echarts3.0非同步資料載入之series樣式處理
問題引入
我們知道,在echarts3.0 中引入了炫酷的展示效果,但是我們發現控制這些炫酷樣式的程式碼全部都在series或者其他標籤裡面,如果取消之後就變成了官方例項預設的樣式。給個例子:
option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
//注意這裡的color標籤,待會兒會註釋掉對比效果
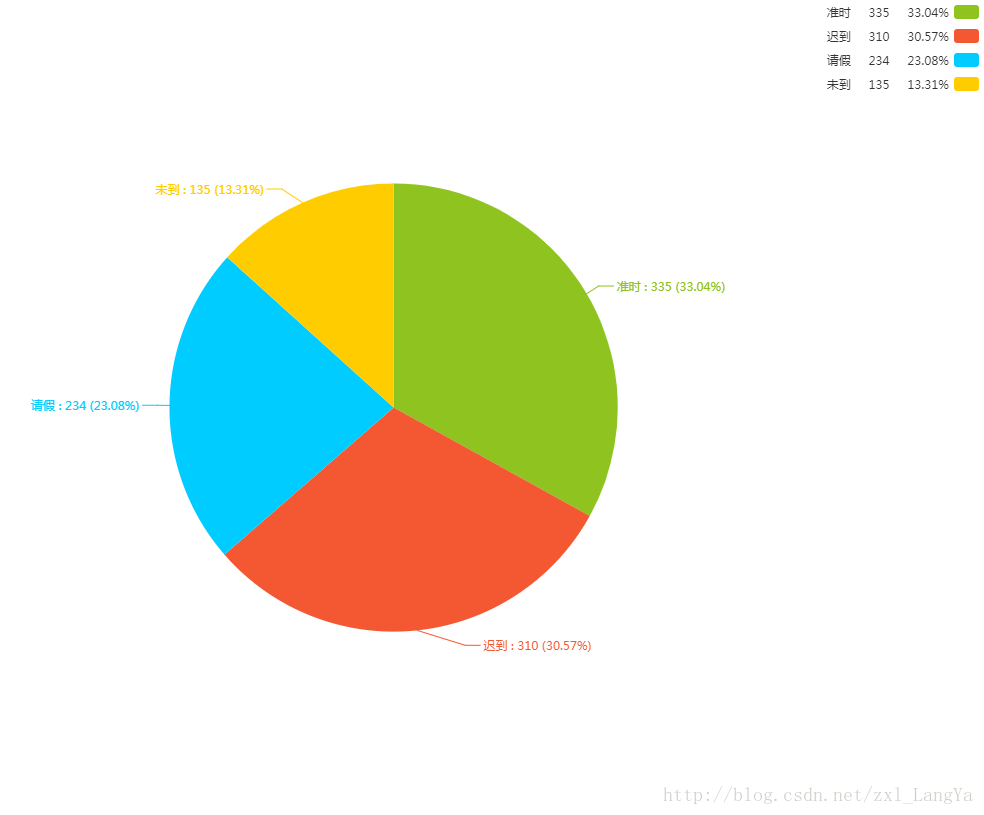
color:['#8fc31f','#f35833','#00ccff' 載入的圖形如圖所示:

然後我們把上面的option中的color屬性註釋掉:
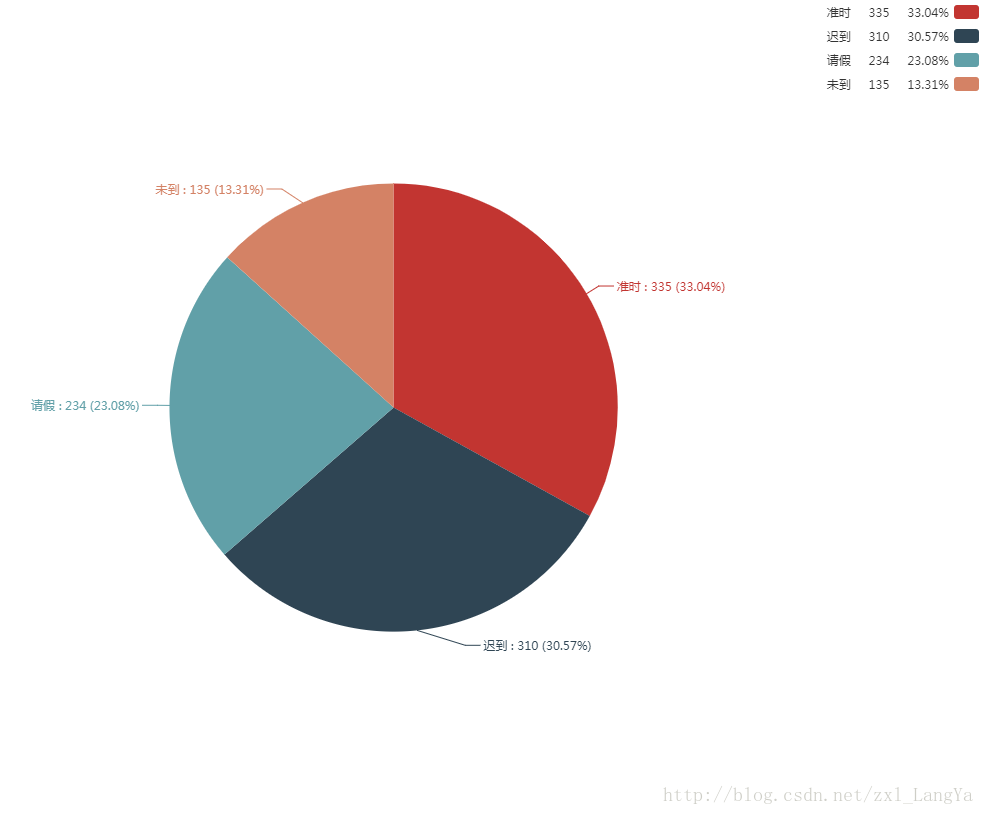
/**color:['#8fc31f','#f35833','#00ccff','#ffcc00'],*/然後,就變成了這樣:

這個圖例就是官方預設的顏色,很難看有木有。那麼問題來了,我們實際應用中載入的元素是不確定的,不可能把color定死為4個顏色,可能是3個,可能是5個,如果我們要想實現自定義顏色,該怎麼才能實現呢?不可能把它寫到資料庫中然後單獨拼接到json串中吧,太麻煩了而且實踐性不高。
解決方案
我們只要在js中定義一個足夠大的顏色或者樣式物件陣列即可,然後再遍歷json串的時候按需載入所需要的顏色或者樣式,即有幾個展示的因子就載入幾種顏色(樣式)。
實際來操作一下,假設我們的json串為
var json={
"data":[
{ "value":335, "name":"準時" },
{ "value":310, "name":"遲到" },
{ "value":234, "name":"請假" },
{ "value":135, "name":"未到" }
],
"text":"考勤情況統計報表",
"subtext":"xx公司"
}那麼我們定義一個color陣列,
//根據自己的需要,定義多個,保證每個資料都能取到即可。
var color=['#8fc31f','#f35833','#00ccff','#ffcc00','#9c6a79','#21b6b9'...],然後,把這個color陣列按元素因子的個數去取對應數量的顏色即可。
var color=['#8fc31f','#f35833','#00ccff','#ffcc00','#9c6a79','#21b6b9'...],
//length<=color.length;
var length=json.data.length;
//分割陣列
json.color=color.slice(0,length);再列印json資料
var json={
"data":[
{ "value":335, "name":"準時" },
{ "value":310, "name":"遲到" },
{ "value":234, "name":"請假" },
{ "value":135, "name":"未到" }
],
"text":"考勤情況統計報表",
"subtext":"xx公司",
"color":["#8fc31f","#f35833","#00ccff","#ffcc00"]
}大功告成!這就達到了我們想要的資料,然後我們把json串中的資料載入到想應的echarts中option即可。
複雜案例
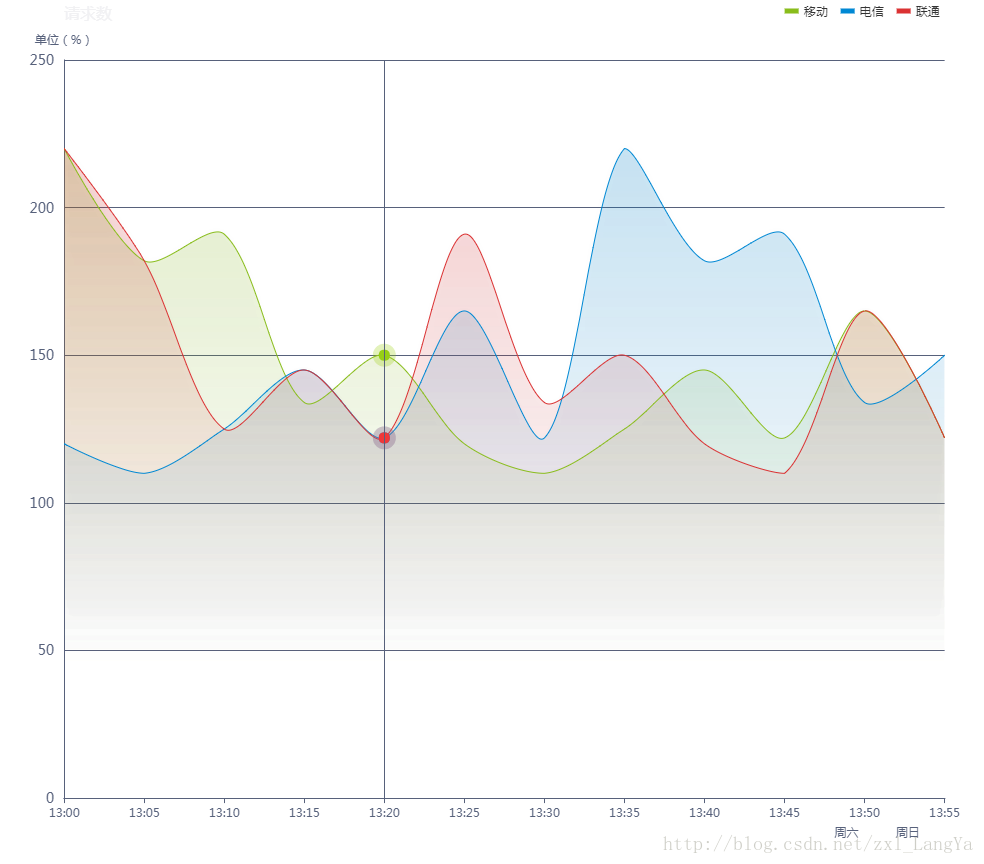
我們前面所討論的只是顏色這一要素,是最基本的原理和思想的展示。那麼我們再來看一個比較複雜的例子。涉及到series的樣例,先上圖。

再來看option:
option = {
// backgroundColor: '#394056',
title: {
text: '請求數',
textStyle: {
fontWeight: 'normal',
fontSize: 16,
color: '#F1F1F3'
},
left: '6%'
},
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#57617B'
}
}
},
legend: {
icon: 'rect',
itemWidth: 14,
itemHeight: 5,
itemGap: 13,
data: ['移動', '電信', '聯通'],
right: '4%',
textStyle: {
fontSize: 12,
//color: '#F1F1F3'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
axisLine: {
lineStyle: {
color: '#57617B'
}
},
data: ['13:00', '13:05', '13:10', '13:15', '13:20', '13:25', '13:30', '13:35', '13:40', '13:45', '13:50', '13:55']
}, {
axisPointer: {
show: false
},
axisLine: {
lineStyle: {
color: '#57617B'
}
},
axisTick: {
show: false
},
position: 'bottom',
offset: 20,
data: ['', '', '', '', '', '', '', '', '', '', {
value: '週六',
textStyle: {
align: 'left'
}
}, '週日']
}],
yAxis: [{
type: 'value',
name: '單位(%)',
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: '#57617B'
}
},
axisLabel: {
margin: 10,
textStyle: {
fontSize: 14
}
},
splitLine: {
lineStyle: {
color: '#57617B'
}
}
}],
series: [{
name: '移動',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: false,
lineStyle: {
normal: {
width: 1
}
},
//控制線條下面區域面積的顏色
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(137, 189, 27, 0.3)'
}, {
offset: 0.8,
color: 'rgba(137, 189, 27, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
},
//控制線條的顏色
itemStyle: {
normal: {
color: 'rgb(137,189,27)',
borderColor: 'rgba(137,189,2,0.27)',
borderWidth: 12
}
},
data: [220, 182, 191, 134, 150, 120, 110, 125, 145, 122, 165, 122]
}, {
name: '電信',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: false,
lineStyle: {
normal: {
width: 1
}
},
//控制線條下面區域面積的顏色
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 136, 212, 0.3)'
}, {
offset: 0.8,
color: 'rgba(0, 136, 212, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
},
//控制線條的顏色
itemStyle: {
normal: {
color: 'rgb(0,136,212)',
borderColor: 'rgba(0,136,212,0.2)',
borderWidth: 12
}
},
data: [120, 110, 125, 145, 122, 165, 122, 220, 182, 191, 134, 150]
}, {
name: '聯通',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: false,
lineStyle: {
normal: {
width: 1
}
},
//控制線條下面區域面積的顏色
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(219, 50, 51, 0.3)'
}, {
offset: 0.8,
color: 'rgba(219, 50, 51, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
},
//控制線條的顏色
itemStyle: {
normal: {
color: 'rgb(219,50,51)',
borderColor: 'rgba(219,50,51,0.2)',
borderWidth: 12
}
},
data: [220, 182, 125, 145, 122, 191, 134, 150, 120, 110, 165, 122]
}, ]
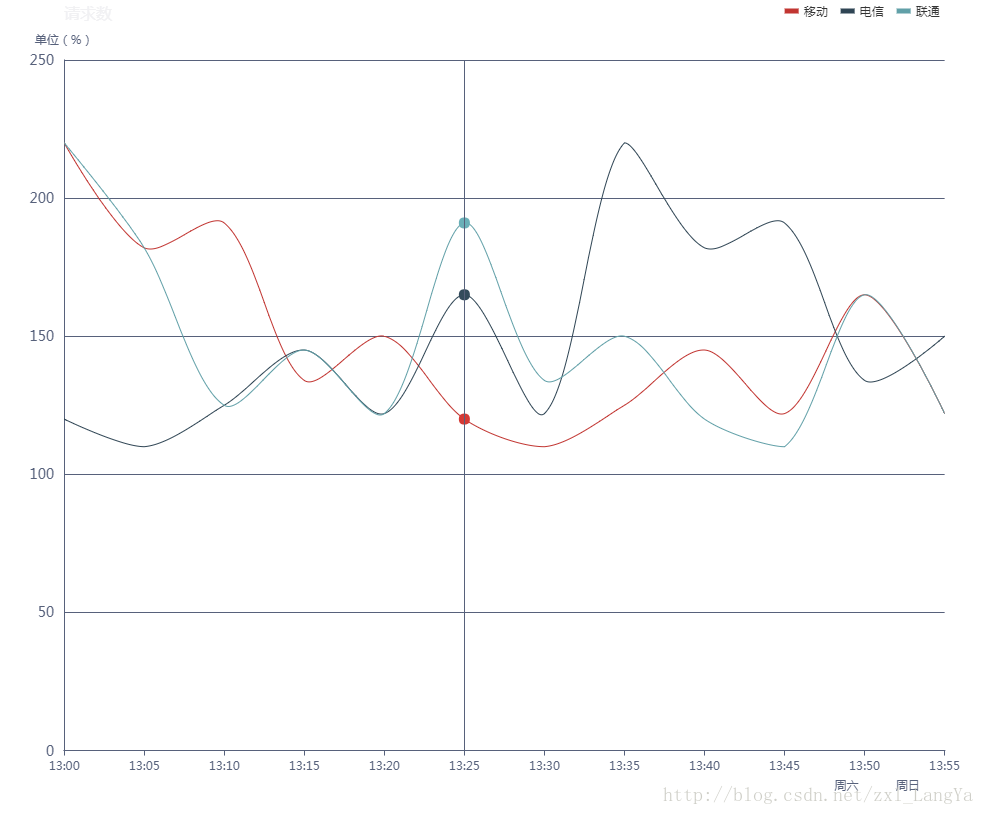
};好的,我們把上面的註釋部分 areaStyle,itemStyle去掉,再來看效果:

很明顯沒有加了樣式的好看。
這裡我就說下大概思路,和上面載入color陣列顏色類似,先把需要載入的樣式areaStyle,itemStyle抽取出來做成足夠大的陣列。
var areaStyle=[];
var item1={
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 136, 212, 0.3)'
}, {
offset: 0.8,
color: 'rgba(0, 136, 212, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
}
var item2={
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 136, 212, 0.3)'
}, {
offset: 0.8,
color: 'rgba(0, 136, 212, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
}
var item3=...,var item4=...
areaStyle.push(item1);
areaStyle.push(item2);
areaStyle.push(item3);
//itemStyle陣列類似
....
然後,通過遍歷將這個2個數組新增到對應的json串中即可,這裡省略中間過程,最後我們得到類似這樣的json串就ok了
//這裡json串沒有嚴格遵循json語法
var json={
"data":{[220, 182, 125, 145, 122, 191, 134, 150, 120, 110, 165, 122],
[120, 110, 125, 145, 122, 165, 122, 220, 182, 191, 134, 150]..... }
"title":"請求數",
"areaStyle":{
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(219, 50, 51, 0.3)'
}, {
offset: 0.8,
color: 'rgba(219, 50, 51, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
},
normal:{
....
},.......
},
"itemStyle":{
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 136, 212, 0.3)'
}, {
offset: 0.8,
color: 'rgba(0, 136, 212, 0)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
},
normal:{
.....
},.......
}
}
好的,這樣就無所不能了,我們想要載入什麼樣式都不是問題了,相信大家多研究幾個例子也能觸類旁通啦!
