React Native超棒的LayoutAnimation(佈局動畫)
剛建立的React Native技術交流3群(496508742),React Native技術交流4群(458982758),請不要重複加群!歡迎各位大牛,React Native技術愛好者加入交流!同時部落格右側歡迎微信掃描關注訂閱號,移動技術乾貨,精彩文章技術推送!
如果你是用React Native進行開發,然而還沒有嘗試過使用LayoutAnimation的話,那麼你就太out啦~
做為一個iOS開發者突然使用ReactNative進行開發,我之前非常擔心會失去iOS中CoreAnimation的很多特性以及使用便利。UIView的動畫是非常不錯的。在React Native中,我們只需要設定好期望的View
開啟LayoutAnimation(點選進入)的文件,千萬不要對於該簡短的文件感到吃驚哦,其實用起來確實很簡單。
對於佈局中的多個佈局變化的功能,一行程式碼就可以搞定了。新增如下設定:允許檢視重新渲染以及讓LayoutAnimation為你處理所有的插值(變化)。對於大的並且複雜的檢視來講,這是非常有用強大的。
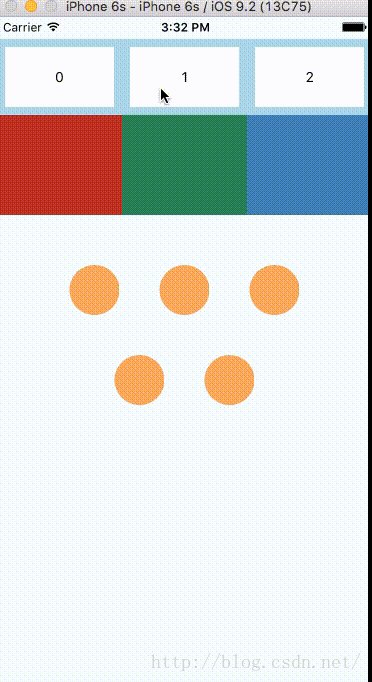
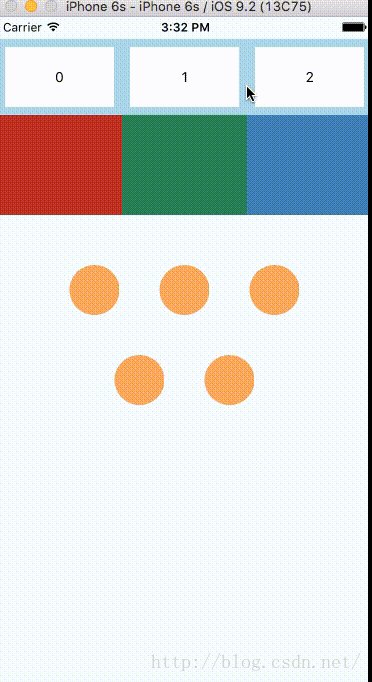
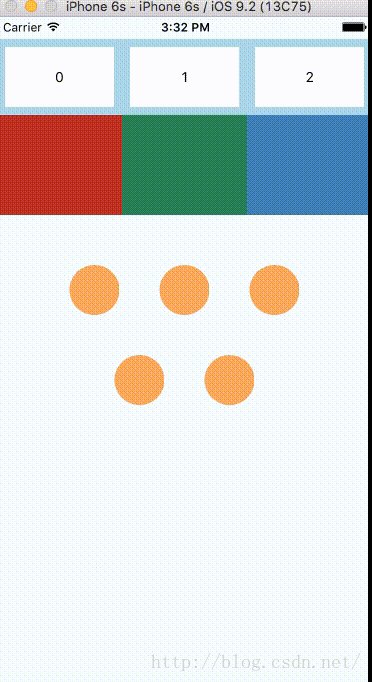
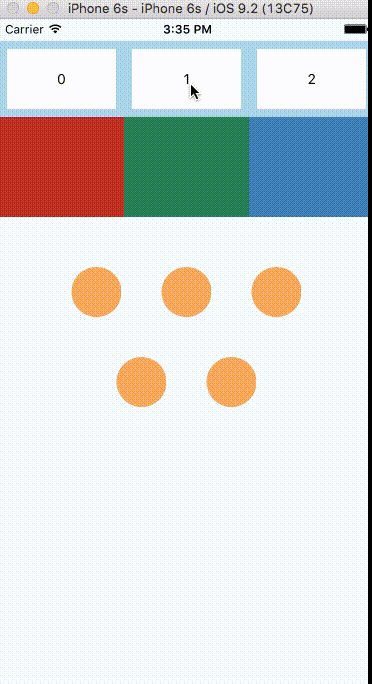
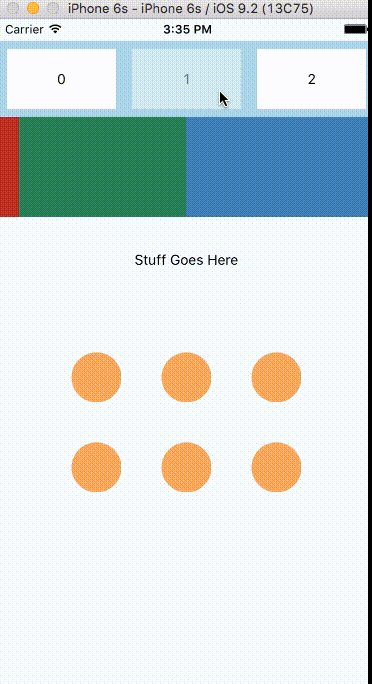
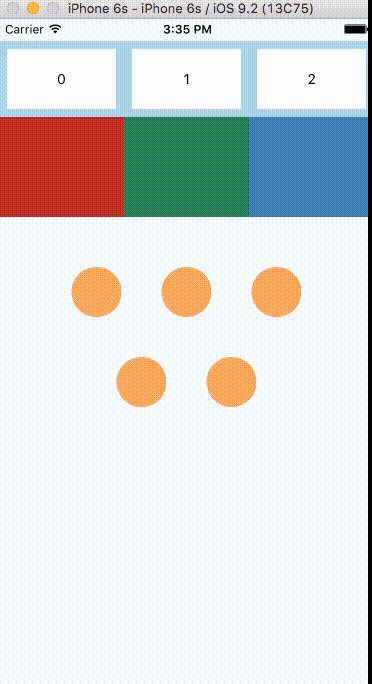
下面演示一個例子:在該例子中,我這邊有一個三種可能的狀態的複雜檢視。下面根據三種按鈕的選中的
我們發現該上面是沒有任何動畫效果的,現在我們來通過新增LayoutAnimation實現狀態改變的時候檢視動畫效果,下面的一行程式碼是非常必要的.
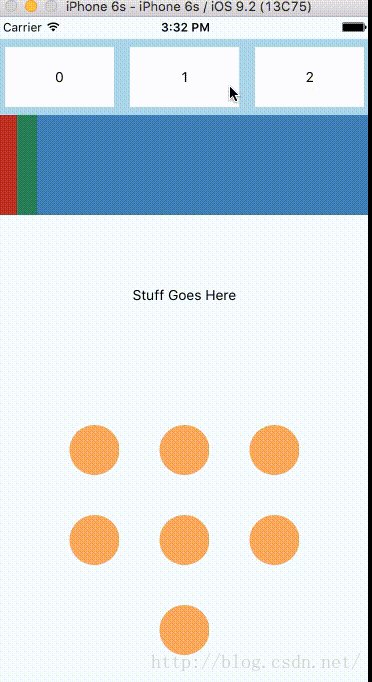
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);該程式碼設定了spring的動畫效果[注意].spring是該定義的動畫效果的一種型別
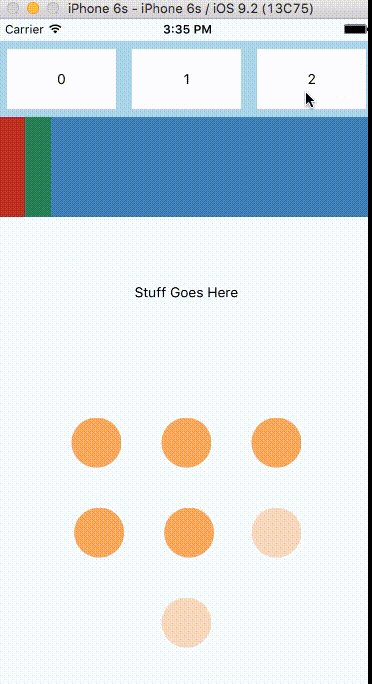
如上程式碼設定之後,該對於任何佈局變化的時候都會使用'spring'動畫型別來進行渲染呈現。具體效果如下:
看到這個效果之後,大家是不是覺的非常性感呢?
【注意】LayoutAnimation只對於佈局的建立和更新事件才起作用,然而刪除事件是不支援的。看上面的效果,當黃色的小圓圈刪除的時候是沒有任何動畫的。
LayoutAnimation有以下三種動畫效果型別:
- caseInEaseOut
- linear
- spring
大家可以設定不同的動畫型別來看效果,或者可以進行檢視原始碼進行學習(原始碼點選進入)
工作特點:LayoutAnimation執行原理通過指定的檢視計算動畫期望的位置,底層通過原生動畫框架(CoreAnimation on iOS)來完成動畫效果。幀動畫可以支援不透明度以及縮放屬性。不過我們可以新增一些其他的屬性例如:backgroundColor和transformations
【注】這邊沒有去分析Android原始碼,所以這邊對於Android平臺可能會有所不同。
LayoutAnimation在React Native中絕對是很好的實現動畫效果,完成可以和原生體驗相媲美,非常值得大家一試。本文章例項完成程式碼請點選檢視
今天我們主要翻譯一篇國外的關於React Native的LayoutAnimation介紹的文章。大家有問題可以加一下群React Native技術交流群(282693535)或者底下進行回覆一下。
關注我的訂閱號(codedev123),每天分享移動開發技術(Android/IOS),專案管理以及部落格文章!(歡迎關注,第一時間推送精彩文章)
關注我的微博,可以獲得更多精彩內容