搜狗語音雲開發入門--移動端輕鬆新增高大上的語音識別
1 簡介
搜狗語音雲基於自主開發、領先業內的語音技術,力求為廣大開發者提供最優質的語音服務,開發者只需簡單整合語音雲控制元件, 就可以通過API調用搜狗語音雲服務,獲得搜狗強大的語音技術支援,更加專注於業務需求的開發。
2 提供的服務
- 線上語音識別技術:
官方語:該技術讓計算機可以“聽懂”人類語音,通過機器將語音訊號轉變為相應的文字。
說白了:就是聯網解析語音為文字。
- 離線語音識別技術:
官方語:該技術通過本地離線語音包直接將語音輸入識別轉變為文字,從而代替雲端伺服器功能。
說白了:就是離線解析語音為文字,不用聯網了。
- 線上聽歌識曲技術:
官方語:該技術基於搜狗自有技術,向廣大中小開發者提供免費高效的聽歌識曲服務。 從此查詢歌名不必大費周章,只需錄製提交音樂片段,由搜狗音樂雲自動給出演唱者和歌曲名稱。
說白了:就是找周杰倫的歌更不好找了。
- 離線語音合成技術:
官方語:該技術可以讓計算機將外部輸入的文字資訊轉變為自然流暢的漢語口語,使電腦具有類似於人一樣的說話能力, 離線語音合成則無需依賴網路即可在裝置上合成出高音質的語音。
說白了:就是文字轉語音。
3 如何使用
看著真是高大上啊,語音服務神祕難懂,現在只需簡單呼叫,哪裡不會調哪裡,從此媽媽再也不用擔心我的學習了,so easy
3.1 使用步驟
使用步驟也不難。
首先,需要註冊一個搜狗語音雲賬號。
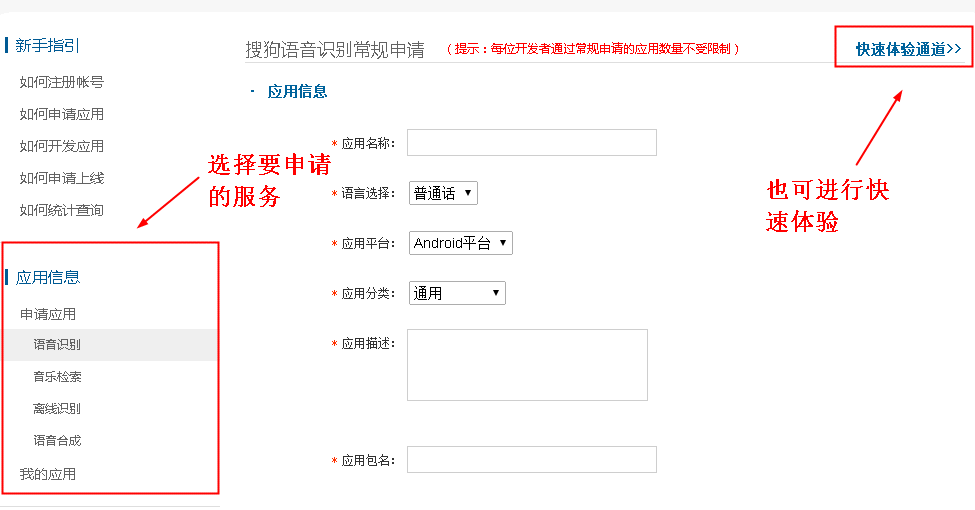
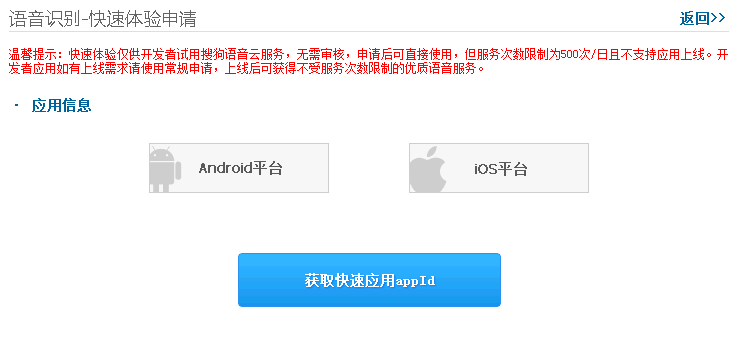
其次,登陸後在左邊的“應用資訊”中選擇要申請的服務:

如圖所示,也可以進行“快速體驗”。如果你是沒有用過搜狗語音雲服務的新手,推薦進入快速體驗區進行快速體驗,好處是不用搜狗稽核就可以快速獲取appId來呼叫服務,缺點就是服務次數受限制,不過一天500次一般也夠用了:

點選右上角“我的應用”,就可以看到快速申請的appId了:

記錄號id資訊,服務中要用哦!
3.2 呼叫服務
這裡該說說在客戶端怎麼呼叫了,以使用“快速體驗”申請在“Android
我們先來看看搜狗除了給了我們appId之外還給了我們什麼...

第一個是呼叫的SDK包,第二個是呼叫說明。
將SDK包中,libs資料夾下的檔案:
一股腦的放入你的Android工程的libs裡面,並在工程中將sogou-srop.jar引入Build Path。
修改AndroidManifest.xml,需要確保app具有以下許可權:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />在你的佈局頁面裡面放入一個按鈕:
<span style="font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.testyuyin.MainActivity$PlaceholderFragment" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我要說話!" />
</RelativeLayout></span>在activity中的呼叫程式碼:
<span style="font-size:18px;">package com.example.testyuyin;
import java.util.List;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Fragment;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.TextView;
import com.sogou.speech.listener.RecognizerListener;
import com.sogou.speech.ui.RecognizerDialog;
public class MainActivity extends Activity {
public static RecognizerDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
getFragmentManager().beginTransaction()
.add(R.id.container, new PlaceholderFragment()).commit();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container,
false);
Button button = (Button) rootView.findViewById(R.id.button);
dialog = new RecognizerDialog(getActivity(), "appId","accessKey", true, false);
dialog.setlistener(new RecognizerListener() {
@Override
public void onResults(List<List<String>> arg0) {
for (List<String> stringList : arg0) {
System.out.println("Yuyin------------------");
for (String s : stringList) {
System.out.println("Yuyin:" + s);
}
}
String[] ss = new String[arg0.get(0).size()];
for (int i = 0; i < ss.length; i++) {
ss[i] = arg0.get(0).get(i);
}
new AlertDialog.Builder(getActivity())
.setTitle("您說的是:")
.setSingleChoiceItems(
ss, 0,
new DialogInterface.OnClickListener() {
@Override
public void onClick(
DialogInterface dialog,
int which) {
dialog.dismiss();
}
}).setNegativeButton("取消", null).show();
}
@Override
public void onQuitQuietly(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPartResults(List<List<String>> arg0) {
// TODO Auto-generated method stub
}
@Override
public void onError(int arg0) {
// TODO Auto-generated method stub
}
});
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.show();
}
});
return rootView;
}
}
}</span>看到沒?我們先定義了一個dialog,這是引用的搜狗語音的語音對話方塊。然後給dialog設定一個監聽:RecognizerListener,它來監視使用者的語音行為。注意“appId”和“accessKey”換成申請之後獲取到的值。當然這裡面要實現一些回撥函式。
在函式onResults裡面,我們可以定義獲取了語音結果之後的行為。我們來看看onResults這個函式:
<span style="font-size:18px;">public void onResults(List<List<String>> arg0)</span>可以看到它的函式是個兩層list。也就是說,我們說話的時候,有可能說了好幾句,而每句話,都有可能有不同的結果。比如你說了:
你好啊!
吃飯了嗎!
其中,“你好啊”識別成的備選項可能有“你好啊”,“你好嗎”,“你好啦”等。
“吃飯了嗎”識別成的備選項可能有“吃飯了嗎”,“吃飯了沒”,“吃飯了啊”等。
所以,該函式引數的第一維list是說的不同的話,第二維是每句話的不同識別。明白了吧?明白了嗎?
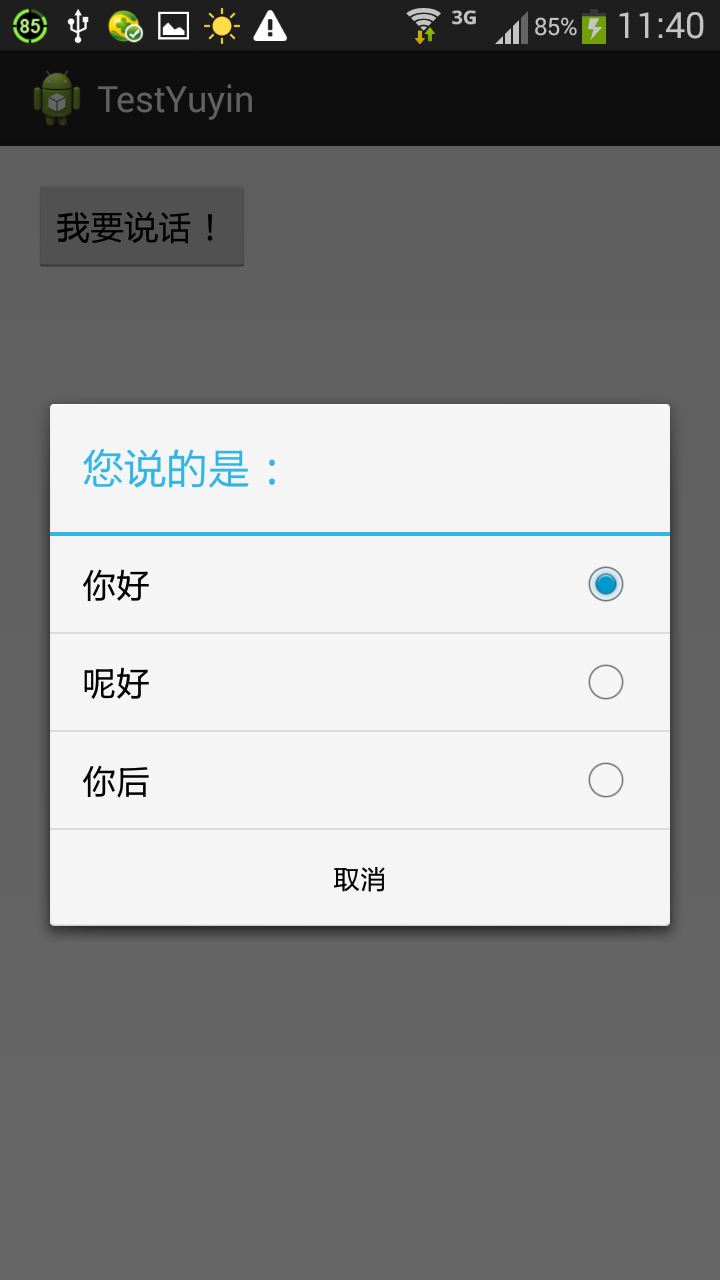
我們在例子中只識別第一句話,讓螢幕彈出個對話方塊讓我們選擇。最後,讓按鈕與搜狗語音的dialog繫結,點選按鈕彈出語音識別服務dialog。
3.3 客戶端使用
直接上圖:

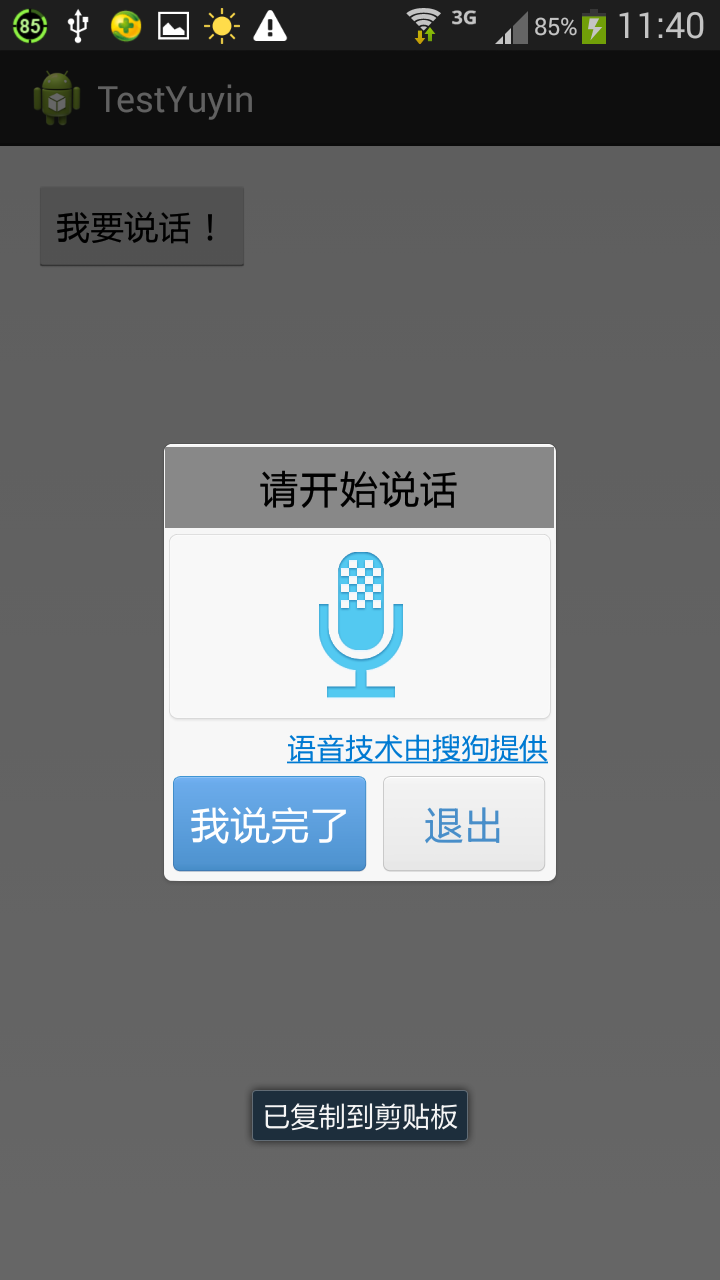
點選“我要說話!”:
對著手機說“你好”:
選擇你的本意,後臺得到文字就可以為所欲為啦!很簡單吧!更多的應用可以參考搜狗的示例程式及SDK文件。