radio select 樣式修改CSS
阿新 • • 發佈:2019-01-25
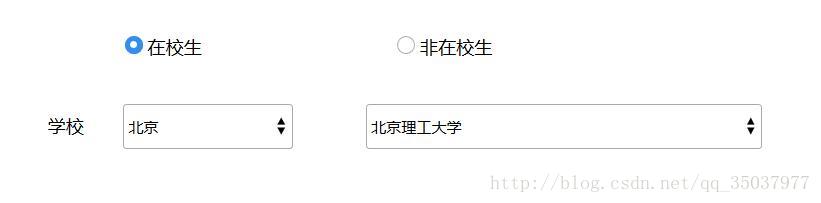
實現上述效果的程式碼,如下
...
<div class=radio>
<input type="radio" name="deo" id="deo1">
<label for="deo1"></label>
<input type="radio" name="deo" id="deo2">
<label for="deo2"></label>
</div>
... .radio input {
display: none;/*取消預設樣式*/
} <select>
<option value="1">1</option>
<option value="2">2</option>
<option value="2">3</option>
<select> select::-ms-expand { display: none; }/*IE,將預設的select選擇框樣式清除*/
select {
/*將預設的select選擇框樣式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
background: url("自定義圖片.xxx") no-repeat scroll right center transparent;
background-size: 18px 26px;
}