CSS繪製小三角形效果實現&擴充套件
CSS繪製小三角形效果實現&擴充套件
你可以在網頁中很多地方看到三角形(小三角):tooltips提示框、下拉選單、返回頂部、甚至在loading載入動畫裡。不管你喜歡還是不喜歡,這些小元素對各UI元素之間的聯絡是很重要的。本文主要介紹利用CSS的實現方法:
border屬性法(本文主要總結此方法)
(1) 上、下、左、右三角形的寫法
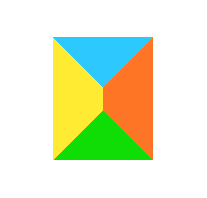
首先我們來看一下border這個屬性,當我們把一個div的border-color設為不同值的時候,可以看到四邊都成了一個梯形。
#test{
width:50px;
height:50px;
border-width:50 如果我們繼續把這個div的width和height都設為0,可以看到四邊都成了一個三角形。
#test{
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:#2DC9FE #FF7526 #0FDD06 #FFEC32;
}在主流瀏覽器中檢測一下,發現IE6中存在一個小問題,上下邊能形成三角形,左右兩邊仍然還是梯形。

通過實驗發現當把div的font-size和line-height都設為0的時候,div的四邊在IE6下都能形成完美的三角形。通過測試可以通過設定 font-size:0; line-height:0;
很顯然我們只需要其中的一個三角形,那麼只需要將其他三邊的color設定為透明或者跟頁面背景一樣的顏色,就能模擬出一個三角來,推薦將其他三邊顏色設定為透明,即border-color:#2DC9FE transparent transparent;,如果其他三邊顏色跟頁面背景一樣,雖然視覺上只能看到一個三角,但背景顏色一旦改變,其他三邊顏色也要隨之改變。
#test{
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:#2DC9FE transparent transparent 
問題又來了,IE6下transparent無效!其他三邊被設定成預設的黑色了。

但設定元素的border-style: dashed後,IE6下其他三邊就能透明瞭!
#test{
width:0;
height:0;
border-width:50px;
border-color:#2DC9FE transparent transparent;
font-size:0; /*相容IE6*/
line-height:0;
border-style:solid dashed dashed;
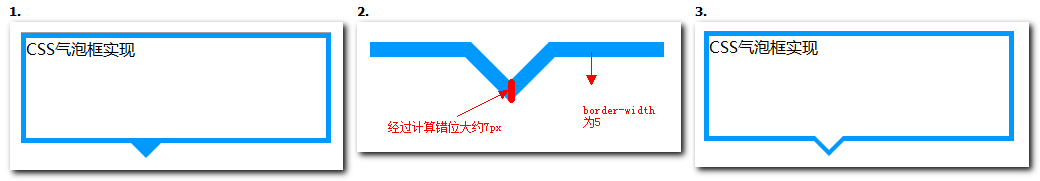
}利用設定boder屬性重疊的小三角形可以實現氣泡框效果如下:

CSS繪製更多圖形方法:
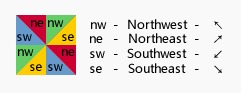
(2) 東北、東南、西北、西南三角形的寫法
寫西北方(↖),東北方(↗),西南方(↙),東南方(↘)的三角形 [原理如圖]:
優點
- 很容易的通過修改一些CSS程式碼屬性值而更改顏色和大小。
- 這是一個跨瀏覽器的解決方案。
缺點
-這個方法使用的是border,所以你不能新增陰影、漸變、和其他一些CSS3效果。
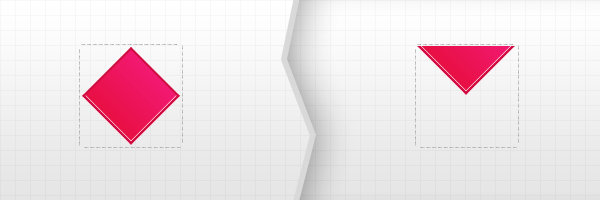
CSS3旋轉正方形法
理論上,這種方法,需要使用兩個內容塊,但是並沒有限制是使用兩個元素,所以可以使用一個元素加一個偽元素。
- 建立一個例如100×100px的塊級元素 ( 這將包含旋轉塊)
- 旋轉包含的這個塊45度,從而獲得一個菱形
- 將菱形對應方向偏移,然後設定溢位,設定父層容器截斷
優點
- CSS3陰影,漸變等可以更多的使用。
缺點
- 這個解決方案不是跨瀏覽器的,首先是因為CSS3旋轉。
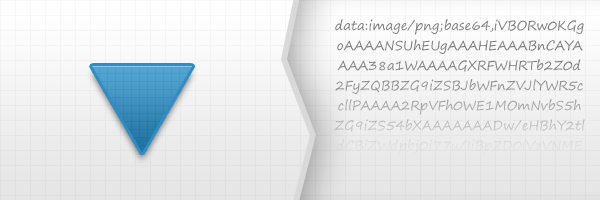
圖片法
假如你已經有了三角形的圖片,為了減少HTTP請求,可以將這個圖片轉換成一個BASE64字串是不錯的解決方案。
需要用到的工具(用於圖片轉換成BASE64編碼):
優點
- 你可以按照自己的思想設計陰影,漸變等,然後對其進行轉換編碼。
缺點
- 你需要使用一個圖片編輯軟體去設計。
- 對於較大的圖片,最終轉換成字串可能會很大。
- 舊版本的瀏覽器,如:IE6/IE7不相容。
HTML字元法
使用相應類似形狀的Unicode字元列來模擬相應形狀。
優點
- 這是一個跨瀏覽器的技術。
- 您可以使用CSS3的text-shadow屬性新增陰影。
缺點
- 不能使用太多的CSS3效果,除了使用文字陰影。
- 對於所有的瀏覽器,不可能實現畫素完美。
HTML5 Canvas法
在你的HTML檔案新增如下的canvas元素:
<canvas id="triangle" height="100" width="100">Triangle</canvas>
使用JavaScript繪製一個三角形:
var canvas = document.getElementById('triangle');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(0, 0);
context.lineTo(100, 0);
context.lineTo(50, 100);
context.closePath();
context.fillStyle = "rgb(78, 193, 243)";
context.fill();SVG (Scalable Vector Graphics)法
定義一個內聯SVG三角形:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" class="svg-triangle">
<polygon points="0,0 100,0 50,100"/>
</svg>然後,只需新增一些樣式:
.svg-triangle{
margin: 0 auto;
width: 100px;
height: 100px;
}
.svg-triangle polygon {
fill:#98d02e;
stroke:#65b81d;
stroke-width:2;
}