【Angular】Angular開發元件
使用Angular開發元件的全部過程如下:
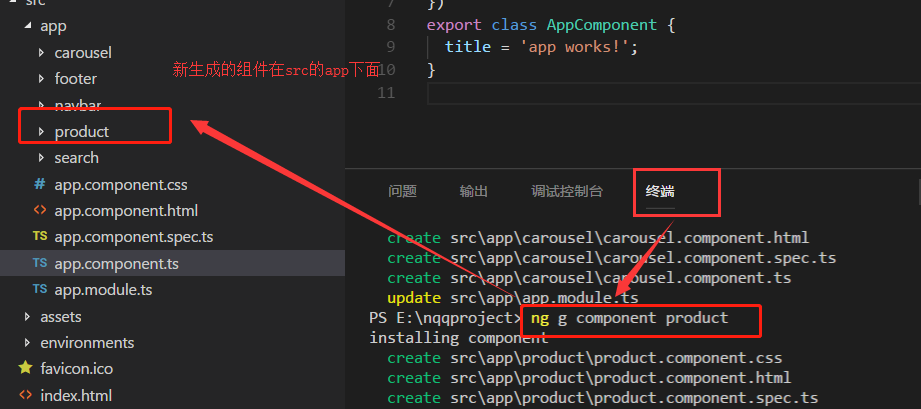
一:新建元件
在命令列輸入: ng g component 元件名
新生成的元件,在src的app裡面
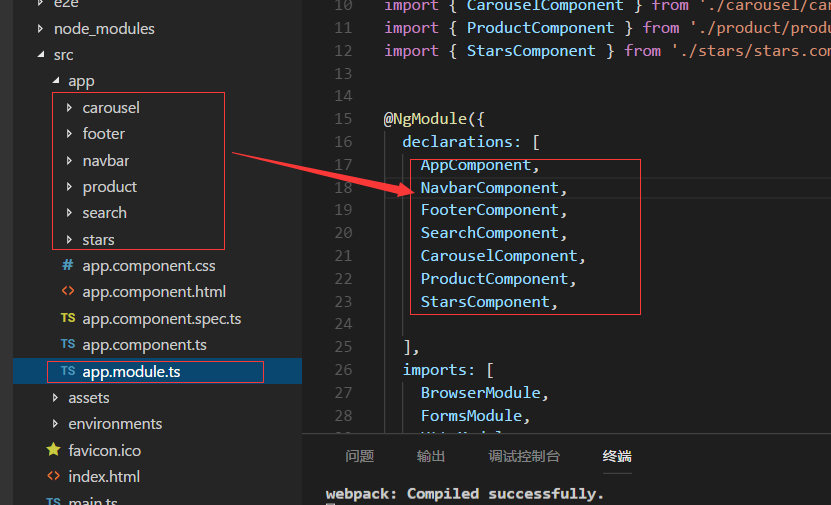
在app.module.ts檔案的裝飾器下,自動聲明瞭剛才新新增的元件
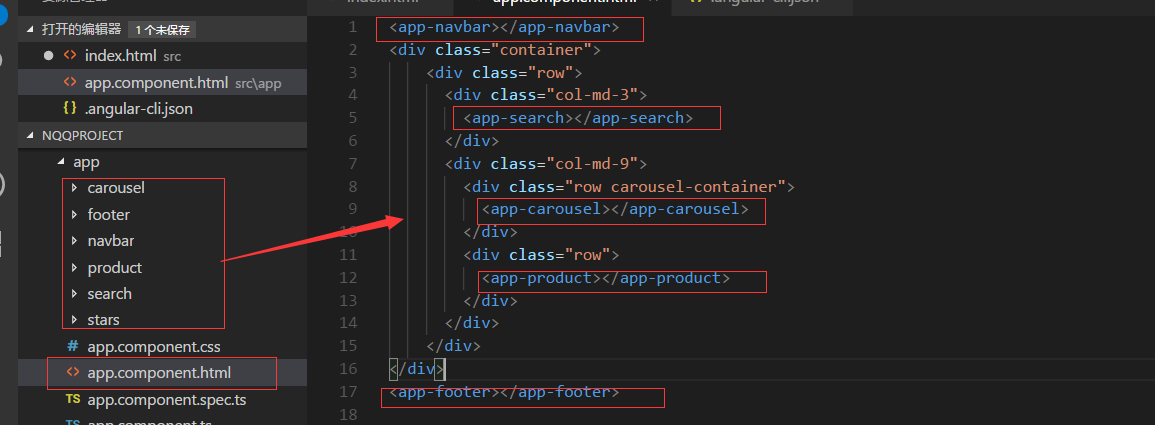
二、應用元件
可以在app.component.html裡面,應用新建立的元件
三、編輯元件裡面的html、css等樣式
這裡面編寫的html就很簡單了,這裡就不贅述了
四、如果元件裡面html不寫內容的話,顯示的介面如下
相關推薦
【Angular】Angular開發元件
使用Angular開發元件的全部過程如下: 一:新建元件 在命令列輸入: ng g component 元件名 新生成的元件,在src的app裡面 在app.module.t
【Angular】Angular基礎(3)
密碼 test tex clas div nco form hold class Angular基礎(3) -------Angular Bootstrap 1 <!DOCTYPE html> 2 <html> 3 <head>
【薦】Angular官方程式碼風格指南 (實用、贊)
原文出處:https://blog.csdn.net/fen747042796/article/details/78880424 本文為筆者對Angular官網風格指南的整理版本,刪除/增加了部分內容。另外,原文對每個規範都作出了原因的解釋,個別還有示例,需要的請點選檢視原文。 原連結:英文
【Angular專題】——(2)【譯】Angular中的ForwardRef
原文地址:https://blog.thoughtram.io/angular/2015/09/03/forward-references-in-angular-2.html 作者:Christoph Burgdorf 譯者注:文章內容比較老,控制檯資訊等與新框架不完全一致,理解思路即可。
【總結】angular-ui-bootstrap
要配合angular.js和bootstrap.css 1、彈出模態視窗 $modal $uibModal 匯入ui-bootstrap-tpls.js 這個是ui-bootstrap的庫和bootstarap、angularjs require('../
【薦】Angular 最佳實踐
推薦文章 推薦理由 作者根據自身的專案實踐,總結出了一些Angular的最佳實踐。主要包涵了TypeScript型別的最佳使用,元件的合理使用,通用服務的封裝,模版的合理定義。 文章概要 首先作者推薦在閱讀原文之間先閱讀官方的Angular風格指
【 專欄 】- Angular(4.0)從學習到專案
Angular(4.0)從學習到專案 angular(4.0):集成了2.0優點併發楊光大。1、廢除了預設資料雙向繫結改成了單向繫結。整個檢查機制被重寫,效能得到改進。2、提升了路由的功能。3、原生的事件可以直接被繫結。4表單驗證
【前端】angular切換頁面去除定時任務
//需要在控制器內新增$interval服務$scope.roomLayout = $interval(function(){ $scope.alarm()},setTime)$scope.$on('$destroy',function(){ $inter
【Angular】angular 跨域解決方案詳解
瀏覽器對於javascript的同源策略的限制,例如a.cn下面的js不能呼叫b.cn中的js,物件或資料(因為a.cn和b.cn是不同域),所以跨域就出現了: 簡單的解釋就是相同域名,埠相同,協議相同 同源策略: 請求的url地址,必須與瀏覽器上
【Angular】Angular專案新增ng-bootstrap外掛
出現的問題 在使用npm安裝ng-bootstrap外掛的過程中,由於GFW,下載外網的依賴包會出現下載不完整的情況 導致如下的錯誤 npm WARN checkPermissions Missing write access to /usr/li
【6】 angular 路由基礎知識_在路由時傳遞資料_重定向路由_子路由_輔助路由_路由守衛
路由基礎知識 路由相關物件介紹 新建一個專案 ng new router --routing 並使用webstrom 開啟 發現--routing 引數建立後 會多出一個檔案app-routing.module.ts 就是當前應用的路徑配置
【Angular】Angular發展
Angular是一個開發平臺,它能幫助你更輕鬆的構建web應用。Angular集宣告式模板、依賴注入、端到端工具和一些最佳實踐於一身,為你解決開發方面的各種挑戰。Angular為開發者提升構建web
從微信小程式到鴻蒙js開發【08】——表單元件&註冊登入模組
目錄: 1、登入模組 2、註冊模組 3、系列文章導讀 牛年將至,祝大家行行無bug,頁頁so easy~ 在微信小程式中,提供了form元件,可以將input、picker、slider、button等全部放在form中,並設定name屬性實現類似html的表單提交功能。 鴻蒙js目前是沒有form元件的
【轉】PHP開發經驗之談,看了受益非淺
his 則表達式 處理 手冊 調用 緩存系統 字符串操作函數 如果能 諸多 用單引號代替雙引號來包含字符串,這樣做會更快一些。因為PHP會在雙引號包圍的字符串中搜尋變量,單引號則不會,註意:只有echo能這麽做,它是一種可以把多個字符串當作參數的“函數”(譯註:PHP手冊中
【面試】iOS 開發面試題(一)
readonly ava obj jce easy 主動 每一個 我不 com 1. #import 跟#include 又什麽差別,@class呢, #import<> 跟 #import””又什麽差別? 答:#import是Obje
【.Net】Net開發
cati 管理員 txt election oid com pmod 限制 data 博客裏的好多文章都是本人看著比較好,就轉過來的,好少自己親自去寫點什麽,也很少把自己學的一點心得於大家分享,今天特別想聊一下,關於本人做Net開發時的那段回憶! 一、關於知識的回憶 還記
【Python】 Web開發框架的基本概念與開發的準備工作
世紀 依賴包 ade 並不是 模板 界面 inux tar cal Web框架基本概念 現在再來寫這篇文章顯然有些馬後炮的意思。不過正是因為已經學習了Flask框架, 並且未來計劃學習更加體系化的Django框架,在學習過程中碰到的很多術語等等,非常有必要通過這樣一篇
線下活動【北京】敏捷開發:促進項目管理創新變革
經理 如何 image ext p s 優秀 pla cnblogs 項目經理 您在項目中是否經常遇到項目目標不清晰的問題? 您在項目中是否經常遇到項目需求不斷變更的難題? 您在項目中是否經常遇到跨部門跨專業溝通不暢的困惑? 您在項目的執行過程中是否面臨
【轉】如何開發自己的HttpServer-NanoHttpd源碼解讀
post arm 換行 date() htm connect arr tools popu 現在作為一個開發人員,http server相關的內容已經是無論如何都要了解的知識了。用curl發一個請求,配置一下apache,部署一個web server對我們來說都不是很難,但
【shopex】app開發機制
添加 dem ges http false .html return index array shopex的app開發機制詳解 shopex的app開發機制,讓我們可以實現以下特性: 1、建立自己的數據庫表。 2、創建自己的控制器。 3、在前後臺增加欄目