基於Bootstrap3製作響應式佈局網站(二)
前言
原創文章,歡迎轉載,請保留出處。
有任何錯誤、疑問或者建議,歡迎指出。
我的郵箱:[email protected]
在上一篇文章中(http://blog.csdn.net/maxwell_nc/article/details/45791745)中主要講到Bootstrap的柵格佈局系統,雖然之前說要更新如何寫導航欄,但是想了下還是先介紹下如何做CSS的媒體查詢和響應式表格,這樣才能為以後的編碼打下基礎。
CSS的媒體查詢
媒體查詢 是評估 True 或 False 的一種表達。如果為 True,則繼續使用樣式表。如果為 False,則不能使用樣式表。這種簡單邏輯通過表示式變得更加強大,使您能夠更靈活地對特定的設計場景使用自定義的顯示規則。
在bootstrap中,定義了下面幾個關鍵的分界點閾值:
/* 超小螢幕(手機,小於 768px) */
/* 沒有任何媒體查詢相關的程式碼,因為這在 Bootstrap 中是預設的(Bootstrap 是移動裝置優先) */
/* 小螢幕(平板,大於等於 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等螢幕(桌面顯示器,大於等於 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大螢幕(大桌面顯示器,大於等於 1200px) */
@media (min-width: @screen-lg-min) 分別對應柵格佈局系統裡面的
超小螢幕 .col-xs-* 小螢幕 .col-sm-*
中等螢幕 .col-md-* 大螢幕 .col-lg-*
實際開發中,我們自己寫的CSS檔案中可以這樣定義
/* 這裡是當瀏覽器寬度最大不超過767px時應用的效果 */
@media screen and (max-width: 767px) {
.../*相當於在bootstrap定義的超小螢幕*/
}/* 這裡是當瀏覽器寬度最小不小於768px時應用的效果 */
@media ( min-width : 768px) {
.../*相當於在bootstrap定義的除超小螢幕在外的螢幕*/ 響應式的表格
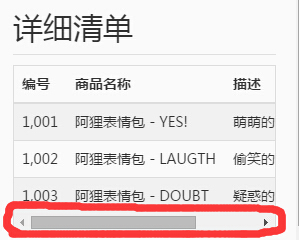
首先什麼是響應式的表格,簡單來說,就是在不同寬度的瀏覽器下面顯示的表格可以讓人接受,不會“擠”在一起,看下兩種情況的截圖就知道了:
- bootstrap3提供的預設的響應式表格:
- 非響應式表格:
由於這裡提供的表格資料還比較少,不能體會非響應式的表格帶來的不便,尤其是資料列數和行數都非常多的情況下,表格會變得無法閱讀,而響應式的表格就不會影響閱讀。
響應式表格並非只有這種解決方案(Bootstrap3中的響應式表格),還有可以在列數比較少的情況下,把表頭變成左邊的第一列並且凍結,其他行轉行為列來瀏覽;又或者在允許的情況下減少列數來顯示資料…這個可以自己利用CSS媒體查詢來實現,我這裡不做具體介紹,我們主要介紹一下如何利用Bootstrap3快速實現響應式表格。
在Bootstrap3中有一個非常簡單的方式實現響應式表格,那就是在table標籤外面加上一個div標籤,程式碼如下:
<div class="table-responsive">
<table>
...
</table>
</div>即可實現上面展示的響應式表格。
自定表格的風格
這裡來個小插曲,示範如何修改table的風格,
由於我上篇提供的原始碼沒有這個效果,這次是我新增的小細節,而且背景色我稍微調了下,所以原來bootstrap提供的 table-striped類的顏色(斑馬線顏色)和背景不協調,這裡也稍微調了下,效果如下:
我這裡的表格使用Bootstrap全域性的CSS表格類 table-striped 和table-hover,前者是表格的斑馬線(間隔顏色),後者是滑鼠劃過(停留在上面)時的特效。
/* 表格的間隔顏色 */
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: #f1f1f1;
}
/* 當前劃過的表格的行的顏色 */
.table-striped>tbody>tr:hover {
background-color: #e80027;
color: #ffffff;
}
要注意CSS選擇器的使用,很多人寫table表格不些tbody標籤,瀏覽器預設加上了tbody後就使得CSS樣式不生效,所以建議寫表格還是要加上thead和tbody標籤。
後記
為了防止有些人不知道怎麼用,我還不厭其煩的講解下,原始碼部分不帶jquery和bootstrap的js和css檔案,所以要自己下,另外要吧程式打包成web應用,使用tomcat或者nginx之類的伺服器啟動伺服器後在訪問。
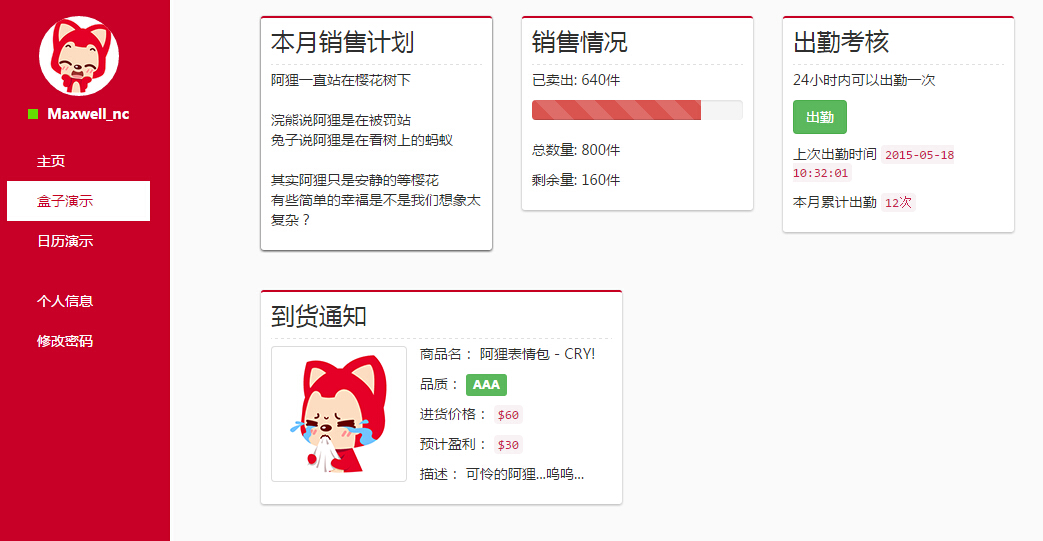
除了博文所寫之外,我還更新瞭如何製作BOX的原始碼:
我這裡寫的Bootstrap技術都是實際開發中非常常用的,就比如馬上要講解的導航欄基本大部分的管理系統都用到,而這次提供原始碼中的“Box”(非bootstrap提供的pannel),你可以看到github上面各種的bootstrap模板都有類似的實現。
不過我這裡的設計的Bootstrap網站都是前端的,包括各種資料都是寫死的,這裡我只是為了演示Bootstrap而這樣做,或許以後會講解如何利用Bootstrap結合後端做一個完整的專案。
相關推薦
基於Bootstrap3製作響應式佈局網站(二)
前言 原創文章,歡迎轉載,請保留出處。 有任何錯誤、疑問或者建議,歡迎指出。 我的郵箱:[email protected] 在上一篇文章中(http://blog.csdn.net/maxwell_nc/article/details/45791
響應式佈局初涉(一)
從一個例子擼起 <html lang="en"> <head> <link rel="stylesheet" type="text/css" href="link.css" media="only screen and (max-width:
springboot 使用webflux響應式開發教程(二)
public src service stand jet ech mediatype event frame 本篇是對springboot 使用webflux響應式開發教程(一)的進一步學習。 分三個部分: 數據庫操作webservicewebsocket 創建項目,ar
利用Word和Github製作個人部落格網站(二)
前言 在前面第一篇已經介紹了怎樣建立一個用Word製作的部落格首頁。連結 這篇進一步完善我們的部落格體系,閱讀完此篇基本就可以了。更多奇淫技巧,不定期分享。 一、建立部落格目錄網頁 1,在資料夾中建立一個word命名為directory.docx,然後開啟,製作目
基於rem的響應式佈局
rem的佈局新見解 其實,在寫這篇部落格之前,我建議大家可以參看這篇文章從網易與淘寶的font-size思考前端設計稿與工作流,我在仔細消化這篇文章後做了一個自己的看法和理解,歡迎交流。 畫素單位的選擇 em的沒落 em的計算與繼承:em是基於父
Flex佈局實戰(二):網格 \ 聖盃 \ 輸入框 \ 懸掛式 \ 固定底欄 \ 流式佈局
參考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 下面程式碼可能會比較多,但核心CSS程式碼已經用 /**/ 的標記標出,直接看核心程式碼就好。 一、網格佈局 1、基本網格佈局 最簡單
響應式程式設計系列(一):什麼是響應式程式設計?reactor入門
響應式程式設計 系列文章目錄 (一)什麼是響應式程式設計?reactor入門 (二)Flux入門學習:流的概念,特性和基本操作 (三)Flux深入學習:流的高階特性和進階用法 (四)reactor-core響應式api如何測試和除錯? (五)Spring reactive: Spring WebFl
基於MCMS用Java開發網站(二)
上篇說到,將下載下來的mcms匯入 注意幾點: mcms預設編碼是utf-8 所以要將eclipse編碼格式統一修改為utf-8(包含jar) mcms 預設jdk1.7+ 由於jdk穩定版本有j
vue響應式原理學習(三)— Watcher的實現
普及知識點 為什麼我們改變了資料,Vue能夠自動幫我們重新整理DOM。就是因為有 Watcher。當然,Watcher 只是派發資料更新,真正的修改DOM,還需要借用VNode,我們這裡先不討論VNode。 computed 計算屬性,內部實現也是基於 Watcher watc
函數響應式編程(FRP)思想-Callback風格
south ont 限制 per ref filter 命令 src bind 序 ReactiveCocoa是IOS廣為使用的技術框架,而ReactiveCocoa的核心思想就FRP。FRP不同於JAVA的object-oriented和AOP,FRP能讓你的代碼像數學一
搭建部署 分布式ELK平臺 (二)
正在 .com ace 自己 images 連接 文件描述符 setting default logstash? logstash 是什麽 – logstash是一個數據采集、加工處理以及傳輸的工具? logstash 特點: – 所有類型的數據集中處理
基於SSM框架的博客系統(二)博主登錄功能
erl 映射 import incr pac 加密 actor gets AC 一、 準備 1.數據庫 創建表db_blogger: 1 DROP TABLE IF EXISTS `t_blogger`; 2 3 CREATE TABLE `t_bl
Python學習筆記五函數式編程(二)
lis 運行 ast 計數 med tro append 避免 如果 參考教程:廖雪峰官網https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000 一、返回函數 高
分布式服務框架(二)
無限 快速 異常 net iyu 成熟 基礎上 管理平臺 感知 一、分布式服務框架其他組成 上一節《分布式服務框架(一)》講述了RPC發展到SOA的過程,常見的SOA服務治理方案,以及分布式系統中常見的專業名詞,這部分其實只是涉及到了一個分布式系統架構的輪廓,真正一個系
調試日誌——基於stm32的智能聲光報警器(二)
一個 定時器 wav 數組 pwm 中斷 個數 軟件 數據 今天調試了音頻部分的播放功能,這裏我采用的是輸出pwm來播放聲音的方式。 聲音的源文件是一個wav文件,然後用一個軟件將wav文件轉化為一個數組的文件。 要播放的文件就是這個數組文件裏面的數據部分,前面的信息頭
基於ASP.NET的新聞管理系統(二)效果展示
後臺 family 技術 .net image 密碼 src 管理系 修改密碼 5. 新聞管理系統開發與實現 5.1前臺新聞頁面 主頁面 新聞欄展示新聞 搜索新聞 菜單欄鏈接新聞 後臺登錄界面 大管理員後臺管理界面 小管理員後臺管理界面 修改密
springCloud分布式事務實戰(二) 分布式事務處理器的編譯和運行之Redis安裝
安裝 water 客戶端測試 server 分布式 log 運行 -o 啟動 一、分布式事務處理器的編譯和運行1)Redis 的安裝和啟動(1)下載redis 解壓縮 (2) 啟動和測試redis 1進入redis 目錄 2 雙擊redis-server.exe 程序
CSS佈局學習(二) - flex屬性
flex屬性 定義 flex佈局包括最外層的容器和內部的元素,flex屬性是內部元素屬性。flex屬性是flex-grow, flex-shrink, flex-basis三個屬性的簡寫 flex-grow 設定元素佔flex容器所剩空餘空間的比例 flex-shrink 設定元素
Git+Gitlab+Ansible劇本實現一鍵部署動態網站(二)--技術流ken
專案前言 之前已經寫了一篇關於git和ansible的部落格《Git+Gitlab+Ansible劇本實現一鍵部署Nginx--技術流ken》。關於git,gitliab,ansible在我以往的部落格中都已經詳細介紹,這裡就不再贅述。 上一篇部署的nginx是一個靜態的網
Jenkins+Git+Gitlab+Ansible實現持續整合自動化部署動態網站(二)--技術流ken
專案前言 在上一篇部落格《Jenkins+Git+Gitlab+Ansible實現持續化整合一鍵部署靜態網站(一)--技術流ken》中已經詳細講解了如何使用這四個工具來持續整合自動化部署一個靜態的網站。 如果大家可以熟練掌握以上內容,勢必會在工作中減輕不小的工作量。 本篇