echart 圖表tooltip樣式自定義
阿新 • • 發佈:2019-01-25
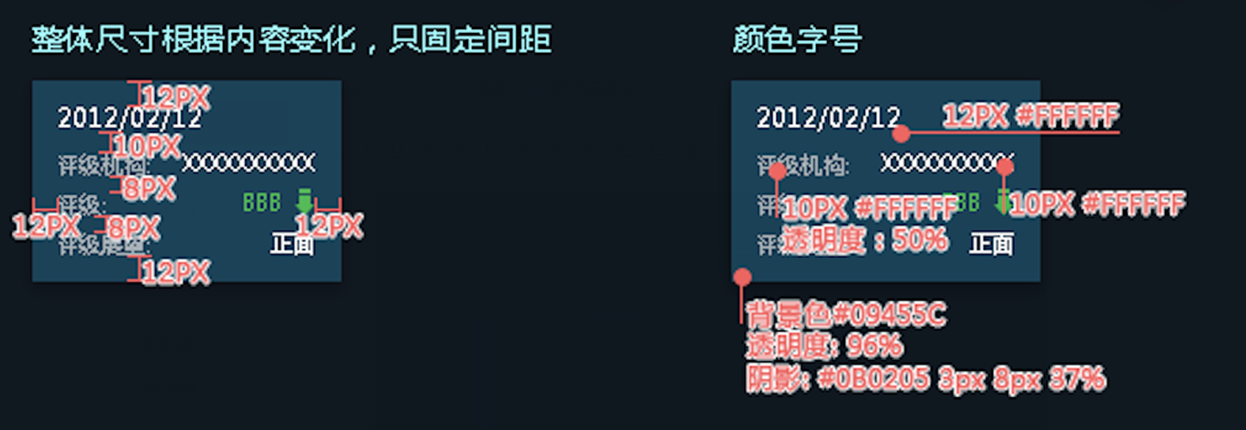
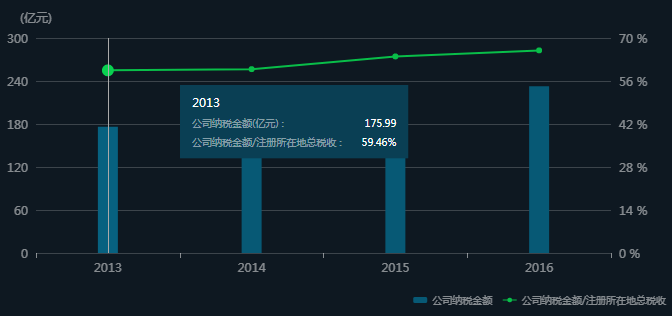
效果圖:
主要有2個難點,
1.谷歌瀏覽器預設顯示最小字號是12px的,除非在設定裡面調節調整最小字號,可以顯示到6px,但是不可能讓使用者去修改瀏覽器設定,所以這邊使用 transform這個屬性來進行縮放,縮放會有誤差,所以使用整體縮放,在用less進行運算~具體程式碼在下面看.
2.屬性名字的顯示,可以和圖例顯示不一樣不能直接使用seriesName獲取,後面資料也有可能要加上單位,這邊有兩種處理方式,一種是在data資料裡面再定一個屬性,直接獲取data裡面的屬性名稱,還有一種方式使用map()函式行進處理,這邊我主要使用第二種~
不多說上乾貨:
less中全域性樣式:
// echarts tooltip樣式:global { .echart-tooltip-wrap { background-color: #0a3f54; padding: 12px/0.833; display: inline-block; transform: scale(0.833); transform-origin: 0% 0%; } .echart-tooltip-header { padding: 0 0 10px/0.833 0; font-size: 12px/0.833; line-height: 12px/0.833; } .echart-tooltip-body { font-size: 10px/0.833; line-height: 10px/0.833; } .echart-tooltip-module { display: flex; justify-content: space-between; padding-bottom: 8px/0.833; } .echart-tooltip-module:last-child { padding-bottom: 0; } .echart-tooltip-module > div:nth-child(1) { padding-right: 20px/0.833; color: rgba(255,255,255,0.5); } .echart-tooltip-module> div:nth-child(2) { //color: blue; } }
js中提取的util方法:
/** * exchart 圖示中tooltip自定義樣式 * @param toolTipSource 自定義的引數,header 有傳入 表示標題/ body 有傳入表示對是資料,資料中的key 有傳入 市值說明,value 有傳入 表示有對應的值 * @returns {string} */ export function tooltipCustom(toolTipSource) { if (!toolTipSource) { return '' } let header = toolTipSource.header ? `<div class="echart-tooltip-header">${toolTipSource.header}</div>` : ''; let body = toolTipSource.body ? toolTipSource.body.map(function (n) { let keyDom = n.key ? `<div>${n.key} :</div>` : ''; let valueDom = n.value ? `<div>${n.value}</div>` : ''; return `<div class="echart-tooltip-module"> ${keyDom} ${valueDom} </div>` }).join('') : ''; return `<div class="echart-tooltip-wrap"> ${header} <div class="echart-tooltip-body"> ${body} </div> </div>` }
Echarts中tooltip程式碼:
第一種方式:
data: [ { value: 335, name: '實際控制人派駐董事會', chartsShowTip: '實際控制人派駐董事會數量', }, { value: 310, name: '獨立董事', chartsShowTip: '獨立董事數量', }, { value: 234, name: '一致行動人派駐董事會', chartsShowTip: '一致行動人派駐董事會數量', }, { value: 135, name: '其他', chartsShowTip: '其他', }, ], tooltip: { formatter (params) { return tooltipCustom({ body: [ { key: params.data.chartsShowTip, value: params.value, }, { key: '佔比', value: params.percent + '%', }, ], }) }, backgroundColor: 'transparent', position: function (point, params, dom, rect, size) { // dom.setAttribute('style','') return [point[0], '10%'] }, },
第二種方式:
這段也就是效果圖中tooltip的程式碼:
tooltip: { formatter(params) { return tooltipCustom({ header: dateFormat(params[0].value[0], 'yyyy'), body: params.map(function (n) { return { key: n.seriesName === '公司納稅金額' ? n.seriesName + '(億元)' : n.seriesName, value: n.seriesName === '公司納稅金額/註冊所在地總稅收' ? n.value[1] + '%' : n.value[1] } }) }) }, backgroundColor: 'transparent', trigger: 'axis', },
這是一段在tooltip中多顯示一個屬性的程式碼,用了一個push()函式:
formatter(params) { return tooltipCustom({ header: dateFormat(params[0].axisValue, 'yyyy'), body: (function () { let arr = params.map(function (n, i) { return { key: n.seriesName === '利息' ? '期末每百元應付利息(元)' : '期末每百元應付本金(元)', value: n.data[i + 2] } }) arr.length && arr.push({ key: '期末每百元應付現金流(元)', value: params[0].data[4], }) return arr })() }) }, backgroundColor: 'transparent', },