css塊級元素和內聯元素

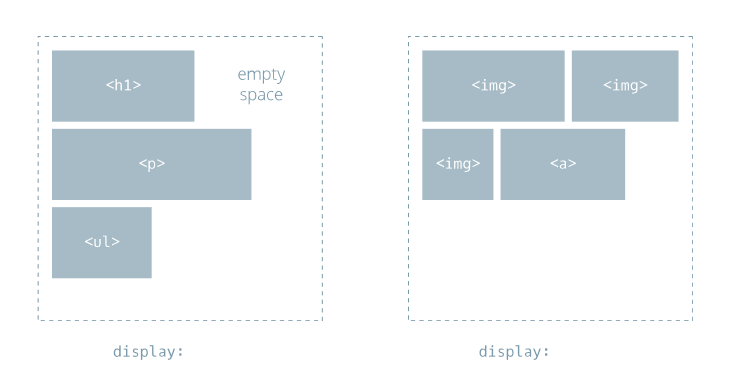
左邊的是塊級元素block,右邊內聯inline。
- 修改方法
display: inline;
css塊級元素和內聯元素
相關推薦
css塊級元素和內聯元素
cnblogs 塊級元素 play spl 元素 png blog lock bsp 左邊的是塊級元素block,右邊內聯inline。 修改方法 display: inline; css塊級元素和內聯元素
塊級元素和內聯元素的區別
包含塊 div ride 容器 margin set 我們 ram 地址 區別 1.內聯元素允許其他內聯元素與其位於同一行,塊狀元素獨占一行。 2.寬度和高度只對塊狀元素起作用,內聯元素不起作用 3.如果我們把內聯元素轉化成塊狀元素,在相應的內聯元素加上一個屬性
HTML中常見的塊級元素和內聯元素?
1.塊級元素,預設是獨自佔據一行的,可以設定寬高,比如是<p>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<ul>、<ol>、<dl>、&
什麼是塊級元素和內聯元素
block(塊)元素的特點: ①總是在新行上開始; ②高度,行高以及外邊距和內邊距都可控制; ③寬度預設是它的容器的100%,除非設定一個寬度。 ④它可以容納內聯元素和其他塊元素 inline元素的特點: ①和其他元素都在一行上; ②高,行高及外邊
html5-塊元素和內聯元素
html 自動 .so 塊元素 nbsp 自動換行 char 元素 換行 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title
前端——塊元素和內聯元素的概念以及區別
一丶塊元素: (1)前後有換行符,獨佔一行,預設情況下,垂直排列 (2)預設情況下高度有內容決定(就比如由裡邊的圖片和文字決定高度),寬度是父級的寬度,父級是多寬,它就有多寬。width height 可以控制寬高。 (3)margin和padding可以控制距離 (4)常見的塊元素有:di
一文讀懂塊狀元素和內聯元素
很多剛入坑前端的同學一直不懂div和span兩個標籤有什麼區別。那麼,有什麼區別呢?答案就是div是塊狀元素,span是內聯元素。 那麼,塊狀元素(block)和內聯元素(inline)又有什麼區別呢?塊狀元素: 後面的元素會從另起一行開始 高度,行高以及頂、底邊距都可
CSS塊級標籤與內聯標籤巢狀規則
塊級標籤與內聯標籤巢狀規則 1) 塊元素可以包含內聯元素或某些塊元素,但內聯元素卻不能包含塊元素 2) 塊級元素不能放在<p>裡面 3) 有幾個特殊的塊級元素只能包含內嵌元素,不能再包含
頂級(top-level)元素,塊級(block-level)元素和內聯(inline)元素.
學習html後, 你會了解一些基本的html元素(Element), 如p, h1~h6, br, div, li, ul, img等.如果將這些元素細分, 又可以分別歸為頂級(top-level)元素,塊級(block-level)元素和內聯(inline)元素. 1.&n
CSS的盒模型及元素分類(塊級元素、內聯元素、內聯塊狀元素)
元素分類--內聯元素 在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的內聯元素(行內元素)(inline)元素。當然塊狀元素也可以通過程式碼display:inline將元素設定為內聯元素。如下程式碼就是將
計算盒子模型的尺寸、display屬性、塊級和內聯元素、浮動、overfloat
計算盒子模型的尺寸 盒子實際高度=上下外邊距+上下邊框+上下內邊距+內容高度 盒子實際寬度=左右外邊距+左右邊框+左右內邊距+內容寬度 box-sizing屬性 content-box 盒子的實際寬度和高度僅應用於元素內容,不包括內邊距和邊框 borde
塊級元素與行內元素(內聯元素)的區別和聯絡
本文出自: http://www.cnblogs.com/Slim-Shady/p/5312913.html 在css盒子模型中,我們提到了html元素中的塊元素(block element)和內聯元素(inline element)。那麼它們究竟是什麼呢?
什麼是塊級元素和內聯級元素
*文章出自:https://www.douban.com/note/90916722/ block(塊)元素的特點: ①總是在新行上開始; ②高度,行高以及外邊距和內邊距都可控制; ③寬度預設是它的容器的100%,除非設定一個寬度。 ④它可以容納內聯元
塊級元素、內聯元素、行內塊元素
1.共同點:塊級元素與內聯元素都是盒模型,都具有height、width、padding、margin、border等屬性,但是二者的表現不同,一般不提倡在內聯元素中使用這些屬性。 2.塊級元素特徵: 總是在新行開始,獨佔一行 高度、行高以及內邊距和外邊距都可控制 寬
HTML 塊級元素,內聯元素
塊級元素 行級元素? 塊級(block)元素的特點: ①總是在新行上開始; ②高度,行高以及外邊距和內邊距都可控制; ③寬度預設是它的容器的100%,除非設定一個寬度; ④它可以容納內聯元素和其他塊元素。 內聯(inline)元素的特點: ①和其他元素都
塊級元素與內聯元素(行內元素)及浮動知識總結
塊級元素 顧名思義就是以塊顯示的元素,高度寬度都是可以設定的。比如我們常用的div、p、ul預設狀態下都是屬於塊級元素。塊級元素比較霸道,預設狀態下每次都佔據一整個行,寬度始終是與瀏覽器寬度一樣,塊級
塊級元素與內聯元素的區別
一、塊級元素的特點 1、總是在新行上開始,也就是說會佔據一行;2、高度,行高以及外邊距和內邊距都可控制;3、寬度預設為是它的容器的100%,但可以設定一個寬度。4、它可以容納內聯元素和其他塊元素 二
【html】塊級元素、內聯元素之間的轉換,以及高度適應
一般的HTML元素分兩種:塊級元素、內聯元素 怎麼區分他們呢?最簡單的方法就是: 塊級元素都是獨佔一行,也就是說如果它後面再跟一個元素(不管是塊級還是內聯)的話,那個元素都是另起一行的 很好!明白了這個我們再來說說日常開發過程中經常碰到的一種情況。一個內聯
html塊元素與內聯元素
大多數 HTML 元素被定義為塊級元素或內聯元素。 編者注:“塊級元素”譯為 block level element,“內聯元素”譯為 inline element。 HTML 塊元素 塊級元素在瀏覽器顯示時,通常會以新行來開始(和結束)。 例子: <h1> ~ <h6> 標
塊狀和內聯元素居中設定
讓行內元素水平居中顯示,我們需要為其父級元素設定text-align:center,一般這個屬性是用於將文字水平居中的,我們的行內元素就相當於一行之內的文字了,所以可以使用這個方法。 讓塊級元素,水平居中的辦法是為塊元素本身新增margin:0 auto;這樣塊級元素的左
