為React Native開發寫的JS和React入門知識
歡迎Follow我的Github,部落格會同步在Github的Blog倉庫更新。
前言
想來想去,還是需要寫一篇文章來介紹下JavaScript和React的基本知識。最初開發ReactNative的時候,完全沒接觸過React,大學那會簡單學了點JS。畢業後一直在某五百強外企上班。做的東西也亂七八糟的,搞過大資料,搞過物聯網,不過看我部落格的同學應該知道,我對iOS和Android還是比較喜歡的。所以,部落格都是寫的都是移動端的東西。好像扯的有點多了,本文的目的就是為了那些JS和React小白提供一個快速入門,能夠在看React Native語法的時候能夠不那麼吃力,有過JS經驗的同學可以直接略過了
準備工作
先安裝React Native,然後初始化一個示例工程
react-native init JSReactBasics會生成如下一個目錄
然後,XCode開啟JSReactBasics.xcodeproj,執行模擬器會看到如下截圖
本文,示例程式碼都是修改的index.ios.js,每次修改後選擇儲存。Command + R就可以動態重新整理了。
預設建立的index.ios.js如下
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ 什麼是JavaScript?
JS是一個輕量級的,解釋型的講函式視為一級公民的程式設計語言。他是一種基於原型的多正規化動態指令碼語言,支援面向物件,指令式程式設計和函數語言程式設計。
JavaScript的標準是 ECMAScript,React Native的語法是基於ECMAScript 6,簡稱ES6.
Tips:Java和JavaScript語法很像,但是用處完全不同,而且也是兩個幾乎沒關係的東西
關於Java和JS的區分,可以見如下表
| JavaScript | Java |
|---|---|
| 面向物件。不區分物件型別。通過原型機制繼承,任何物件的屬性和方法均可以被動態新增。 | 基於類系統。分為類和例項,通過類層級的定義實現繼承。不能動態增加物件或類的屬性或方法 |
| 變數型別不需要提前宣告(動態型別)。 | 變數型別必須提前宣告(靜態型別)。 |
| 不能直接自動寫入硬碟。 | 可以直接自動寫入硬碟 |
JS的基礎知識
宣告
- var 宣告變數,可以在宣告的時候初始化為一個值
- let 宣告塊範圍區域性變數,可以在宣告的時候初始化一個值
- const 宣告一個只讀常量
Tips:JS是大小寫敏感的
變數,常量
- 命名要以數字字母下劃線開頭
例如,在class ReactJSBasics上新增兩行
var mainText = "來自Leo的部落格"
var subText = "歡迎閱讀"Tips:JS是一個動態型別語言(dynamically typed language)中,所以變數不需宣告型別,必要的時候自動轉換
然後,讓Text來顯示這個這兩個變數
return (
<View style={styles.container}>
<Text style={styles.welcome}>
{mainText}
</Text>
<Text style={styles.instructions}>
{subText}
</Text>
</View>
);然後save,選擇模擬器,Command+R重新整理,會看到截圖如下
常量可以看到index.ios.js檔案最下面有類似
const styles = StyleSheet.create({....就是一個常量。在宣告的時候,必須初始化
資料結構和型別
六種基本的原型資料型別
- Boolean,布林值,true或者false
- null,一個表明null的特殊關鍵字,注意JS中大小寫敏感,null和NULL是完全不同的東西
- undefined.變數為定義的屬性
- Number,數字
- String,字串
- Symbol ,ES6中新增的,唯一不可變的
以及Object型別
流程控制
- if,else
- switch
- for
- while
- break
- continue
這個各個語言大同小異,不浪費篇幅了,有一點要提一下,JS中的Switch Case中可以是String
有一點要注意,以下值在JS中是會識別為false
false
undefined
null
0
NaN
空字串 ("")註釋
// 這是一個單行註釋.
/* 這是一個多行註釋。它可以是任意長度,你可以在這裡隨便寫什麼。 */Promises
從ES6開始,JS中引入了Promises來處理非同步和延遲操作,在React Native的網路請求中是很常見的。
一個promise有以下幾種狀態
- pending,最初的狀態
- fulfilled,執行失敗
- rejected,執行成功
- settled,執行結束了,失敗(rejected)或者成功(fulfilled)
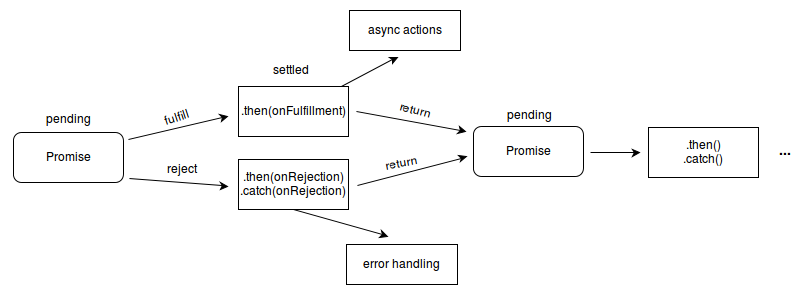
控制圖如下
函式
函式的定義如下,由function關鍵字宣告,在()新增輸入,輸入不需要宣告型別
function globalFunction(input){
console.log(input);
}我們接著上述的工程,新增一個可點選的TouchableHighLight
在import中,新增一行
TouchableHighlight重新定義變數和類的內容
var mainText = "點選螢幕任意位置"
function globalFunction(input){
console.log(input);
}
class JSReactBasics extends Component {
render() {
return (
<TouchableHighlight
onPress={() => globalFunction("輸入")}
underlayColor = '#ddd'
style = {styles.container}
>
<Text style={styles.welcome}>{mainText}</Text>
</TouchableHighlight>
);
}
}然後,save,command+R重新整理,再點選螢幕任意位置,會發現如下log

這樣的方法是定義在全域性的,當在類中定義的時候,不需要funciton關鍵字
通過this.functionName來訪問
var mainText = "點選螢幕任意位置"
class JSReactBasics extends Component {
render() {
return (
<TouchableHighlight
onPress={() => this.backgorundClicked()}
underlayColor = '#ddd'
style = {styles.container}
>
<Text style={styles.welcome}>{mainText}</Text>
</TouchableHighlight>
);
}
backgorundClicked(){
console.log("類中的方法");
}
}箭頭函式(Arrow functions)
沒接觸過JS的同學可能會對
onPress={() => this.backgorundClicked()這一行感到很奇怪,其實這裡onPress是一個函式型別(在JS中,函式本身也是一種型別)。這其實是JS中的箭頭函式,他提供了一種更簡潔的函式表達方式
修改backgorundClicked,為如下內容
backgorundClicked(){
var a = [
"Hydrogen",
"Helium",
"Lithium",
"Beryllium"
];
var a2 = a.map(function(s){ return s.length });
var a3 = a.map( (s) => s.length );
console.log(a2);
console.log(a3);
}然後,save,Commnad+R重新整理,可以看到兩個log的內容是一樣的。也就是說,(s)用來描述引數,=>後的表示方法的執行體。學過Swift的童鞋,會發現和Swift的必包很像。
陣列
可以由以下三種方式建立陣列,訪問陣列的方式還是通過角標來訪訪問
var a = ["1","2","3","4"];
var b = new Array("1","2","3","4")
var c = Array("1","2","3","4")
console.log(a[1]);
陣列有一些方便的方法,例如合併,排序,檢索等,可以在MDN上找到
字典Maps
var map = {"key1":"value1","key2":"value2"}
var map = {"key1":"value1","key2":"value2"}
map["key4"] = "value4"
console.log(map["key1"])
console.log(map["key4"])物件
JS中的物件的屬性可以不先宣告,而在執行時候動態新增,例如
var obj = new Object()
obj.name = "1234"
console.log(obj.name);所以,在React Native中,寫程式碼的時候,儲存資料直接this.propertyName =即可
JavaScript是基於原型的面對象語言
理解這一點,對使用JS開發還是比較重要的。
像Java,Objective C,C++都是基於類的面嚮物件語言,面嚮物件語言有兩個,基於類的面嚮物件語言主要有兩個概念
- 類(class),定義了一組具有某一類特徵的事務。類是抽象的,比如鳥類
- 例項(instance),實體是類的實體話提現,比如一隻鳥
基於原型的面向物件
- 基於原型的面嚮物件語言並不存在這種區別,基於原型的面嚮物件語言所有的都是物件。基於原型的面嚮物件語言有一個概念叫做原型物件,古代有一種東西叫做活字印刷術,那一個個字的模版就是這裡的原型物件。
Tips:React Native引入了基於類的面向物件程式設計概念,這個在後面講解React基礎的時候來介紹
通過比較Java和JS可以瞭解二者的區分
| 基於類的(Java) | 基於原型的(JavaScript) |
|---|---|
| 類和例項是不同的事物。 | 所有物件均為例項。 |
| 通過類定義來定義類;通過構造器方法來例項化類。 | 通過構造器函式來定義和建立一組物件。 |
| 通過 new 操作符建立單個物件。 | 相同。 |
| 通過類定義來定義現存類的子類,從而構建物件的層級結構。 | 指定一個物件作為原型並且與建構函式一起構建物件的層級結構 |
| 遵循原型鏈繼承屬性。 | 構造器函式或原型指定初始的屬性集。允許動態地向單個的物件或者整個物件集中新增或移除屬性。 |
什麼是React?
A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES(一個JavaScript的用來建立介面的庫)
Tips:通過名字就可以看出來,ReactNative是基於React來寫的支援編寫原生App的框架
React的基礎知識
React
React是整個React框架的入口
React.Component
Component是React類的基類,類似於iOS的UIView和Android的View,React和React native都定義了很多方便的子類來給開發者使用。
React.createClass
建立一個Component
Component 相關物件方法
render
呼叫React.createClass或者讓一個類繼承自class JSReactBasics extends Component都是需要提供render函式的。這個函式返回一個根的檢視,用來渲染實際的Component可視部分,例如例子中的,
render() {
return (
<TouchableHighlight
onPress={() => this.backgorundClicked()}
underlayColor = '#ddd'
style = {styles.container}
>
<Text style={styles.welcome}>{mainText}</Text>
</TouchableHighlight>
);
}getInitialState()
在Component被載入之前呼叫一次,這個方法的返回值回被設定為this.state
Tips:這個方法只能在用React.createClass建立的時候使用,例如,在我們示例程式碼中,加入一個方法
getInitialState(){
return {key:"value"}
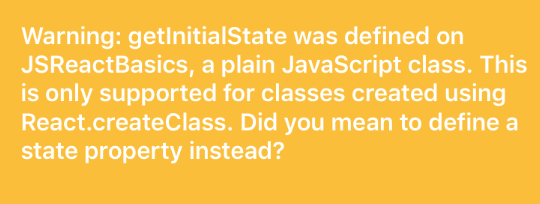
}會提示如下警告
getDefaultProps()
在Class 建立的時候,呼叫一次,這個方法在呼叫的時候,任何例項還沒有被建立。還有一點要注意,這個方法返回的任何Object 物件,在各個例項中是共享的,而不是每個例項一個copy。
statics
statics物件,用來定義Components可以呼叫的靜態方法,例如
var MyComponent = React.createClass({
statics: {
customMethod: function(foo) {
return foo === 'bar';
}
},
render: function() {
}
});
MyComponent.customMethod('bar'); // true生命週期
componentWillMount
在最初的渲染之前呼叫一次,在React中,設定this.state會導致重新渲染,但是componentWillMount設定this.state並不會對導致render呼叫多次
componentDidMount
在渲染結束後,呼叫一次
componentWillReceiveProps
在component接收到新的引數前呼叫,在這個方法中呼叫this.setState不會觸發二次渲染,第一次渲染的時候不會呼叫這個方法
shouldComponentUpdate
boolean shouldComponentUpdate(
object nextProps, object nextState
)在每次重新觸發渲染之前呼叫,其中nextProps和nextState分別對應下一個狀態的引數和狀態物件。可以在這個方法中返回false來取消本次渲染。
例如
shouldComponentUpdate: function(nextProps, nextState) {
return nextProps.id !== this.props.id;
}componentWillUpdate
在重新渲染之前呼叫
Warning:這個方法裡不能呼叫this.setState()否則會陷入死迴圈
componentDidUpdate
在渲染之後呼叫
componentWillUnmount
在被刪除之前呼叫
為了更好的理解生命週期,我們來用React的風格重寫示例程式碼
重寫整個類
var JSReactBasics = React.createClass({
getInitialState(){
console.log("getInitialState");
return {key:"點選螢幕任意位置"}//設定最初的值
},
componentWillMount(){
console.log("componentWillMount");
},
componentDidMount(){
console.log("componentDidMount");
},
shouldComponentUpdate(nextProps,nextState){
console.log("shouldComponentUpdate");
return true
},
componentWillUpdate(nextProps,nextState){
console.log("componentWillUpdate");
},
componentDidUpdate(prevProps,prevState){
console.log("componentDidUpdate");
},
render() {
return (
<TouchableHighlight
onPress={() => this.backgorundClicked()}
underlayColor = '#ddd'
style = {styles.container}
>
<Text style={styles.welcome}>{this.state.key}</Text>
</TouchableHighlight>
);
},
backgorundClicked(){
this.setState({
key:"設定了新的值"
});
}
});然後,save,Command+R,會看到Log以及效果
2016-04-20 16:06:52.904 [info][tid:com.facebook.react.JavaScript] getInitialState
2016-04-20 16:06:52.904 [info][tid:com.facebook.react.JavaScript] componentWillMount
2016-04-20 16:06:52.909 [info][tid:com.facebook.react.JavaScript] componentDidMount然後,點選螢幕任何位置,會看到Log和截圖
2016-04-20 16:08:23.704 [info][tid:com.facebook.react.JavaScript] shouldComponentUpdate
2016-04-20 16:08:23.704 [info][tid:com.facebook.react.JavaScript] componentWillUpdate
2016-04-20 16:08:23.707 [info][tid:com.facebook.react.JavaScript] componentDidUpdate