javaWeb------前端知識(js,jquery)
本欄目主要是本人鞏固web知識所用,未必很詳實,只貼出主要的知識,若能幫助到別人也是極好的。
----------------------------------------------jscript--------------------------------------------------
一.什麼是JavaScript?
Java 與javascript的區別? 沒有關係,雷鋒和雷鋒塔的關係。
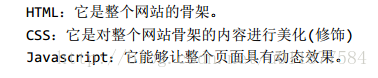
二.javascript的作用?
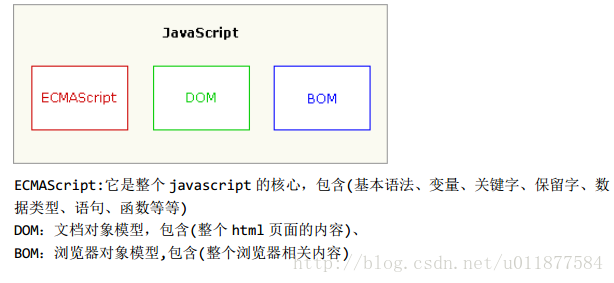
三.js的組成部分。
四。基礎語法(大致羅列)
ECMAScript
1.語法
2.變數:只能使用var定義,如果在函式的內容使用var定義,那麼它是一個區域性變數,如果沒有使用var它是一個全域性的。弱型別!
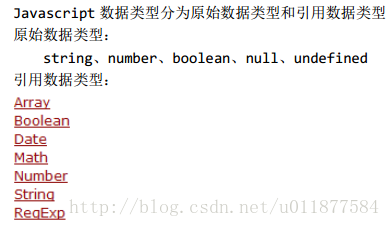
3.資料型別:原始資料型別(undefined/null/string/number/boolean)
4.語句:
5.運算子:==與===的區別
6.函式:兩種寫法(有命名稱,匿名的)
BOM物件
window:alert(),prompt(),confirm(),setInterval(),clearInterval(),setTimeout(),clearTimeout()
history:go(引數),back(),forward()
location: href屬性
事件:
onsubmit()此事件寫在form標籤中,必須有返回值。
onload()此事件只能寫一次並且放到body標籤中
其它事件放到需要操作的元素位置。(onclick、onfocus、onblur)
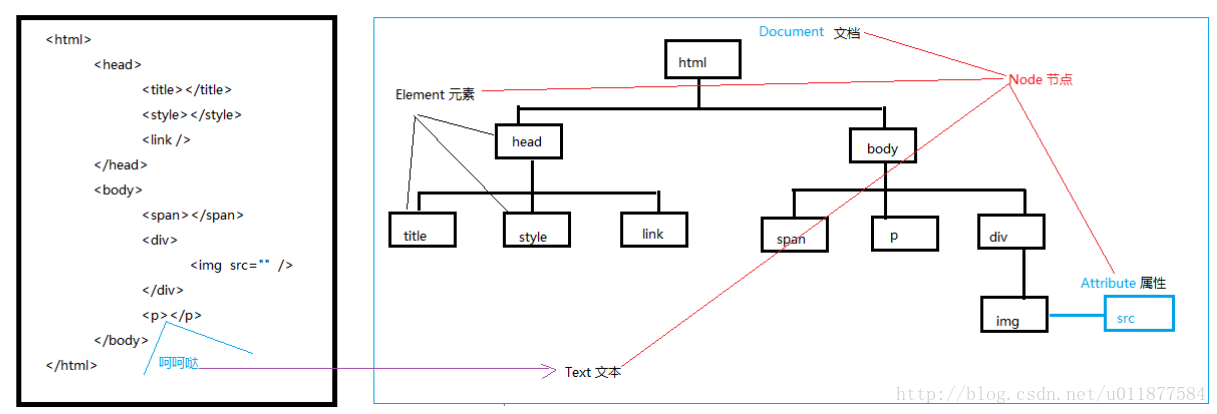
DOM
理解是什麼document文件。
document.getElementById("id")
獲取元素裡面的值:
document.getElementById("id").value
向頁面輸出
彈窗:alert();……
向瀏覽器中寫入內容:document.write(內容);
向頁面指定位置寫入內容,innerHTML
五.案例練習(這些都是視訊中講的,自己匯出專案,看了看。)
---------------------------------------------jquery---------------------------------------------------------------------
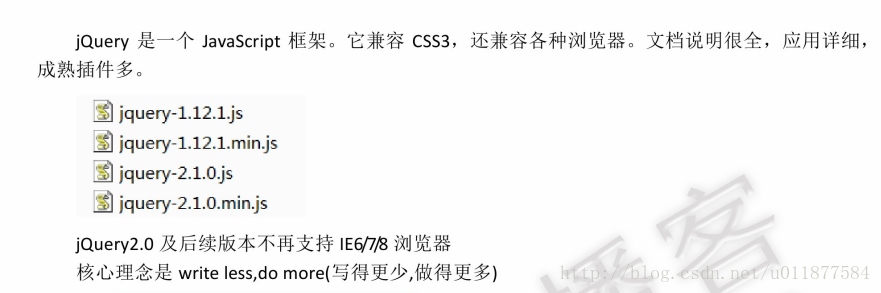
一.什麼是jquery.
二.如何去使用。
Jquery它是一個庫(框架),要想使用它,必須先引入!
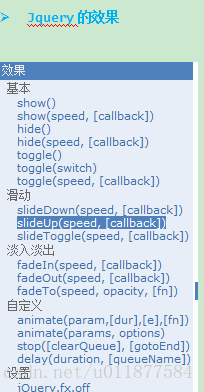
三.使用(更多可以檢視幫助文件)
1.所有的jquery程式碼寫在頁面載入函式
$(function(){
Jquery程式碼
});
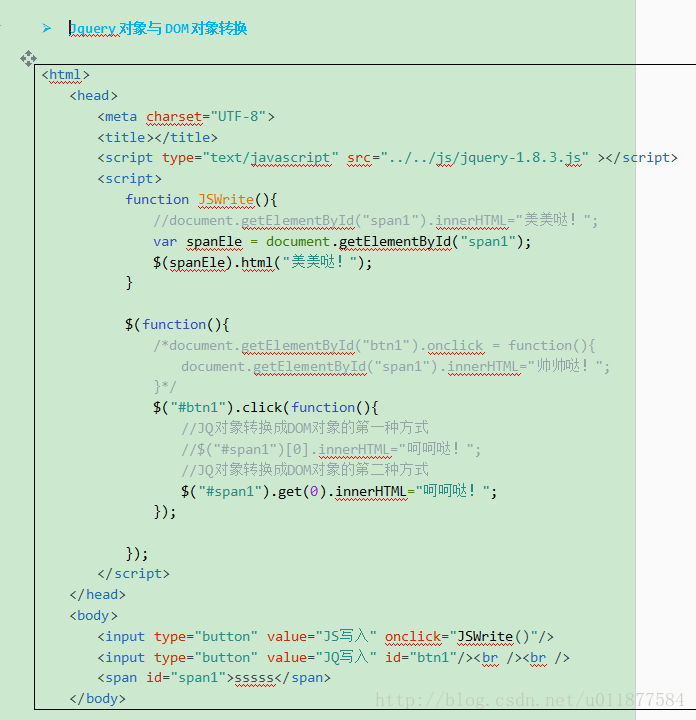
2.獲取元素
JS:document.getElementById();
JQ:$(“#id”);
3.
四.選擇器(比較重要)
五。練習
-------------------------------------------------總結-----------------------------------
js和jq是頁面互動的一些知識,瞭解基本的知識 和 如何獲取頁面元素(選擇器)是重點,主要還得練習,或者在工作中熟悉。