CSS效果實現
阿新 • • 發佈:2018-11-19
效果屬性
- box-shadow
- text-shadow
- border-radius
- background
- clip-path
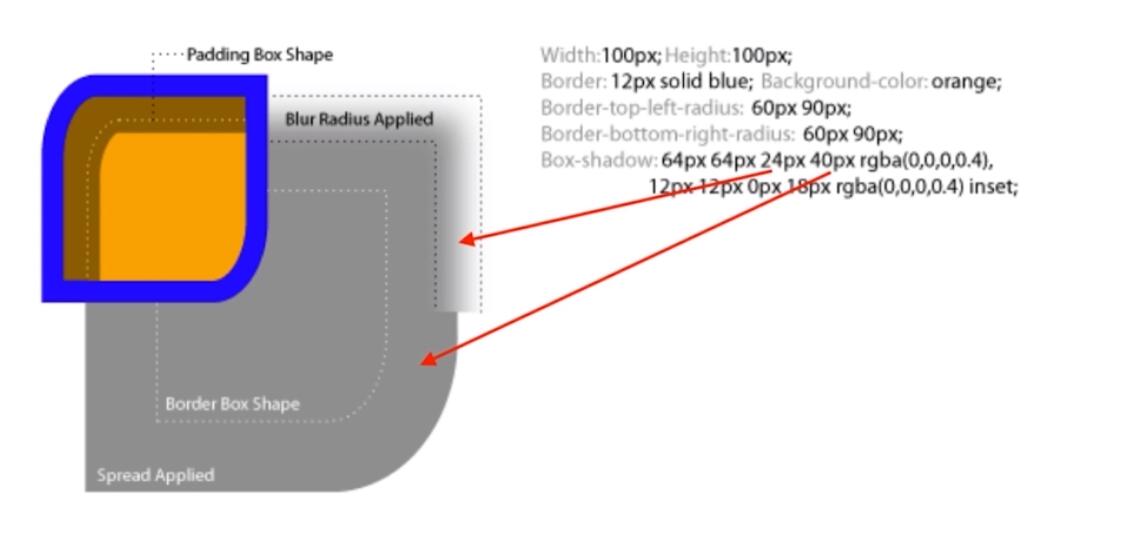
box-shadow
- 營造立體感
- 充當沒有寬度的邊框(也可以用outline)
- 特殊效果(畫圖)

text-shadow
- 立體感
- 描邊
*{
text-shadow:1px 1px 0 white;
/*偏移量 模糊 顏色*/
}
border-radius
- 圓角矩形
- 圓形
- 半圓/扇形/橢圓
tips:邊框在圓角的計算範圍之內
*{
border-radius:1px 1px 1px 1px/1px 1px 1px 1px;
/*比較少見的用法,前邊是水平偏移量,後邊是垂直偏移量*/
}
clip-path
- 對容器進行裁剪
- 常見幾何圖形
- 自定義路徑
- 類似與遮罩不改變元素定位
*{
clip-path: inset(100px 50px); /*縮減寬高*/
clip-path: ellipse(130px 140px at 10% 20%)/*橢圓*/
clip-path: circle(50px at 100px 100px);/*圓形*/
clip-path background
- 紋理、圖案
- 漸變
- 雪碧圖動畫(切換開關之類)
.i{
width: 20px;
height: 20px;
background: url() no-repeat;
background-size: 20px 40px; - 背景圖尺寸適應
*{
background-size:contain
background-size:cover
}
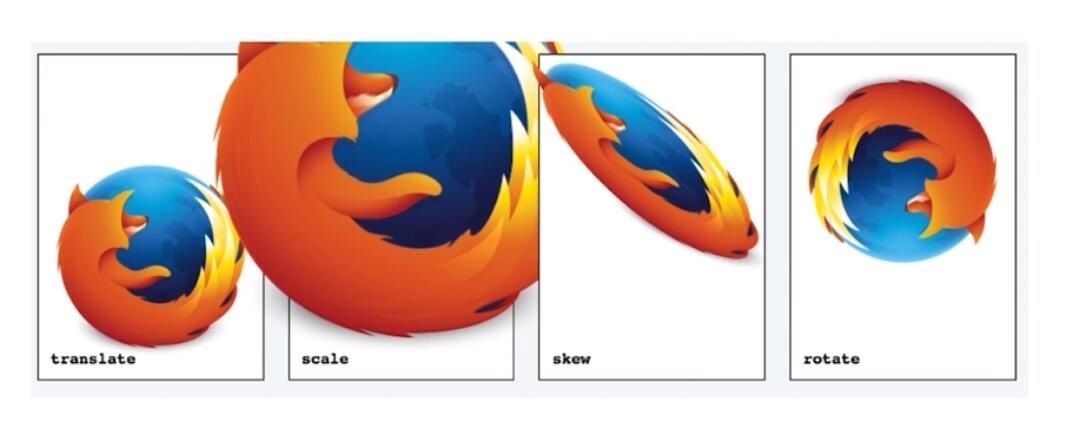
3D transform
- translate
- scale
- skew
- rotate

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
margin:50px;
padding: 10px;
border: 1px solid red;
width: 200px;
height: 200px;
position: relative;
perspective: 500px;
/* transform-style: preserve-3d; */
/* transform: translateZ(-100px); */
/* transition:transform .4s; */
}
.container{
/* transform: translateZ(-100px) rotateX(90deg) rotateY(90deg); */
}
#cube{
/* width:200px; */
/* height:200px; */
}
#cube div{
width: 200px;
height:200px;
position: absolute;
line-height: 200px;
font-size:50px;
text-align: center;
}
#cube:hover{
/* transform: translateZ(-100px) rotateX(270deg); */
/* transform: translateZ(-100px) rotateX(90deg) rotateY(90deg); */
}
.front{
transform: translateZ(100px);
/* transform: translateX(100px); */
/* transform: translateX(100px) translateY(10px) rotate(25deg); */
/* transform: rotate(25deg) translateX(100px) translateY(10px); */
background:rgba(255,0,0,.3);
}
.back{
/* transform: translateZ(-100px); */
transform: translateZ(-100px) rotateY(180deg);
background:rgba(0,255,0,.3);
}
.left{
transform: translateX(-100px) rotateY(-90deg);
background:rgba(0,0,255,.3);
}
.right{
transform: translateX(100px) rotateY(90deg);
background:rgba(255,255,0,.3);
}
.top{
transform: translateY(-100px) rotateX(-90deg);
background:rgba(255,0,255,.3);
}
.bottom{
transform: translateY(100px) rotateX(90deg);
background:rgba(0,255,255,.3);
}
</style>
</head>
<body>
<div class="container">
<div id="cube">
<div class="front">1</div>
<div class="back">2</div>
<div class="right">3</div>
<div class="left">4</div>
<div class="top">5</div>
<div class="bottom">6</div>
</div>
</div>
</body>
</html>
效能需求比較高
複雜場景容易出現bug
