id/layout_head" layout="@layout/layout_head" android:layout_width="match_parent" android:layout_height="45dp" android:layout_alignParentTop="true"></include> <FrameLayout android:id="@+id/layout_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_below="@+id/layout_head" android:layout_marginTop="22dp" android:gravity="center"> <ImageView android:id="@+id/img_meme" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="@color/preview_bg" android:scaleType="fitXY" android:src="@drawable/preview_default" /> <RelativeLayout android:layout_gravity="center_horizontal" android:id="@+id/layout_meme_container" android:layout_height="wrap_content" android:layout_width="wrap_content"> </RelativeLayout> </FrameLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal"> <EditText android:id="@+id/et_message" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_marginBottom="8dp" android:layout_marginEnd="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginStart="10dp" android:layout_marginTop="8dp" android:layout_weight="11" android:background="@drawable/shape_textview_background" android:hint="@string/lbl_input_texts" android:maxLength="100" android:textColor="#666666" android:textCursorDrawable="@null" android:textSize="16sp" /> <ImageView android:id="@+id/img_random" android:layout_width="60dp" android:layout_height="40dp" android:layout_gravity="center_vertical" android:layout_marginEnd="5dp" android:layout_marginRight="5dp" android:layout_weight="1" android:background="@drawable/selector_button_bg" android:scaleType="center" android:src="@drawable/ic_random_meme" /> </LinearLayout> </LinearLayout>
另外textview設定onTouch事件
memeTextView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//如果標籤在下面,點選時則頁面向上頂起,保證編輯的textview可見
if(memeTextView.getTop()>=CommonUtil.getScreenHeight(MemeMakeActivity.this)/2)
{
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
}else {
//如果標籤在頁面上面,點選時則頁面不需要向上頂起,保證編輯的textview可見
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
}
imgEdit.setVisibility(View.VISIBLE);
mCurrentMemeText = memeTextView;
String title = txtTitle.getText().toString();
mEtText.setText(title);
mEtText.setSelection(title.length());
clearChoosedStatus(mCurrentMemeText);
return false;
}
});總結:設計頁面的時候,儘量少用的RelativeLayout,多用用LinearLayout。