微信小程式: button 修改樣式(增加checkbox和radio的樣式修改)
阿新 • • 發佈:2019-02-11
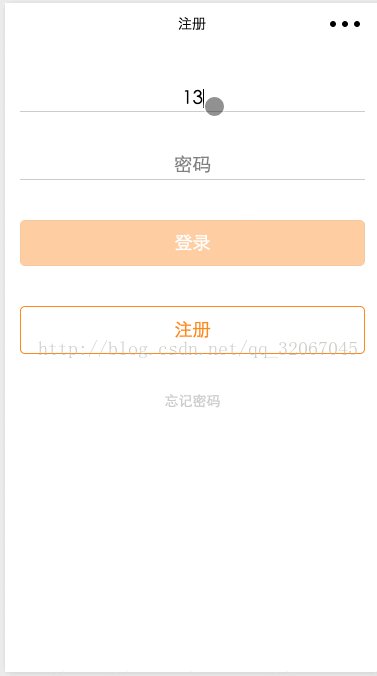
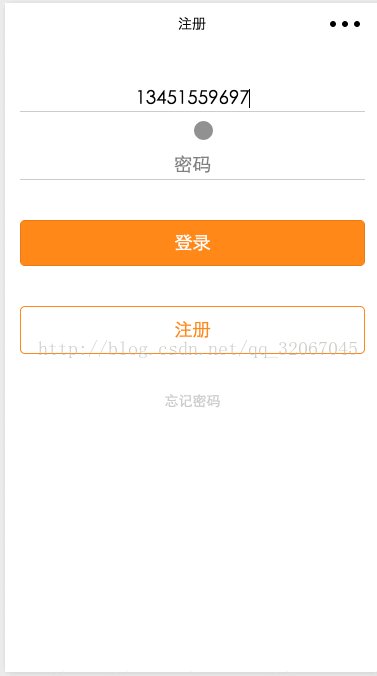
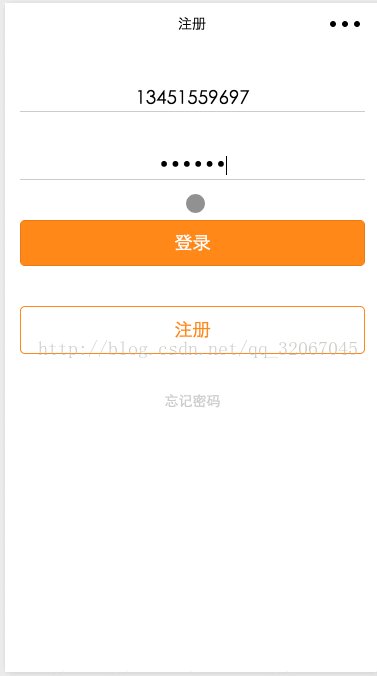
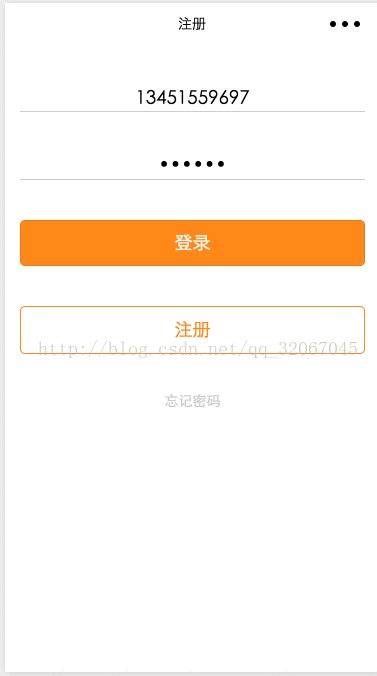
專案需求,登陸介面的button需要使用橙色的bg,而在輸入手機號碼的時候,確認button 是disabled的。而預設的樣式是綠色的,而直接類選擇器設定樣式,是沒有效果的,在群友的幫助下,在button 裡直接設定style就可以了。具體效果,直接看圖吧。
效果是這樣:
程式碼:
wxss:
登入btn的效果需要在手機號碼沒有輸入正確的情況下設定不可用狀態。而預設的是綠色。解決方法主要就是在style裡直接設定bg-color,而能實現透明度就是設定opacity=0.4,在驗證手機號碼正確以後在將opacity設定為1,即不透明。
註冊的btn 設定了plain 效果,不過border 預設的是黑色,所以要想取得效果的話,就要在style中設定border-color就可以了。(這都是選擇器不熟悉的後果啊)
<view> <form bindsubmit="sumit"> <input bindinput="phone"maxlength="11" type="number" class="marginview" name="phone" placeholder="手機號"/> <input bindinput="password" maxlength="8" password class="marginview"name="passworld" placeholder="密碼"/> <button style="opacity: {{opacity}};color: white; background-color: #ff8719;" disabled="{{disabled}}" loading="{{loginLoading}}"class="marginview"form-type="submit">登入</button> </form> <button bindtap="gotoRegist" plain style="color: #ff8719; border-color: #ff8719;" class="marginview">註冊</button> <navigator open-type="redirect" hover-class="none" class="marginview textview" url="forgetpw/forgetpw">忘記密碼</navigator> </view>
js: 在sumit裡請求伺服器,返回成功,則提示登入成功。
//判斷是否是手機號碼的方法
function IsTel(s){
if(s!=null) {
var length = s.length;
if(length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1})|(14[0-9]{1})|)+\d{8})$/.test(s) )
{
return true;
}else{
return false;
}
}
}
Page({
data:{
disabled:true, //是否可用
opacity:0.4, //設定透明度
},
//跳轉註冊頁面
gotoRegist:function(){
wx.redirectTo({url: '../../pages/login/regist/regist'})
},
//手機的輸入框
phone:function(e){
var that = this
//console.log(e.detail.value)
var isTel = IsTel(e.detail.value)
//console.log(isTel)
if(isTel){
that.setData({
disabled:false,
opacity:1
})
}else{
that.setData({
disabled:true,
opacity:0.4
})
}
},
//提交按鈕確認
sumit:function(e){
console.log(e.detail.value)
if(e.detail.value.passworld.length==0){
wx.showModal({
title: '密碼不得為空',
showCancel:false
})
}else{
//提交
wx.request({
url: 'https://URL',
data: e.detail.value,
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 設定請求的 header
success: function(res){
// success
if(res.data==1){ //請求成功返回碼
wx.showToast({
title: '登陸成功',
icon: 'success',
duration: 2000
})
}
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
},
})當然,以上效果有很多方式能實現。
附:以下是checkbox 和redio 修改原生樣式:
checkbox .wx-checkbox-input{
border-radius:50%;
width:20px;height:20px;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
border-color:red !important;
background:rebeccapurple !important;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
border-radius:50%;
width:20px;
height:20px;
line-height:20px;
text-align:center;
font-size:15px;
color:#fff;
background:transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}
radio .wx-radio-input{
border-radius:50%;
width:20px;height:20px;
}
radio .wx-radio-input.wx-radio-input-checked{
border-color:coral !important;
background:aqua !important;
}
radio .wx-radio-input.wx-radio-input-checked::before{
border-radius:50%;
width:20px;
height:20px;
line-height:20px;
text-align:center;
font-size:15px;
color:#fff;
background:transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}