unity3d實現場景截圖
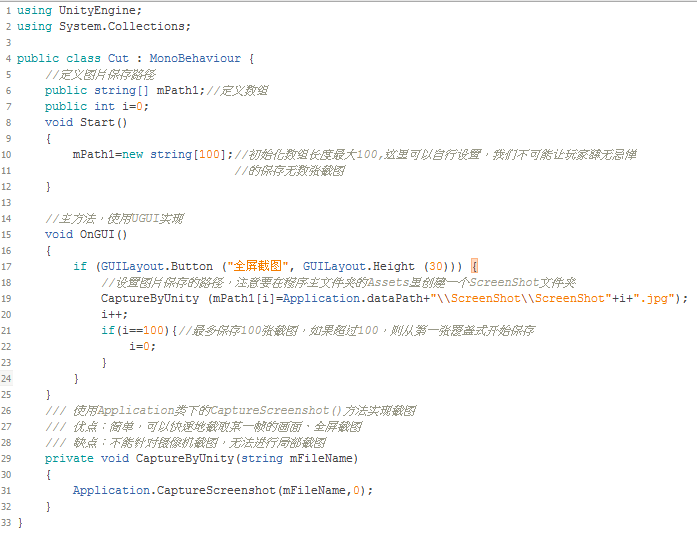
用指令碼簡單實現遊戲場景截圖功能,使用Application類下的CaptureScreenshot()方法實現截圖,這種方法簡單,可以快速地擷取某一幀的畫面、全屏截圖,但是不能針對攝像機截圖,無法進行區域性截圖。下面來看程式碼!
程式碼寫好以後,在場景建立一個空的物件,並且命名為Cutphoto,繫結指令碼。這裡的陣列儲存圖片的演算法,自己想了很久,可能是基礎比較差的原因。我相信還有更好的演算法的,但是現在想到的只有這些了。下面來看執行效果,我們可以多次儲存截圖了。我是範截了三張圖!
相關推薦
unity3d實現場景截圖
用指令碼簡單實現遊戲場景截圖功能,使用Application類下的CaptureScreenshot()方法實現截圖,這種方法簡單,可以快速地擷取某一幀的畫面、全屏截圖,但是不能針對攝像
Python中使用 Selenium 實現網頁截圖實例
firefox bre ins screens n) odi body 加載 ive Selenium 是一個可以讓瀏覽器自動化地執行一系列任務的工具,常用於自動化測試。不過,也可以用來給網頁截圖。目前,它支持 Java、C#、Ruby 以及 Python 四種客戶端語言。
AutoCAD.NET實現CAD截圖
col lag flags pdf 方式 調用 沒有 cat com 使用C#實現AutoCAD截圖目前了解的方式有以下幾種:1、使用CAD的Export、JPGOUT、PNGOUT,可以將選擇集中的實體導出成圖片,但要借助COM的接口先設置ActiveSelectionS
C#中實現QQ截圖的功能及相關問題
runt blog 圖片 finished 觀察 button oid sha basemap 對於QQ截圖,肯定是早就有認識了,只是一直沒有去認真觀察這個操作的具體實現步驟。所以這裏將自己的記憶中的步驟簡單的寫一下: 習慣性用QQ或者TIM的人,一般是使用Ctrl+Alt
C#實現網頁截圖功能
jpeg near http 集合類 pri eve display aging img 網頁截圖是很常見的實用功能,今天就為大家共享一個實現瀏覽器截圖的代碼,主要程序代碼如下所示:private void Form_Load(object sender, EventAr
js實現html截圖生成圖片
creat url 風格 then 朋友 ctx str 推薦 pre 沒有華麗的開場,直入主題,這就是題主隨筆風格。隨筆既是日常工作積累,也可理解是個工作筆記,方便日後用到之處快速的有方可尋。 先講一個需求場景: 定制網頁截圖傳給服務器端保存,用戶關註公眾號後
html2canvas-實現頁面截圖
如何將HTML頁面儲存為圖片? 將DOM改寫為canvas,然後利用canvas的toDataURL方法實現將DOM輸出為包含圖片展示的data url。 使用HtmlCanvas2實現。 使用rasterizeHTML.js實現。 優缺點分析: (1)、利用DOM改寫為canvas
轉載:Python實現螢幕截圖的兩種方式
Python實現螢幕截圖的兩種方式 更新時間:2018年02月05日 11:51:13 作者:weiyinfu 我要評論 這篇文章主要介紹了Python實現螢幕截圖的兩種方式及對這兩者的特點和用法進行詳細解釋,感
使用html2canvas實現網頁截圖,並嵌入到PDF
使用html2canvas實現網頁截圖並嵌入到PDF 以前我們只能通過截圖工具進行擷取影象。這使得在業務生產中,變得越來越不方便。目前的瀏覽器功能越來越強大,H5也逐漸普及,瀏覽器也可以實現截圖了。這裡來聊下之前在工作中用到的html2canvas。這裡要感謝寫出html2canva
python實現螢幕截圖
由於在我的一個程式中想要新增一個截圖功能,今天看一下利用Python怎樣截圖,功能實現都挺簡單了,直接上程式碼 from PIL import ImageGrab im = ImageGrab.grab() im.save(addr,'jpeg') 很簡單的幾行程式碼就實現了我要的功
如何利用Chrom瀏覽器實現滾動截圖,不用下載外掛,超級簡單!
相信很多開發者在開發手機端專案的時候,會在瀏覽器按照不同機型開啟檢視效果,可是截圖只能擷取可視區的圖片,我想截全屏網頁內容怎麼辦呢?我看很多百度出來的都是說下載安裝外掛什麼的,覺得很麻煩,跟我來,簡單實現,方法如下: 第一步: 開啟開發者工具 ctrl+shif
html2canvas 實現網頁截圖
html2canvas可以通過純JS對瀏覽器網頁進行截圖,但截圖的精確度還有待提高 引用 : <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"><
使用html2canvas.js實現頁面截圖並顯示或上傳
最近寫專案有用到html2canvas.js,可以實現頁面的截圖功能,但遭遇了許多的坑,特此寫一篇隨筆記錄一下。 在使用html2canvas時可能會遇到諸如只能擷取視覺化介面、截圖沒有背景色、svg標籤無法擷取等問題,下面詳細的說明一下。 一、匯入html2canvas.js 這個不需要多
untiy3D 通過外部Json檔案來控制場景截圖
{ "SceneName":"PrintScreen", "Position":{"x":0,"y":10,"z":20}, "Rotation":{"x":0,"y":0,"z":0}, "ScreenWidth":1024, "ScreenHeight":768, "Im
python,使用百度api實現複製截圖中的文字
百度雲文字識別技術文件: from aip import AipOcr #百度aip from PIL import ImageGrab #處理剪下板圖片 from PIL import Image import PIL import keyboard #監控鍵盤
Java呼叫phantomJs實現網頁截圖功能
轉:http://www.cnblogs.com/han108/p/9216583.html 這篇文章寫得很好, 我自己補充了一下,內含安裝包比較全 1.首先介紹一下環境 java環境不用多說,jdk1.7 + phantomJs-2.1.1 2.安裝包資源:https
PyQt5 實現桌面截圖
應用自 PyQt實現桌面截圖 - CSDN部落格 本人發現作者在115行有兩處筆誤,在此更正,侵刪 from PyQt5.QtCore import QDir, Qt, QTimer from PyQt5.QtGui import QPixmap from PyQ
C++實現螢幕截圖(全屏截圖)
最近維護的專案,在某些情況下,光有日誌還不行,於是添加了截圖功能,特定情況下,會自動截圖,輔助分析,從而改程序序。以下是截圖實現程式碼。 void CDemoDlg::ScreenShot(void) { CWnd *pDesktop = GetDesktopWi
Web開發之用canvas2image.js將canvas儲存為圖片(實現頁面截圖下載功能)
var canvas, ctx, bMouseIsDown = false, iLastX, iLastY, $save, $imgs, $convert, $imgW, $imgH, $sel; function init () {
Android 程式碼實現螢幕截圖功能
private void screenshot() { // 獲取螢幕 View dView = getWindow().getDecorView(); dView.setDrawingCacheEnabled(true); dView.buildDrawingCac