react-native專案之樣式總結
rn中的css樣式是css中的一個子集,對css的一些規程進行了閹割,此外還擴充套件了一些css中沒有的規則,例如圖片樣式中的resizeMode規則屬性就是css沒有的。具體的rn樣式可以參考這篇文章,裡面列出了rn中涉及到的樣式規則;下面就將個人參與rn專案遇到的css進行個總結,若有錯誤的地方,請大家多多指教。
1、rn的佈局
rn的佈局是完全是用flex來實現。使用flex來進行佈局是多麼讓人爽心悅目的一件事,按照設計圖來實現一個頁面是很容易的事情,寫過pc端佈局轉向寫rn的佈局的童鞋,這種感覺更有強烈(個人YY的哈);用flex解決pc端的垂直居中的問題真是小菜一碟啊;
flex的用法就不多說了,具體可參考阮一峰老師的這篇文章,裡面對flex的講解非常詳細;
需要注意的是:rn中的flex的相關屬性不是完全依照w3c規範提供的各種值,對其中的某些屬性值進行了閹割,下面就借用中內容說明一下:

補充一點:
rn塊元素預設的flex佈局為column佈局;
一定要注意justifyContent和alignItems這個兩個屬性的區別,許多開發者很容易會產生誤導;
justifyContent是相對於主軸的對齊方式,而alignItems是相對於交叉軸的對齊方式。
那麼,這個主軸和交叉軸如何確定呢?初學者會認為水平方向就是主軸,垂直方向就是交叉軸;錯!主軸和交叉軸是相對於flexDireaction的值而言的,主軸和交叉軸是相對於flexDireaction的值而言的,主軸和交叉軸是相對於flexDireaction的值而言的
| flexDireaction | 主軸 | 交叉軸 |
| row | 水平方向 | 垂直方向 |
| column | 垂直方向 | 水平方向 |
來看一段程式碼:

1 <View style={{height:Dimensions.get('height').height}}> 2 <Text style={[styles.header]}>水平居中</Text> 3 <View style={{height:100, backgroundColor:'#333',alignItems:'center'}}> 4 <View style={{backgroundColor:'#fefefe',width:30,height:30,borderRadius:15}}/> 5 </View> 6 </View>

上面程式碼中,最外層的View容器預設為column佈局,即flexDireaction值為column,那麼主軸就是垂直方向,所以alignItems就是設定交叉軸水平方向的對齊方式,所以上面的程式碼執行結果是水平對齊:

2、rn樣式與css樣式的異同
首先樣式的命名規則全部採用駝峰寫法,不能使用其他寫法,這樣的要求估計也是按照js的寫法規則來走的;其次就是上面說的rn樣式是css樣式的一個子集;下面列出了一些其他的差異:
- View類似於DIV,會預設佔用容器的100%的寬度
- rn元素的絕對定位和相對定位不需要父元素設定position,且沒有zIndex配置
- 不能以偏概全說rn的inline元素不能設定marginTop、marginBottom;
需要注意的是:包裹在View元素中的Text表現為block,可以設定margin和padding的各種屬性;包裹在Text元素中的Text表現為inline元素,不能設定其marginTop和marginBottom, padding等用於block元素的屬性 - 樣式的繼承只存在於Text元素內的Text元素,換句話說是Text元素裡面的Text元素存在繼承;繼承的規則是子Text元素繼承祖先Text和父Text元素的樣式整合後的樣式。

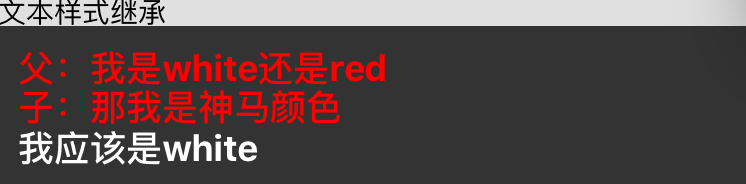
<Text>文字樣式繼承</Text> <View style={{backgroundColor:'#333',padding:10}}> <Text style={{color:'white',fontSize:18,fontWeight:'bold'}}> <Text style={{color:'red'}}> <Text>父:我是white還是red{'\n'} <Text>子:那我是神馬顏色</Text> </Text> </Text> <Text>{'\n'}我應該是white</Text> </Text> </View>

上面執行結果如下:
可以看出,子Text元素繼承了父Text的color樣式和祖先Text元素的樣式fontSize、fontWeight
3、一個rn樣式實現的例子
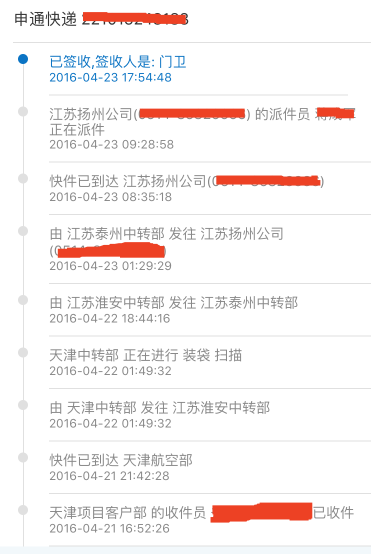
例如在很多有電商公司,提供了供客戶查詢購物的物流追蹤的一個進度資訊,例如下圖,這樣的一個樣式如何用rn的樣式來完成的呢,下面就簡單介紹了個人的思路,可能有其他更好的實現,有的話大家可以積極的分享。

實現這樣的樣式,需要position和border來配合實現,主要是左邊連結圓點的一條豎線,具體思路:
- 利用每行條目邊界來實現,從而形成一條連續的豎線
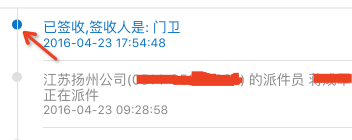
- 每行條目的圓點採用定位,定位到豎線上,注意這個地方需要將定位的元素寫在非定位元素的後面,這樣才能使圓點覆蓋豎線,否則豎線會覆蓋在圓點上,可以清晰看到豎線,達不到產品的要求,如下圖:

- 第一個位置左邊界需要修剪掉圓點上面的多餘邊界,方法是:採用和容器背景顏色一致的顏色來覆蓋掉圓點之上的邊界
具體程式碼可以參考如下:


1 render(){ 2 let invoice = this.props.invoiceInfo; 3 let items = []; 4 invoice.expressInfoList.map((el,index)=>{ 5 let colorValue = index === 0 ? '#0b74c4' : '#888'; 6 let backgroundColor = index === 0 ? '#0b74c4' : '#e0e0e0'; 7 let className = index === 0 ? "expressRightFirst" : "expressRight"; 8 let fixEl = index === 0? <View class="fix"></View>: <Text></Text>; 9 items.push( 10 <View class="expressItem" key={index}> 11 <View class={className}> 12 <View class="process"> 13 <Text class="expressDesc" style={{color: colorValue,fontSize:14}}>{el.context}</Text> 14 <Text class="expressTime" style={{color:colorValue,fontSize:12}}>{el.ftime}</Text> 15 </View> 16 </View> 17 {fixEl} 18 <View class="expressLeft" style={{backgroundColor}}/> 19 </View> 20 ); 21 }); 22 return ( 23 <View class="content">{items}</View> 24 ) 25 } 26 27 const styles = { 28 expressItem:{ 29 flex: 1, 30 flexDirection: 'row', 31 justifyContent: 'flex-start', 32 alignItems: 'flex-start', 33 paddingLeft: 10, 34 width: Dimensions.get('window').width 35 }, 36 expressLeft:{ 37 width: 10, 38 height: 10, 39 borderRadius: 5, 40 backgroundColor: '#e0e0e0', 41 position: 'relative', 42 left: 15 - width, 43 top: 11 44 }, 45 expressRight: { 46 flex:1, 47 paddingLeft: 25, 48 borderLeftWidth: 1, 49 borderLeftColor: '#e0e0e0', 50 flexDirection: 'column' 51 }, 52 expressRightFirst: { 53 flex:1, 54 paddingLeft: 25, 55 borderLeftWidth: 1, 56 borderLeftColor: '#e0e0e0', 57 flexDirection: 'column' 58 }, 59 process: { 60 paddingVertical: 10, 61 flexDirection: 'column', 62 borderBottomColor: '#e0e0e0', 63 borderBottomWidth: 1, 64 paddingRight: 20 65 }, 66 fix:{ 67 height:15, 68 width:30, 69 position: 'relative', 70 left: 25-width, 71 backgroundColor: '#fff', 72 } 73 }
