React-Native開發之BUG 總結
本部落格將詳細記錄在React-Native開發中所遇到的各種問題以及其解決方法。
個人感覺,React-Native開發初期真的是一腳一個大坑,分分鐘被虐趴下。
不說了,直接上Bug
1、在Windows下搭建環境可以參考這個部落格。
問題:在第五步的時候輸入react-native init reactNative,即初始化專案的時候,提示:react-native不是內部或
外部命令,也不是可執行的程式或批處理檔案。
出現原因:前面的node沒有配置成功。
解決辦法:參考部落格,主要是Node_PATH環境變數沒有設定成功。
2、
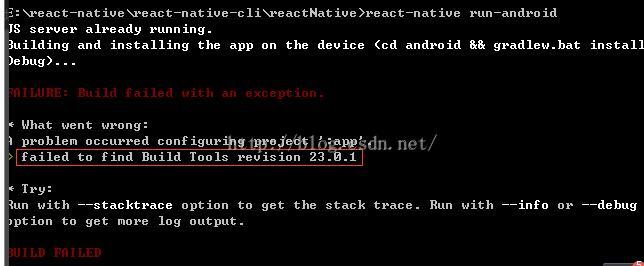
問題:build專案時,即輸入react-native run-android 時出現 failed to find Build Tools revision 23.0.1
出現原因:Android SDK沒有更新安裝完整。
解決辦法:設定SDK,安裝更新。
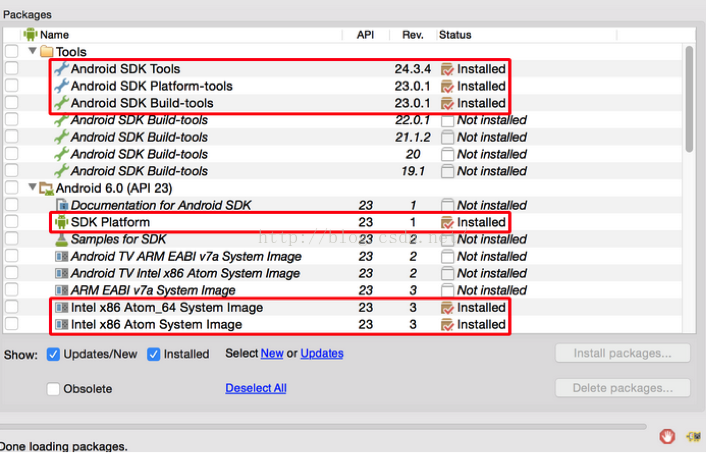
開啟Android SDK Manager。選中以下專案:
Android SDK Build-tools version 23.0.1
Android 6.0 (API 23)
Android Support Repository
Local Maven repository for Support Libraries
如圖所示:選中之後,點選右下角的 Install Packages...進行安裝。可以在右下角點開詳細資訊框,觀察是否安裝成功。
此網站 收集整理Android開發所需的Android SDK、開發中用到的工具、Android開發教程、Android設計規範,免費的設計素材等。
3、
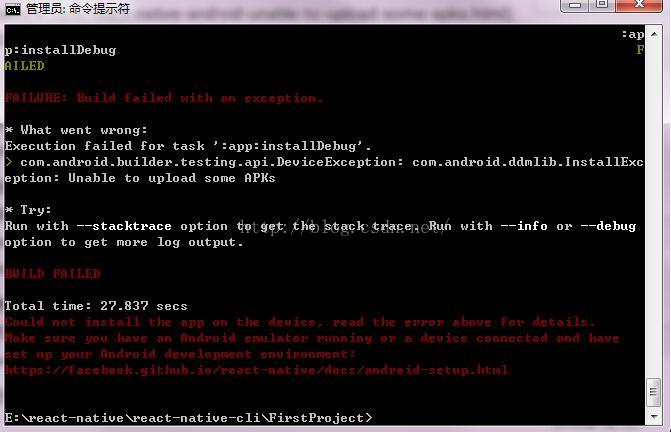
問題:build專案時,即輸入react-native run-android 時出現 Unable to upload some APKs,如圖所示:
出現原因:App的配置中使用了bug比較多的版本的gradle,比如版本1.3.1.
解決辦法:在專案資料夾/android / build.gradle檔案中找到 com.android.tools.build:gradle:1.3.1。把它改成這
個com.android.tools.build:gradle:1.2.3。當然了,其他版本的gradle也許也行。
4、
問題:程式安裝成功後,出現大白屏,並且搖晃手機沒有出現目錄選項。
出現原因:手機本身對該應用的許可權導致的。
解決辦法:開啟手機設定—應用管理—找到剛安裝的應用—許可權管理—懸浮窗,開啟懸浮窗。
5、
問題:build success之後,出現大紅屏,搖晃手機之後,選擇Dev Settings,輸入電腦端 ip:8081後,app奔潰,停止執行。
出現原因:好無語呀,竟然是ip和8081之間的冒號出問題了。
解決辦法:將冒號改為英文格式的。
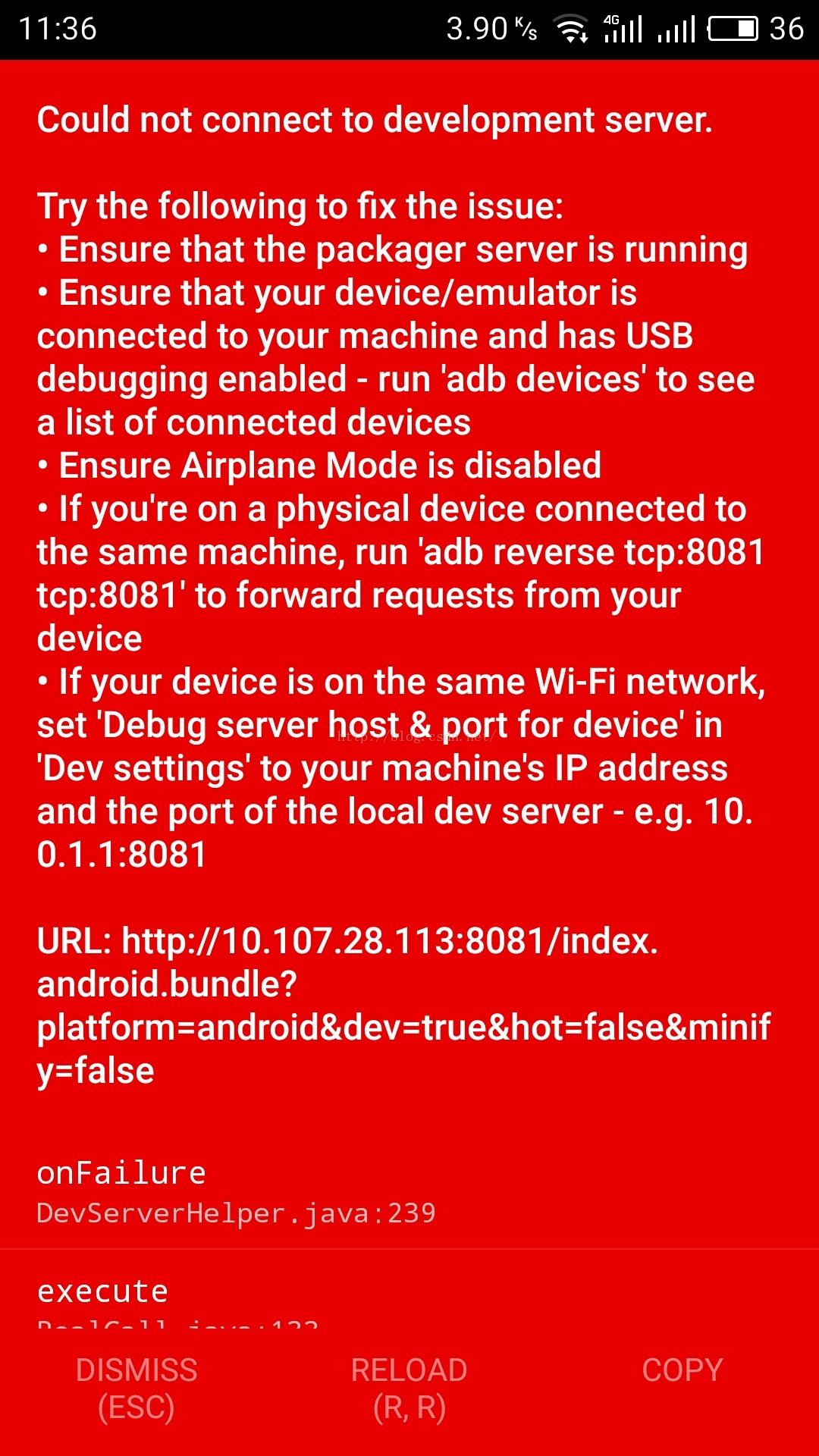
6、
出現原因:連線不到伺服器。
解決辦法:詳見本部落格中如下文章。