HTML5利用Canvas繪製圖形(繪製漸變、模式、變換)
阿新 • • 發佈:2019-01-25
繪製漸變
漸變是一種很普遍的視覺形象,能帶來視覺上的舒適感。在Canvas中,繪圖API提供了兩個原生的漸變方法,包括線性漸變和徑向漸變。漸變,在顏色集上使用逐步抽樣的演算法,可以應用的描邊樣式和填充樣式中。使用漸變需要三個步驟:首先是建立漸變物件;其次是設定漸變顏色和過渡方式;最後將漸變物件賦值給填充樣式或描邊樣式。
程式碼實現
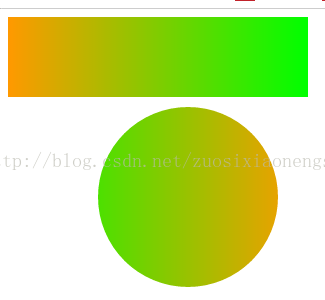
效果 上(線性漸變),下(徑向漸變)<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>繪製漸變</title> <script type="text/javascript"> function Draw(){ var canvas=document.getElementById("canvas"); var context=canvas.getContext("2d"); //建立漸變物件:線性漸變 var grd=context.createLinearGradient(0,0,300,0); //設定漸變顏色及方式 grd.addColorStop(0,"#f90"); grd.addColorStop(1,"#0f0"); //將填充樣式設定為線性漸變物件 context.fillStyle=grd; context.fillRect(0,0,300,80); } window.addEventListener("load",Draw,false); function Draw2(){ var canvas=document.getElementById("canvas"); var context=canvas.getContext("2d"); //建立漸變物件:徑向漸變 var grd=context.createLinearGradient(0,0,300,0); //設定漸變顏色及方式 grd.addColorStop(0,"#0f0"); grd.addColorStop(1,"#f90"); //將填充樣式設定為線性漸變物件 context.fillStyle=grd; context.beginPath(); context.arc(180,180,90,0,Math.PI*2,true); context.fill(); } window.addEventListener("load",Draw2,false); </script> </head> <body> <canvas id="canvas" width="400" height="300">你的瀏覽器不支援canvas</canvas> <canvas id="canvas2" width="400" height="300">你的瀏覽器不支援canvas</canvas> </body> </html>
模式
模式是一個抽象的概念,描述的是一種規律。在Canvas中,通常會為貼圖影象建立一個模式,用於描邊樣式和填充樣式,可以繪製出帶圖案的邊框和背景圖。
程式碼實現
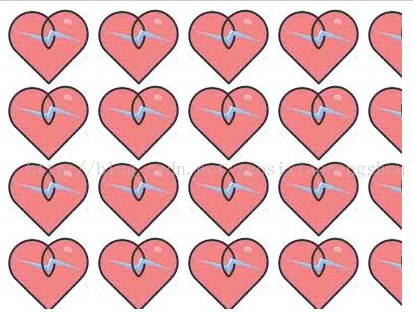
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模式</title> <script type="text/javascript"> function Draw(){ var canvas=document.getElementById("canvas"); var context=canvas.getContext("2d"); var img=new Image(); img.src="../img/5.jpg"; img.onload=function(){ //建立一個貼圖模式,迴圈平鋪影象 var ptrn=context.createPattern(img,'repeat'); context.fillStyle=ptrn; context.fillRect(0,0,1000,2000); } } window.addEventListener("load",Draw,false); </script> </head> <body> <canvas id="canvas" width="400" height="300">你的瀏覽器不支援canvas</canvas> </body> </html>
效果
變換
在繪製圖像的過程中,如果一種形狀的圖形要繪製多次,顯然是增加了複雜性。Canvas繪圖API提供了多種變換方法,為實現複雜的繪圖操作提供了便捷的方法。常見的變換方法包括平移、縮放、旋轉和變形。
1. 移動變換
將整個座標系統設定一定的偏移數量,繪製出來的影象也會跟著偏移。(預設以左上角(0,0)作為原點)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>繪製漸變</title> <script type="text/javascript"> function Draw(){ var canvas=document.getElementById("canvas"); var context=canvas.getContext("2d"); //設定移動偏移量 context.translate(200,120); //繪製一個圓形臉譜 ArcFace(context); } function ArcFace(context){ //繪製一個圓形邊框 context.beginPath(); context.arc(0,0,90,0,Math.PI*2,true); context.lineWidth=5; context.strokeStyle="#f90"; context.stroke(); //繪製一個臉譜 context.beginPath(); context.moveTo(-30,-30); context.lineTo(-30,-20); context.moveTo(30,-30); context.lineTo(30,-20); context.moveTo(-20,30); context.bezierCurveTo(-20,44,20,30,30,20); context.strokeStyle="#000"; context.lineWidth=10; context.lineCap="round"; context.stroke(); } window.addEventListener("load",Draw,false); </script> </head> <body> <canvas id="canvas" width="400" height="300">你的瀏覽器不支援canvas</canvas> </body> </html>
效果
2.縮放變換
縮放變換是將整個座標系統設定一對縮放因子,繪製出來的影象會相應的縮放。
程式碼實現
function Draw(){
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
//設定移動偏移量
context.translate(200,120);
//縮放影象,在水平方向和垂直方向設定不同的縮放因子
context.scale(0.6,0.4)
//繪製一個圓形臉譜
ArcFace(context);
}效果
3.旋轉變換
是將整個座標系統設定一個選裝的角度,繪製出來的影象會相應的旋轉。
function Draw(){
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
//設定移動偏移量
context.translate(200,120);
//旋轉影象,順時針旋轉30度
context.rotate(Math.PI/6);
//縮放影象,在水平方向和垂直方向設定不同的縮放因子
context.scale(0.6,0.4)
//繪製一個圓形臉譜
ArcFace(context);
}效果