js中flexible.js實現淘寶彈性佈局方案
本文的內容就是介紹淘寶彈性佈局方案lib-flexible實踐,分享給大家供大家參考,具體內容如下
- 引入flexible.js
這一步其實非常簡單,只要把flexible.js的內容複製出來,在本地新建一個flexible.js的檔案,開啟貼上進去就可以了,我把這個檔案放在了js/lib下面:

接著在html頁面裡面,儘可能早的引入這個js檔案(為了讓適配的效果更快):

注:使用lib-flexible,通常不要寫:
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" 交給flexible.js自動處理。
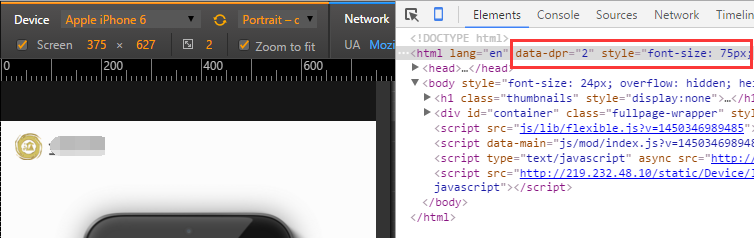
然後在chrome的模擬器裡面,選擇iphone6,應該就能看到html的font-size已經被設定為font-size: 75px了:

- 編寫CSS
基本要求:
1)除font-size外,其它大小都根據750標註稿的尺寸,轉換成rem單位的值,轉換方法為:標註稿尺寸 / 標註稿基準字型大小;
2)標註稿基準字型大小 = 標註稿寬度 / 10,如標註稿寬為750,標註稿基準字型大小為75;標註稿寬為640,標註稿基準字型大小為64;(所以淘寶這個方案是可以在任意設計稿尺寸下使用的)
3)如果需要設定font-size,可跟據html的data-dpr屬性來處理,類似下面的寫法:
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}以安卓下載按鈕的樣式為例,說明這種用法。android.png的尺寸為:414*80,所以css這麼寫:
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}由於用了less,事先定義了一個變數來儲存標註稿基準字型大小:
@font-size-base: 75;
所以px2rem的轉換變得非常容易,如上所示。less編譯之後,會將正確的rem值計算出來:
.btn {
width: 5.52rem;
height: 1.06666667rem;
}到此,lib-flexible的基本實踐就結束了,不過還有一個問題,就是retina屏的問題,到現在都還沒提到@3x下圖的那些切圖怎麼辦,其實很簡單,藉助html元素的data-dpr屬性,可以輕鬆實現另一種媒介查詢,以便在devicePixelRatio>=2的時候啟用@3x下的圖片,還是以安卓下載按鈕的樣式為例,寫法是:
.btn-android {
background-image: url("../img/@2x/[email protected]@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/[email protected]@version");
}
}這下就OK了,原先還不知道data-dpr有什麼作用,現在看看,作用還是挺大的。
以上就是實現淘寶彈性佈局方案lib-flexible實踐的全部過程,希望對大家的學習有所啟發。
相關推薦
js中flexible.js實現淘寶彈性佈局方案
本文的內容就是介紹淘寶彈性佈局方案lib-flexible實踐,分享給大家供大家參考,具體內容如下 引入flexible.js 這一步其實非常簡單,只要把flexible.js的內容複製出來,在本地新建一個flexible.js的檔案,開啟貼上進去就
淘寶彈性佈局方案lib-flexible不相容ipad和ipad pro的解決方法
加上下面這一段程式碼即可 <script> /(iPhone|iPad|iPhone OS|Phone|iPod|iOS)/i.test(navigator.userAgent)&&(head=document.getElementsByTag
淘寶彈性佈局方案lib-flexible實踐
2個月前,寫過一篇文章《從網易與淘寶的font-size思考前端設計稿與工作流》總結過一些移動web中有關手機適配的一些思路,當時也是因為工作的關係分析了下網易跟淘寶的移動頁面,最後才有那篇文章的總結,可惜的是因為專案的關係,這兩個月來幾乎沒有機會做移動類專案的工作,所以那些理論一直沒有得到真正的實踐。
原生js實現淘寶輪播圖,支援左右和跳轉(滑鼠點多快都不會亂)。
用transform是因為這個比left的效能好。 這個是演示網址(不要直接存下來哦):https://shalltears.github.io/test-sowing-map/ 。 這個是完整程式碼下載地址,覺得還行的下載支援一下:https://download.csdn.ne
**JS實現淘寶產品放大鏡效果**
JS實現淘寶產品放大鏡效果 要點: 1、滑鼠往左移,大圖片相當於大圖片盒子往右移 2、滑鼠移動時小圖與大圖的位置關係 根據圖片所示的關係應是left / objSmall.offsetWidth-objFloat.offsetWidth=大 圖移動的位置 / 整個大圖圖片的offset.o
js實現淘寶放大鏡效果
//獲取要操作的元素 var smallbox = $('.small-box .mask'); var smallimg = $('.small-box img'); var square = $('.square'); va
原生js實現淘寶圖片放大功能
目錄結構:HTML:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="
js——input框實現淘寶一樣的點選後商品數量的增加和減少
<script> //商品數量的增加 function number(){ var Input0=document.getElementById('input0'); va
用原生js實現淘寶詳情頁圖片放大鏡效果
這個功能是我在模仿淘寶詳情頁的時候做出來的,最初版本對於非1:1比例的圖片沒有做處理,後續對程式進行了完善和邏輯上修改,形成了當前的程式。廢話不多說,直接進入正題了,先上個效果圖先放上這段功能的html程式碼<div id="full-pic"> <
用JS中的cookie實現商品的瀏覽記錄
false -1 並且 代碼 隨筆 創建 ati 長度 希望 最近在做一個購物車效果,為了實現商品的瀏覽記錄效果可是讓我百般周折,避免以後忘記特寫此隨筆與大家共享,希望博友們看後有所收獲。 第一步:在一個公用的js文件下getCookie(“liulan”),c
js中組合方式實現繼承例項
要點: 1.js非高階語言,而是一本輕量級的指令碼語言,本身沒有繼承的特性。但是,開發實踐中,利用繼承可以節省大量重複的物件的屬性和方法的定義,所以基於原型,達到曲線繼承。 2. 若直接修改原型的指向,如果建構函式需要接收值他們的引數是一致的,那麼初始化得到的物件屬性值都相同,想要修改只能通
web前端基礎教學視訊分享(一)html+css+js基礎教學(附淘寶網站開發教程)
路漫漫其修遠兮 吾將上下而求索 路很長,未來是你們的!獻給每位正在奮鬥的孩紙們。 【寫在前面】15年剛接觸前端的時候,覺得很有魅力,就好像自己能夠控制整個世界似的。 那個時候也不知道怎麼學習怎麼入門,很是苦惱,所以就在淘網上花了20元買了些教程,既然自己踩過坑,就不希望還有人像我這樣繼續
Node.js安裝nrm與——國內淘寶映象源的使用
為什麼要使用nrm 在我們使用Node.js時經常會遇到下載各種Node.js依賴的情況,而由於中國國內防火牆的存在,因而我們在從外網上下載各種依賴時不僅僅要面臨各種十分耗時,費勁的情況,而且還往往會出現網路中斷而導致的下載失敗的情況,為了方便與Node.
js中使用require實現單例模式
1) 例子1 待使用的庫 var obj = { num: 0 } console.log("require lib"); module.exports = obj; 利用require只加載一次的單例特性使用 var lib = require
Vue.js中使用Vuex實現元件資料共享
當元件中沒有關聯關係時,需要實現資料的傳遞共享,可以使用Vuex先不管圖片一、安裝 在vue cli3中建立專案時勾選這個元件就可以了 或者手動安裝 npm install store --save二、使用 main.js store.js
用php+mysql+ajax實現淘寶客服或阿裏旺旺聊天功能 之 前臺頁面
group -a com 現在 中間 數據 bottom margin -m 首先來看一下我已經實現的效果圖: 消費者頁面:(本篇隨筆) (1)會顯示店主的頭像 (2)當前用戶發送信息顯示在右側,接受的信息,顯示在左側 店主或客服頁面:(下一篇隨筆) (1)在左側有一個列
用php+mysql+ajax實現淘寶客服或阿裏旺旺聊天功能 之 後臺頁面
聯系人 http esc hold 聊天內容 12px onclick onf pda 在上一篇隨筆中,我們已經看了如何實現前臺的對話功能;前臺我限定了店主只有一人,店鋪只有一個,所有比較單一,但後臺就不一樣了,而後臺更像是我們常見的聊天軟件;當然,前臺也應該實現這種效果,
在angular.js中利用js代碼進行頁面刷新
fun r.js js代碼 http 調用函數 cti load ati cati 今天在完成angular項目的時候,需要用到頁面刷新功能,想想有點茫然,上網了找到一種在angular中很好用的方法: (1)先在控制器中註冊$window; (
vue實現淘寶商品詳情頁屬性選擇功能
line pan func sel eth AD 圖片 [1] urn 方法一是自己想出來的,方法二來自忘記哪裏看到的了 不知道是不是你要的效果: 方法一:利用input[type="radio"] css代碼: 1 input { 2
PYTHON 爬蟲筆記十:利用selenium+PyQuery實現淘寶美食數據搜集並保存至MongeDB(實戰項目三)
pre pager 淘寶 NPU group color 存在 pan rgs 利用selenium+PyQuery實現淘寶美食數據搜集並保存至MongeDB 目標站點分析 流程框架 爬蟲實戰 spider詳情頁 import pymongo im
