淘寶彈性佈局方案lib-flexible實踐
2個月前,寫過一篇文章《從網易與淘寶的font-size思考前端設計稿與工作流》總結過一些移動web中有關手機適配的一些思路,當時也是因為工作的關係分析了下網易跟淘寶的移動頁面,最後才有那篇文章的總結,可惜的是因為專案的關係,這兩個月來幾乎沒有機會做移動類專案的工作,所以那些理論一直沒有得到真正的實踐。這次因為公司有一個app需要做一個推廣的下載頁面,雖然簡單,但也值得一試那篇文章裡提到的適配方法,所以本文的內容就是介紹該文中提到的淘寶的做法:《lib-flexible彈性佈局方案》。(注:該文中提到的網易的做法跟淘寶的做法其實是大同小異,你訪問http://3g.163.com/touch/看下頁面原始碼頂部的JS就能明白了。相較於淘寶的做法,淘寶的方法更能稱之為一個方案,網易的做法程式碼質量實在不敢恭維,所以從本文的角度,推薦淘寶的lib-flexible)
1. 頁面需求
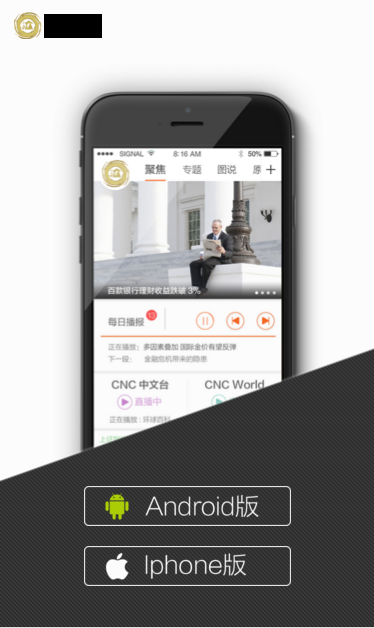
這是要做的頁面效果(不要對設計置評,這不是開發人員決定的):
這是尺寸標註圖(750*1334):

然後美工在750*1334的設計稿之上,按我的要求提供以下素材的切圖:
包括兩個下載按鈕的背景圖片,logo,底部梯形的漸變背景和body部分的mobile 背景圖。注意這些圖片都是在750*1334的設計稿裡面切出來的,所以尺寸都是設計稿裡的原始尺寸,比如android.png:

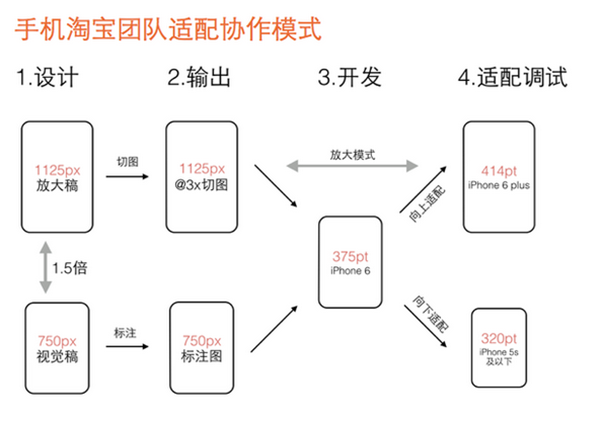
考慮到retina顯示屏的問題,結合下圖的適配思路:

我認為解決retina屏問題的可行方案是:
1)在devicePixelRatio<=2時,圖片統一使用750設計稿的切圖
2)在devicePixelRatio>=2時,圖片統一使用750*1.5=1125,也就是所謂@3x設計稿的切圖。
我把美工給我的在750*1334的設計稿下的切圖都放在img/@2x 這個資料夾下:
然後讓她幫忙把750的設計稿向量放大1.5倍,再按照同樣的切圖要求為我提供@3x的切圖,並放在了img/@3x 這個資料夾下:
@3x下的圖片理論上尺寸應該等於@2x下的圖片*1.5,不過我的切的沒有這麼完美。
有了前面的需求介紹和素材準備,下一步就是該引入核心的js檔案,編寫css樣式了。
2. 引入flexible.js
這一步其實非常簡單,只要把https://github.com/amfe/lib-flexible
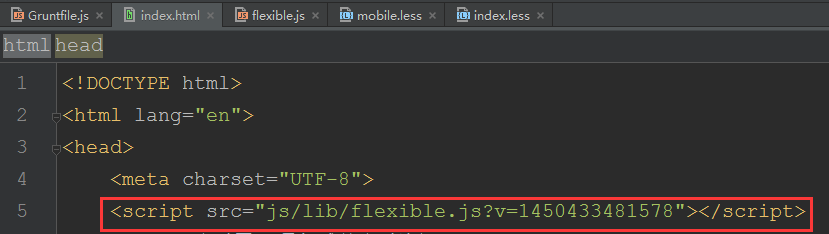
接著在html頁面裡面,儘可能早的引入這個js檔案(為了讓適配的效果更快):
注:使用lib-flexible,通常不要寫:
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
交給flexible.js自動處理。
然後在chrome的模擬器裡面,選擇iphone6,應該就能看到html的font-size已經被設定為font-size: 75px了:
3. 編寫CSS
基本要求:
1)除font-size外,其它大小都根據750標註稿的尺寸,轉換成rem單位的值,轉換方法為:標註稿尺寸 / 標註稿基準字型大小;
2)標註稿基準字型大小 = 標註稿寬度 / 10,如標註稿寬為750,標註稿基準字型大小為75;標註稿寬為640,標註稿基準字型大小為64;(所以淘寶這個方案是可以在任意設計稿尺寸下使用的)
3)如果需要設定font-size,可跟據html的data-dpr屬性來處理,類似下面的寫法:

[data-dpr="2"] p { font-size: 16px; } [data-dpr="3"] p { font-size: 24px; }

以安卓下載按鈕的樣式為例,說明這種用法。android.png的尺寸為:414*80,所以css這麼寫:
.btn { width: 414rem/@font-size-base; height:; }
由於用了less,事先定義了一個變數來儲存標註稿基準字型大小:
@font-size-base: 75;
所以px2rem的轉換變得非常容易,如上所示。less編譯之後,會將正確的rem值計算出來:
.btn { width: 5.52rem; height: 1.06666667rem; }
到此,lib-flexible的基本實踐就結束了,不過還有一個問題,就是retina屏的問題,到現在都還沒提到@3x下圖的那些切圖怎麼辦,其實很簡單,藉助html元素的data-dpr屬性,可以輕鬆實現另一種媒介查詢,以便在devicePixelRatio>=2的時候啟用@3x下的圖片,還是以安卓下載按鈕的樣式為例,寫法是:
.btn-android { background-image: url("../img/@2x/[email protected]@version"); [data-dpr="3"] & { background-image: url("../img/@3x/[email protected]@version"); } }
這下就OK了,原先還不知道data-dpr有什麼作用,現在看看,作用還是挺大的。
4. 結束語
本篇內容相對簡單,一方面補充《從網易與淘寶的font-size思考前端設計稿與工作流》,另一方面也記錄下這個頁面中積累的一些經驗,雖然只是一個小頁面,但是也見識到了lib-flexible的威力,畢竟一個頁面如果成功應用了這個方案,更多頁面也就不是問題了。
我把原始碼發出來,有興趣的人可以下載參考:本頁原始碼。
注:
1) 由於使用了grunt構建,所以需要先安裝node ,git,再通過npm安裝grunt 和bower
2)考慮到將來可能要做全屏滾動的效果,所以這頁面一開始就是用fullpage.js來做的,通過bower引入了jquery跟fullpage.js的庫
3) 模組化用到了requirejs
4)執行grunt default完成構建,再執行grunt server啟動靜態伺服器預覽。
謝謝閱讀:)
相關推薦
淘寶彈性佈局方案lib-flexible實踐
2個月前,寫過一篇文章《從網易與淘寶的font-size思考前端設計稿與工作流》總結過一些移動web中有關手機適配的一些思路,當時也是因為工作的關係分析了下網易跟淘寶的移動頁面,最後才有那篇文章的總結,可惜的是因為專案的關係,這兩個月來幾乎沒有機會做移動類專案的工作,所以那些理論一直沒有得到真正的實踐。
淘寶彈性佈局方案lib-flexible不相容ipad和ipad pro的解決方法
加上下面這一段程式碼即可 <script> /(iPhone|iPad|iPhone OS|Phone|iPod|iOS)/i.test(navigator.userAgent)&&(head=document.getElementsByTag
js中flexible.js實現淘寶彈性佈局方案
本文的內容就是介紹淘寶彈性佈局方案lib-flexible實踐,分享給大家供大家參考,具體內容如下 引入flexible.js 這一步其實非常簡單,只要把flexible.js的內容複製出來,在本地新建一個flexible.js的檔案,開啟貼上進去就
0512日重點:淘寶的H5手機端自適應解決方案:Flexible
自動獲取 手機端 issue 解決方案 target 解決 flex get bsp 參考文檔: https://github.com/amfe/lib-flexible https://github.com/amfe/article/issues/17 自我總結:F
手機淘寶flexible布局探索及最終方案
https write append post clas var www www. 情況 相關文章 http://blog.csdn.net/junreycen/article/details/51261653 http://www.html-js.com/article/
【前端庫】淘寶適配 rem適配 lib-flexible.js 個人總結
前言 上篇文章中使用 rem適配 ,現在說下大部分都在使用的rem。看完這篇文章移動端頁面開發適配 rem佈局原理,發現我根本就不懂(心想管他了),但是隻要會使用即可,乾貨來了。 下載
手機端rem佈局詳解(淘寶無限適配)
這是淘寶的github網址,裡面有適配所需的js還有說明文件 地址:https://github.com/amfe/lib-flexible 1. 問題的引出 最近閱讀白樹的博文《移動web資源整理》時,他在博文中有一段指出,如果html5要適應各種解析度的移動裝置,應該使用rem這樣的尺寸
手淘移動適配方案flexible.js相容bug處理
什麼是flexible.js 移動端自適應方案 什麼是rem 這個單位代表根元素的 font-size 大小(例如 元素的font-size)。當用在根元素的font-size上面時 ,它代表了它的初始值(譯者注:預設的初始值是html的預設的font-size大小,比如當未在根元素上面設定font-si
關於微信跳轉手機淘寶的方案調研 2
戲言戲語: 做電商難?企業轉型難?做大零售難?做粉絲營銷難?做淘寶京東難?新環境下做品牌難?這個時代,好像幹啥都難! 難的原因,無非就是兩個:一個是環境競爭激烈;第二個是,分工太多了,自己總有不專業的地方。 你說,阿里為什麼要與蘇寧合作?萬達為什麼要聯合幾千家百貨?沃爾
RecyclerView載入多型別item 實現淘寶首頁佈局
主要為大家介紹如何用RecycleView來實現淘寶首頁複雜的佈局,做電商類app的小夥伴們可以略作參考。 首先上效果圖: 下面說一下實現方式,主要思路就是根據不同的資料型別去制定不同的item型別,然後動態地去設定這些item的寬高,設定item的型別相信大家都會,我這
淘寶新店如何利用全店關鍵詞佈局獲取大量免費自然搜尋流量
除非哪一天淘寶進化到可以不需要消費者進行搜尋,就能找到自己最想要的商品的地步(不要覺得這是天方夜譚,總有一天,這個平臺會進化到:產品為王的時代。那時候,搜尋引擎會根據超級海量的資料,直接每天推送消費者最有可能購買的商品)。否則,選關鍵詞,寫一個合適的標題,永遠是
阿里雲互動課堂解決方案助力淘寶教育,打造普惠教育平臺
近日,阿里巴巴淘寶教育推出普惠教育平臺,為貴州省印江縣當地中學捐贈線上授課平臺、IOT智慧魔筆等軟硬體裝置。平臺基於阿里雲視訊雲的互動課堂直播技術打造,打破空間的限制,實現了教育的地域連線,將發達地區的名師資源充分下放,惠及偏遠地區教育。 專案背景 據有關平臺
【移動端適配方案二 彈性佈局】Flex彈性佈局+rem實現移動端適配(JS+rem+viewport)
前端開發工程師根據UI設計師給的設計稿進行開發。為了保證在各種螢幕上的不失真,就要根據實際螢幕寬度做等比例換算,才能寫進CSS實現如下:1、設定width=device-width 也就是將layout viewport(佈局視口)的寬度設定 為ideal viewport(
【移動端適配方案一 彈性佈局】@media標籤+rem+viewport實現移動端螢幕適配
一、從設計稿說起:採用rem來佈局,其實設計稿是多大都沒有關係,設計稿給480、600或者750都可以,其他尺寸也可以,你就想成它是一張A4紙,然後這些數字只是對這張紙的最大計量單位。反正一張圖就那麼大,無論計量單位是多少,UI設計師能夠在一張A4上給的東西都是一樣的。比如說
WEB前端:rem佈局仿淘寶首頁
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <ti
拉鉤、網易、淘寶移動端rem佈局分析(轉載非原創)
從網易與淘寶的font-size思考前端設計稿與工作流 本文結合自己對網易與淘寶移動端首頁html元素上的font-size這個屬性的思考與學習,討論html5設計稿尺寸以及前端與設計之間協作流程的問題,內容較多,但對你的技術和工作一定有價值,歡迎閱讀和點評:)。 這
rem 手機端rem佈局 (淘寶)
淘寶就是使用了rem佈局,並且免費給我使用,使用步驟很簡單,安裝引入就ok,十分強大與方便安裝npm i -S amfe-flexible引入<meta name="viewport" content="width=device-width, initial-scale
淘寶flexible的rem使用
源文:https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html1)普通js、jquery專案使用頁面最開始引入第三方cdn的:<script src="http://g.tbcdn.cn/mtb/
(淘寶無限適配)手機端rem佈局詳解
從網易與淘寶的font-size思考前端設計稿與工作流 本文結合自己對網易與淘寶移動端首頁html元素上的font-size這個屬性的思考與學習,討論html5設計稿尺寸以及前端與設計之間協作流程的問題,內容較多,但對你的技術和工作一定有價值,歡迎閱讀和點評:)。
(淘寶無限適配)手機端rem佈局詳解(轉載非原創)
從網易與淘寶的font-size思考前端設計稿與工作流 本文結合自己對網易與淘寶移動端首頁html元素上的font-size這個屬性的思考與學習,討論html5設計稿尺寸以及前端與設計之間協作流程的問題,內容較多,但對你的技術和工作一定有價值,歡迎閱讀和點評:)。 這是淘