[html5入門-5]html5中旋轉塊級元素的簡單小方法
阿新 • • 發佈:2019-01-25
在寫html5網頁時會遇到需要在塊級元素中傾斜的字型或需要插入傾斜的圖片,初學者(比如我)往往希望利用最少的程式碼來實現這個功能,現給大家分享一種程式碼拿去就可以用的簡單方法。
舉例程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width:200px; height:100px; background-color:aqua; /* Rotate div */ transform-origin:0px 0px; transform:rotate(45deg); -webkit-transform:rotate(45deg); /* Safari 和 Chrome */ -o-transform:rotate(45deg); /* Opera */ -ms-transform:rotate(45deg); /* Internet Explorer */ -moz-transform:rotate(45deg); /* Firefox */ } </style> </head> <body> <div>That's great!</div> </body> </html>
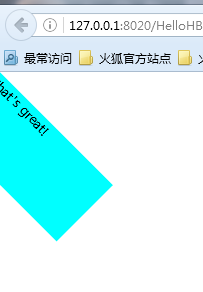
這段程式碼就是將一個長寬各為50px的塊元素繞著距離瀏覽器原點為(0px 0px)的位置旋轉45度,產生效果如下:

問題一:這段程式碼有什麼作用?
*{
margin: 0;
padding: 0;
}答案:這是利用通配選擇器設定全域性程式碼,預設情況下瀏覽器佈局頁面跟瀏覽器原點(左上角)有一定的距離,使用此段程式碼可以清除這些距離,在這裡使用是為了方便觀察旋轉行為。
問題二:transform-origin:0px 0px;有什麼作用?
答案:從翻譯就可以看出來,這段程式碼是設定旋轉中心位置的,沒有這段程式碼情況下,元素預設的旋轉中心是其塊的中心,後面兩個數字分別是相對瀏覽器左上角原點的座標,向右為
問題三:transform:rotate(45deg)的解釋?
答案:transform:ratate是呼叫旋轉功能,45deg表示旋轉45度,順時針為正,逆時針為負。
問題四:
以上這段程式碼分別起什麼作用?-webkit-transform:rotate(45deg); /* Safari 和 Chrome */ -o-transform:rotate(45deg); /* Opera */ -ms-transform:rotate(45deg); /* Internet Explorer */ -moz-transform:rotate(45deg); /* Firefox */
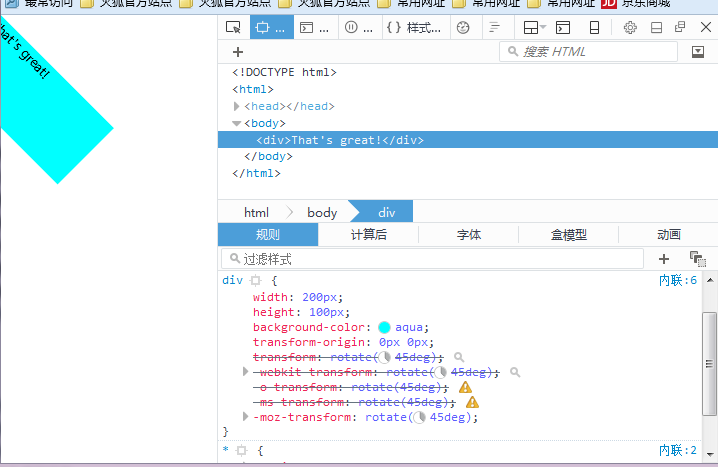
答案:從後面註釋就可以看出這行程式碼分別針對四型別瀏覽器的能否實現這種功能而寫的,一般程式碼需要在不同瀏覽器中執行,存在不同瀏覽器有不識別一些程式碼的情況,這就需要把這些程式碼都附上便於起作用。如下圖所示,通過火狐瀏覽器檢視元素可以發現,真正起作用的只有-moz-transform:rotate(45deg);這段程式碼。

說了這麼多廢話,可以看出真正起旋轉作用的也就是以下這段程式碼了,設定好旋轉點座標和旋轉度數,放到你的塊元素樣式中,即可實現簡單塊中圖片或文字的的旋轉咯!
transform-origin:0px 0px;
transform:rotate(45deg);
-webkit-transform:rotate(45deg); /* Safari 和 Chrome */
-o-transform:rotate(45deg); /* Opera */
-ms-transform:rotate(45deg); /* Internet Explorer */
-moz-transform:rotate(45deg); /* Firefox */
