Jquery生成條形碼到網頁以及列印條形碼
阿新 • • 發佈:2019-01-25
背景
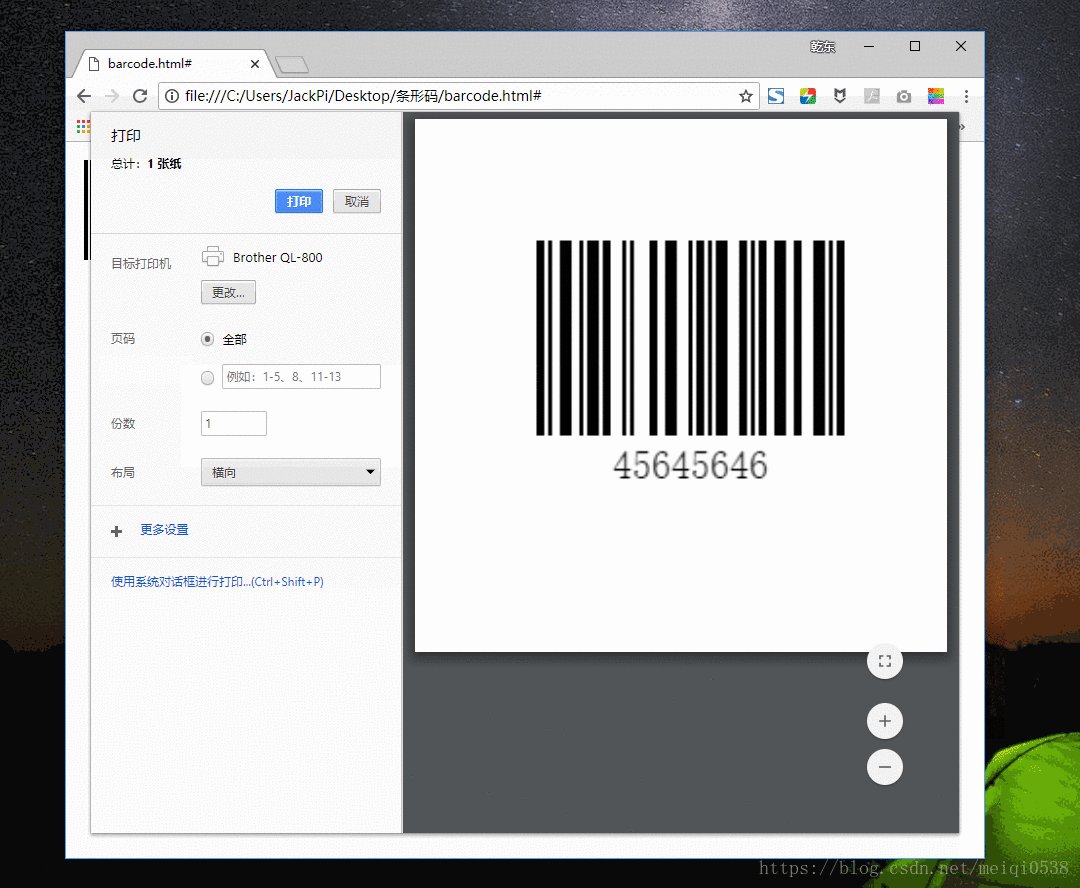
最新一個專案上涉及到生成條形碼,並打印出來,個人經常寫java,但是用後端去處理這個反而挺麻煩的。使用js是比較方便的,這裡就簡單地介紹一下。
在網上查了很多關於生成條形碼的內容,就屬JsBarcode用的最好,github地址:https://github.com/lindell/JsBarcode。對於生成條形碼的延申,也可以好好檢視。
使用環境
這個JsBarcode 的js外掛式依賴於jquery庫,你需要先把這個匯入,然後再匯入JsBarcode庫。否則會出問題。
程式碼詳解
<!DOCTYPE html>
<html>
<head