【Angular】Angular發展
Angular是一個開發平臺,它能幫助你更輕鬆的構建web應用。Angular集宣告式模板、依賴注入、端到端工具和一些最佳實踐於一身,為你解決開發方面的各種挑戰。Angular為開發者提升構建web、手機或桌面應用能力。
Angular經過一系列的版本,現在Angular常用的版本為Angular4.0(Anuglar),他是對Angular1.5(AngularJs)完全重寫的結果。
對比:簡單的從框架上來對比一下
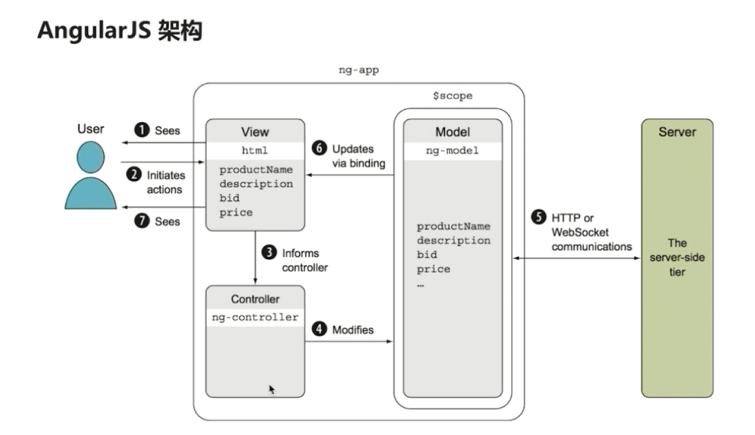
AngularJs:是一個典型的MVC框架
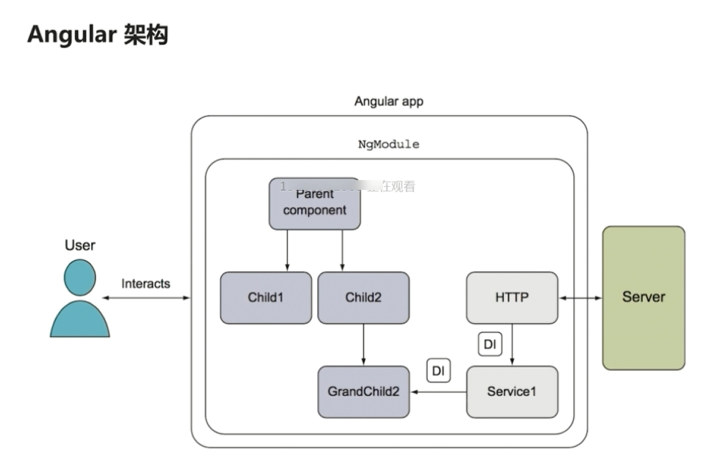
Angular:是一個元件樹
其他流行的前端框架:
對於目前其他流行的前端框架React.js、Vue.js,Angular他們各有優點
簡單的瞭解了一下Angular,以後會繼續分享本人對Angular的一些學習成果。
相關推薦
【Angular】Angular發展
Angular是一個開發平臺,它能幫助你更輕鬆的構建web應用。Angular集宣告式模板、依賴注入、端到端工具和一些最佳實踐於一身,為你解決開發方面的各種挑戰。Angular為開發者提升構建web
【Angular】Angular基礎(3)
密碼 test tex clas div nco form hold class Angular基礎(3) -------Angular Bootstrap 1 <!DOCTYPE html> 2 <html> 3 <head>
【薦】Angular官方程式碼風格指南 (實用、贊)
原文出處:https://blog.csdn.net/fen747042796/article/details/78880424 本文為筆者對Angular官網風格指南的整理版本,刪除/增加了部分內容。另外,原文對每個規範都作出了原因的解釋,個別還有示例,需要的請點選檢視原文。 原連結:英文
【Angular專題】——(2)【譯】Angular中的ForwardRef
原文地址:https://blog.thoughtram.io/angular/2015/09/03/forward-references-in-angular-2.html 作者:Christoph Burgdorf 譯者注:文章內容比較老,控制檯資訊等與新框架不完全一致,理解思路即可。
【總結】angular-ui-bootstrap
要配合angular.js和bootstrap.css 1、彈出模態視窗 $modal $uibModal 匯入ui-bootstrap-tpls.js 這個是ui-bootstrap的庫和bootstarap、angularjs require('../
【薦】Angular 最佳實踐
推薦文章 推薦理由 作者根據自身的專案實踐,總結出了一些Angular的最佳實踐。主要包涵了TypeScript型別的最佳使用,元件的合理使用,通用服務的封裝,模版的合理定義。 文章概要 首先作者推薦在閱讀原文之間先閱讀官方的Angular風格指
【 專欄 】- Angular(4.0)從學習到專案
Angular(4.0)從學習到專案 angular(4.0):集成了2.0優點併發楊光大。1、廢除了預設資料雙向繫結改成了單向繫結。整個檢查機制被重寫,效能得到改進。2、提升了路由的功能。3、原生的事件可以直接被繫結。4表單驗證
【前端】angular切換頁面去除定時任務
//需要在控制器內新增$interval服務$scope.roomLayout = $interval(function(){ $scope.alarm()},setTime)$scope.$on('$destroy',function(){ $inter
【Angular】Angular開發元件
使用Angular開發元件的全部過程如下: 一:新建元件 在命令列輸入: ng g component 元件名 新生成的元件,在src的app裡面 在app.module.t
【Angular】angular 跨域解決方案詳解
瀏覽器對於javascript的同源策略的限制,例如a.cn下面的js不能呼叫b.cn中的js,物件或資料(因為a.cn和b.cn是不同域),所以跨域就出現了: 簡單的解釋就是相同域名,埠相同,協議相同 同源策略: 請求的url地址,必須與瀏覽器上
【Angular】Angular專案新增ng-bootstrap外掛
出現的問題 在使用npm安裝ng-bootstrap外掛的過程中,由於GFW,下載外網的依賴包會出現下載不完整的情況 導致如下的錯誤 npm WARN checkPermissions Missing write access to /usr/li
【6】 angular 路由基礎知識_在路由時傳遞資料_重定向路由_子路由_輔助路由_路由守衛
路由基礎知識 路由相關物件介紹 新建一個專案 ng new router --routing 並使用webstrom 開啟 發現--routing 引數建立後 會多出一個檔案app-routing.module.ts 就是當前應用的路徑配置
分散式系統漫談【壹】_發展歷程
今天開始寫一個新的系列的文章,就是圍繞著分散式系統說說它的技術棧、實現思路和問題挑戰等等。這個內容不是很好寫,太大太廣,而且在技術日新月異的今天它也在不斷髮展探索更好的實現。我只能盡我所知,儘可能把這部
【轉】mysql發展歷程 各分支版本溯源
見證MySQL發展歷程 各分支版本溯源 轉載自:http://tech.it168.com/a2012/0621/1363/000001363446_1.shtml 【IT168 技術】毫無疑問,目前MySQL已經成為最為流行的開源關係資料庫系統,並且一步一步地佔領
【轉載】在Angular 2/Typescript中聲明全局變量的最佳方式是什麽?
more 中一 keyword 訪問 emit 更新 other link 之間 問題詳細描述 我想在Typescript語言中的Angular 2中聲明一些全局可見的變量。最佳的實踐方法是? 推薦的實現方法 這是最簡單的解決方案,無需使用Service或Observe
【angularjs】使用angular搭建PC端項目,開關按鈕
weight SM tps 資料 [] 文件 repeat amp title 方法一(使用指令) 1.指令(angular-ui-switch.js) angular.module(‘uiSwitch‘, []) app.directive(‘switch‘,
【Angular】技術入門
前言 在專案中應用了前端工程化,從而實現了前後端分離,即前後端共同開發互不影響。經過架構組的討論,最後專案中使用Angular作為前端框架。目前Angular的版本已經升級到6了,專案中為了穩定開發使用的是Angular4。Angular語言是基於TypeScri
【JS-TASK7】ANGULAR之中,$STATE $WATCH $SCOPE $ROOTSCOPE 分別是什麼?
1.背景介紹 在平時的編碼中,我們總會想著有什麼方法能夠簡化我們的工作流程,讓我們只專心於業務邏輯和資料的處理,而angularjs就為我們程式設計師實現了這一點。$scope $rootScope $watch 和 $state就是裡面的幾個方法,今天著重跟大
【angular】開發一個新頁面
前言 開發一個新頁面途中,總結的一些經驗。頁面效果 功能1:查詢簽到/未簽到結果 功能2:模糊查詢 功能3:修改狀態 經驗總結【引入primeng】 具體使用: 當需要一個控制元件來滿
【教程】(Angular)模版引用變數的魔法
【翻譯】【教程】模版引用變數的魔法 原文連結:blog.angulartraining.com/tutorial-th… 作者:Alain Chautard 譯者:而井 模版引用變數是個好東西,它允許Angular完成許多有用的事情。我經常稱這個功能為“井號語法”,因為在模版中