(轉載)Let's Encrypt 給網站加 HTTPS 完全指南
2017.03.27更新:
/usr/bin/letsencrypt被/usr/bin/certbot替代,更新文章中所用到的命令。參考:Archlinux Let's Encrypt Wiki
前段時間在北京聯通3G行動網路下,發現自己的站點被聯通劫持注入噁心的話費充值廣告,決定讓我的網站強制使用 HTTPS,避免 ISP 劫持。
使用 HTTPS 前的一些疑惑
現在是 2016 年,使用 HTTPS 已經不像幾年前是一件昂貴的事情。當然我也是自己瞭解了一圈才消除了自己的疑惑,主要是:
- 我的網站(一個簡單的部落格)可能沒必要使用 HTTPS
- HTTPS 會不會讓網站速度變慢?
- HTTPS 需要花錢吧?證書好像不便宜
- 配置和維護 HTTPS 代價很高
視訊裡把所有問題都詳細一一解答,強烈推薦大家把視訊看完。
我簡單總結:
- 每個網站都應該用 HTTPS,就算是全靜態站點也同樣如此,運營商劫持嚴重干擾訪問者的體驗
- 有幾項技術可以提高 HTTPS 的效能,包括 Strict Transport Security,TLS False Start 和 HTTP/2 ,這些技術讓 HTTPS 速度不慢,某些情況下會甚至更快
- HTTPS 針對個人單個(或者幾個)域名的使用來說,已經是免費的
- 配置和維護 HTTPS 異常簡單,Let's Encrypt 這個專案通過自動化把事情簡單化了
有哪些靠譜的免費 HTTPS 證書提供商?
選擇證書提供商有3個主要考量:1. 瀏覽器和作業系統支援程度 2. 證書型別 3. 維護成本
1. 瀏覽器和作業系統支援程度
可以看到,Android 2.3.6 以上,Firefox 2.0 以上,Windows Vista 以上,iOS 3.1 以上,Google Chrome全平臺都是支援的。這一點就不用太擔心了,看你你的網站受眾情況來決定。對於我來說,我完全不在乎 Windows XP 的 IE 使用者。
2. 證書型別
HTTPS 證書分為3類, 1. DV 域名驗證證書 2. OV 組織機構驗證證書 3. EV 增強的組織機構驗證證書。每類證書在稽核和驗證方面要求嚴格程度不同,瀏覽器會在位址列給予不同證書不一樣的展現。
一般個人使用DV證書完全夠了,瀏覽器表現為位址列前會有綠色的小鎖。下面聊到的免費證書都是 DV 域名驗證證書。
3. 維護成本
我調研不多,使用過 StartSSL,現在用 Let's Encrypt。StartSSL 的免費證書有效期是1年,1年後需要手動更換。配置過程還挺麻煩的。
更推薦 Let's Encrypt,雖然有效期只有3個月,但可以用 certbot 自動續期,完全不受影響。而且 Let's Encrypt 因為有了 certbot 這樣的自動化工具,配置管理起來非常容易。
生成 Let's Encrypt 證書

Let's Encrypt 證書生成不需要手動進行,官方推薦 certbot 這套自動化工具來實現。3步輕鬆搞定:
- 下載安裝 certbot (Let’s Encrypt專案的自動化工具)
- 建立配置檔案
- 執行證書自動化生成命令
下面的教程執行在 Arch Linux 上,其他作業系統也大同小異。你可以在 certbot 網站上,選擇你的 Web Server 和 作業系統,就能看到對應的安裝和配置教程。
在 Arch Linux 上,安裝很簡單:
$ sudo pacman -Syu
$ sudo pacman -S certbot
2. 建立配置檔案
先建立存放配置檔案的資料夾:
$ sudo mkdir /etc/letsencrypt/configs
編輯配置檔案:
$ sudo vim /etc/letsencrypt/configs/example.com.conf
把 example.com 替換成自己的域名,配置檔案內容:
# 寫你的域名和郵箱
domains = example.com
rsa-key-size = 2048
email = [email protected]
text = True
# 把下面的路徑修改為 example.com 的目錄位置
authenticator = webroot
webroot-path = /var/www/example
這裡需要解釋一下,上面配置檔案用了 webroot 的驗證方法,這種方法適用於已經有一個 Web Server 執行中的情況。certbot 會自動在 /var/www/example 下面建立一個隱藏檔案 .well-known/acme-challenge ,通過請求這個檔案來驗證 example.com 確實屬於你。外網伺服器訪問 http://www.example.com/.well-known/acme-challenge ,如果訪問成功則驗證OK。
我們不需要手動建立這個檔案,certbot 會根據配置檔案自動完成。
3. 執行證書自動化生成命令
一切就緒,我們現在可以執行 certbot 了。
$ sudo certbot -c /etc/letsencrypt/configs/example.com.conf certonly
## 片刻之後,看到下面內容就是成功了
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem.
如果執行順利,所有伺服器所需要的證書就已經生成好了。他們被放在了 /etc/letsencrypt/live/example.com/ 下:
$ ls /etc/letsencrypt/live/example.com/
cert.pem #server cert only
privkey.pem #private key
chain.pem #intermediates
fullchain.pem #server cert + intermediates
配置 Nginx 加入證書
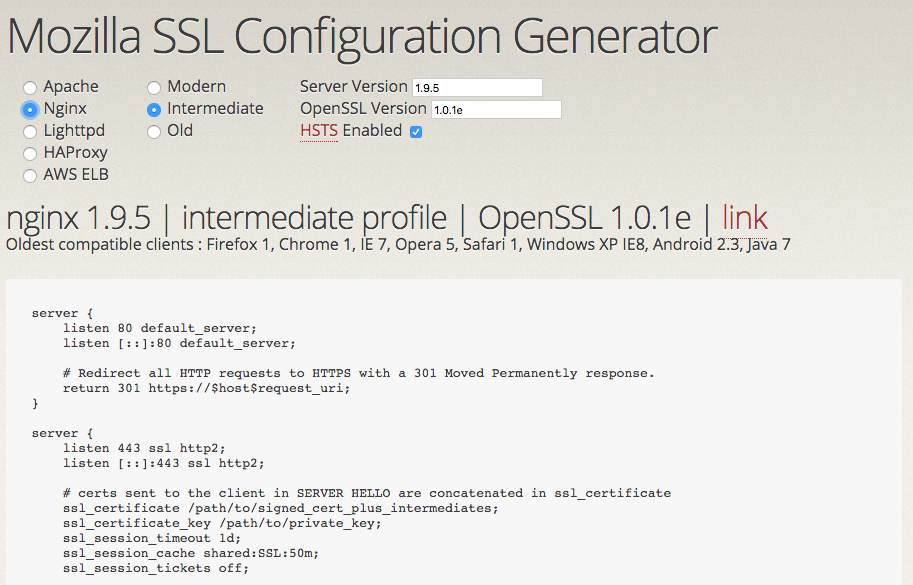
到這裡已經成功一大半了,只需要配置 Nginx 支援剛剛生成的證書。而且這個配置有最佳實踐可以參考,訪問:Mozilla SSL Configuration Generator,這是 Mozilla 搞得一個 HTTPS 配置檔案自動生成器,支援 Apache,Nginx 等多種伺服器。按照這個配置檔案,選擇 Intermediate 的相容性。這裡生成的配置檔案是業界最佳實踐和結果,讓 Nginx 打開了各種增加安全性和效能的引數。

預設配置檔案是這樣的:
server {
listen 80 default_server;
listen [::]:80 default_server;
# Redirect all HTTP requests to HTTPS with a 301 Moved Permanently response.
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
# certs sent to the client in SERVER HELLO are concatenated in ssl_certificate
ssl_certificate /path/to/signed_cert_plus_intermediates;
ssl_certificate_key /path/to/private_key;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
# Diffie-Hellman parameter for DHE ciphersuites, recommended 2048 bits
ssl_dhparam /path/to/dhparam.pem;
# intermediate configuration. tweak to your needs.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
# HSTS (ngx_http_headers_module is required) (15768000 seconds = 6 months)
add_header Strict-Transport-Security max-age=15768000;
# OCSP Stapling ---
# fetch OCSP records from URL in ssl_certificate and cache them
ssl_stapling on;
ssl_stapling_verify on;
## verify chain of trust of OCSP response using Root CA and Intermediate certs
ssl_trusted_certificate /path/to/root_CA_cert_plus_intermediates;
resolver <IP DNS resolver>;
....
}
請根據自己的服務配置修改和新增內容,重點只需要關注6行:
server {
listen 443 ssl http2;
....
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
ssl_trusted_certificate /etc/letsencrypt/live/example.com/root_ca_cert_plus_intermediates;
resolver <IP DNS resolver>;
....
}
這6行中,部分檔案還不存在,逐個說明。
首先是第一行 listen 443 ssl http2; 作用是啟用 Nginx 的 ngx_http_v2_module 模組 支援 HTTP2,Nginx 版本需要高於 1.9.5,且編譯時需要設定 --with-http_v2_module 。Arch Linux 的 Nginx 安裝包中已經編譯了這個模組,可以直接使用。如果你的 Linux 發行版本中的 Nginx 並不支援這個模組,可以自行 Google 如何加上。
ssl_certificate 和 ssl_certificate_key ,分別對應 fullchain.pem 和 privkey.pem,這2個檔案是之前就生成好的證書和金鑰。
ssl_dhparam 通過下面命令生成:
$ sudo mkdir /etc/nginx/ssl
$ sudo openssl dhparam -out /etc/nginx/ssl/dhparam.pem 2048
(可選)ssl_trusted_certificate 需要下載 Let's Encrypt 的 Root Certificates,不過根據 Nginx 官方文件 所說,ssl_certificate 如果已經包含了 intermediates 就不再需要提供 ssl_trusted_certificate,這一步可以省略:
$ cd /etc/letsencrypt/live/example.com
$ sudo wget https://letsencrypt.org/certs/isrgrootx1.pem
$ sudo mv isrgrootx1.pem root.pem
$ sudo cat root.pem chain.pem > root_ca_cert_plus_intermediates
resolver 的作用是 “resolve names of upstream servers into addresses”, 在這個配置中,resolver 是用來解析 OCSP 伺服器的域名的,建議填寫你的 VPS 提供商的 DNS 伺服器,例如我的 VPN 在 Linode,DNS伺服器填寫:
resolver 106.187.90.5 106.187.93.5;
Nginx 配置完成後,重啟後,用瀏覽器測試是否一切正常。
$ sudo systemctl restart nginx
這時候你的站點應該預設強制使用了 HTTPS,並且瀏覽器位址列左邊會有綠色的小鎖:

自動化定期更新證書
Let's Encrypt 證書有效期是3個月,我們可以通過 certbot 來自動化續期。
在 Arch Linux 上,我們通過 systemd 來自動執行證書續期任務。
$ sudo vim /etc/systemd/system/letsencrypt.service
[Unit]
Description=Let's Encrypt renewal
[Service]
Type=oneshot
ExecStart=/usr/bin/certbot renew --quiet --agree-tos
ExecStartPost=/bin/systemctl reload nginx.service
然後增加一個 systemd timer 來觸發這個服務:
$ sudo vim /etc/systemd/system/letsencrypt.timer
[Unit]
Description=Monthly renewal of Let's Encrypt's certificates
[Timer]
OnCalendar=daily
Persistent=true
[Install]
WantedBy=timers.target
啟用服務,開啟 timer:
$ sudo systemctl enable letsencrypt.timer
$ sudo systemctl start letsencrypt.timer
上面兩條命令執行完畢後,你可以通過 systemctl list-timers 列出所有 systemd 定時服務。當中可以找到 letsencrypt.timer 並看到執行時間是明天的凌晨12點。
在其他 Linux 發行版本中,可以使用 crontab 來設定定時任務,自行 Google 吧。
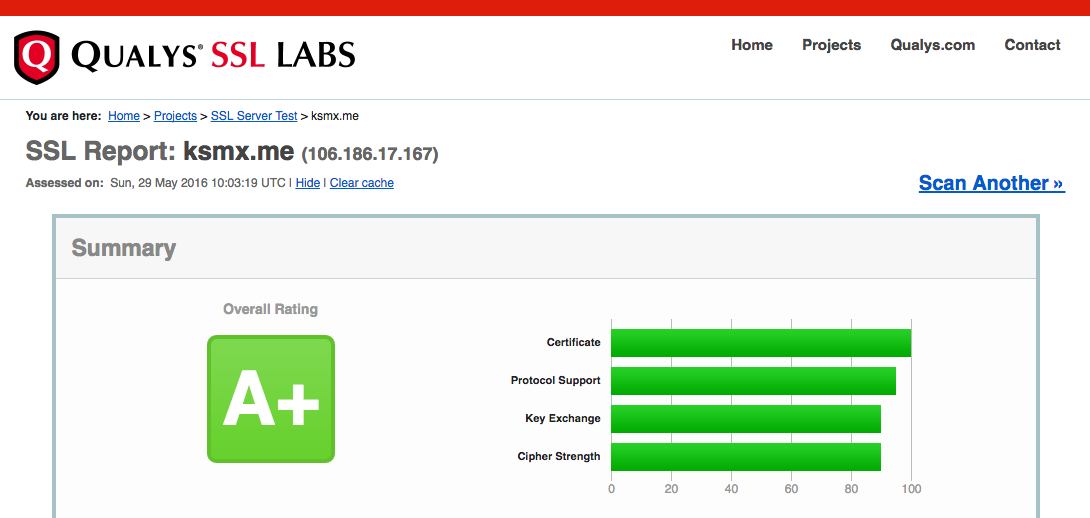
用專業線上工具測試你的伺服器 SSL 安全性
Qualys SSL Labs 提供了全面的 SSL 安全性測試,填寫你的網站域名,給自己的 HTTPS 配置打個分。
如果你完全按照我上面教程配置,遵循了最佳實踐,你應該和我一樣得分是 A+

這意味著你啟用了HTTPS,現在足夠的安全,並且使用了最新技術,保證了效能。
為自己鼓個掌。 (๑•̀ㅂ•́)و✧
理想主義者,想得太多,做得太少。歡迎關注微信公共號「明學的白板」
相關推薦
(轉載)Let's Encrypt 給網站加 HTTPS 完全指南
2017.03.27更新:/usr/bin/letsencrypt 被 /usr/bin/certbot 替代,更新文章中所用到的命令。參考:Archlinux Let's Encrypt Wiki 前段時間在北京聯通3G行動網路下,發現自己的站點被聯通劫持注入噁心的話
申請Let's Encrypt萬用字元HTTPS證書
Let’s Encrypt 釋出的 ACME v2 現已正式支援萬用字元證書,接下來將為大家介紹怎樣申請,Let’s go. 注 本教程是在centos 7下操作的,其他Linux系統大同小異。 2018.03.15 20:48 更新了通過acme.sh方式獲取
Laravel(PHP)使用Swagger生成API文件不完全指南 - 基本概念和環境搭建 - 簡書
在PHPer中,很多人聽說過Swagger,部分人知道Swagger是用來做API文件的,然而只有少數人真正知道怎麼正確使用Swagger,因為PHP界和Swagger相關的資料實在是太少了。所以鄙人斗膽一試,希望能以本文幫助到大家瞭解Swagger,從此告別成天用Word、Markdown折騰API文件的日
Laravel(PHP)使用Swagger生成API文檔不完全指南 - 基本概念和環境搭建 - 簡書
function 閱讀 編程語言 文字 formdata 自動 tom dev 開始 在PHPer中,很多人聽說過Swagger,部分人知道Swagger是用來做API文檔的,然而只有少數人真正知道怎麽正確使用Swagger,因為PHP界和Swagger相關的資料實在是太少
給網站加https
寫在前面的話,因為小程式訪問伺服器需要有HTTPS的支援,很多小夥伴都遇到了給伺服器配置HTTPS的麻煩。所以有必要介紹一下。 給大家介紹的內容如下: 1.瞭解HTTPS 2.如何從startssl申請個人免費證書 3.Nginx中配置HTTPS 1.HTTPS是什麼 HTTPS(全稱:Hyper Tex
怎麼用騰訊證書給網站加https(加小綠鎖),傻瓜式免費加小綠鎖
1.登入騰訊雲,選擇”ssl證書“。 2.選擇免費申請 3.彈出下圖,直接確定,選擇第一個 4.這裡會進入到證書申請頁面,“通用名稱”填寫需要申請證書的域名,“申請郵箱“隨意填寫一個自己在用的郵箱,”證書備註名“隨意,其他不用管,點”下一步“ 5.到這裡直接點“
申請免費通配符證書(Let's Encrypt)並綁定IIS(轉載)
uri ges 阿裏雲 子域名 4.3 交互 epo 圖片 但是 本文轉載自https://blog.csdn.net/qq_41608008/article/details/80491447 什麽是 Let’s Encrypt? 部署 HTTPS 網站的時候需要證書,
免費證書申請——Let's Encrypt的申請與應用(IIS,Tomcat)
環境 Windows Server 2008 R2 Tomcat 8.5.31 JDK8 利用IIS+letsencrypt-win-simple.V1.9.1申請免費SSL證書 新建一個IIS空網站test,並指向域名test.osgis.cn 雙擊執行letsencrypt.exe 開始輸入自己
PCA (主成分分析)詳解 (寫給初學者) 結合matlab(轉載)
整數 變量 行為 保持 sum osc 入參 函數 data 一、簡介 PCA(Principal Components Analysis)即主成分分析,是圖像處理中經常用到的降維方法,大家知道,我們在處理有關數字圖像處理方面的問題時,比如經常用的圖像的查詢
馬雲寫給兒子的一封信,感動無數人!(轉載)
年輕 武器 tex 馬雲 長大 .com 愛的 除了 事業 轉載:http://www.ebrun.com/20160523/176991.shtml 我兒:寫這個備忘錄給你,基於三個原則: 一、人生福禍無常,誰也不知可以活多久,有些事情還是早一點說好。
正確設置網站title、keywords、description(轉載)
直接 麻煩 說過 其中 相對 關於 介紹 排名 為什麽 本文轉載自螞蟻HR(www.mayihr.com) 優化技巧是老師在課堂上教不了你的,而自己也不可能在練習中領悟,最便捷的方法就是聽取別人的經驗,所以轉載一下 1、title(網站標題) title,就是瀏覽器上顯示的
使用opcache為你的網站加速(轉載)
步驟 測試 lib function all 很多 ria .net res [文章作者:磨延城 轉載請註明原文出處: https://mo2g.com/view/137/ ] 可能很多朋友在接觸PHP的時候或多或少了解到:PHP是腳本語言、一種解釋型語言,所以它不需要經
IDEA使用 live template添加groovy腳本給方法,類,js方法添加註釋(轉載)
templates ret 註釋 @class val confirm nts ide con IDEA添加Live Template: File->Setting->Editor->Live Templates Abbreviatio
const,var,let區別(轉載)
change 調用 title tle efi style 內部使用 var href 1.const定義的變量不可以修改,而且必須初始化。 const b = 2;//正確 // const b;//錯誤,必須初始化 console.log(‘函數外const定義b:
電商等大型網站高可用,高負載架構借鑒方案(轉載)
切分 繼續 發生 一個數據庫 用戶 其中 取數 特點 動靜 任何一個大型網站都是經歷用戶積累然後成長,從一臺服務器到多臺服務器才能構架支撐網站現有數據、用戶、頁面請求等。大型網站(如淘寶、京東等)的系統架構並不是開始設計就具備完整的高性能、高可用、安全等特性,它總是隨著用戶
ASP.NET Core 中如何給中間件傳參數(轉載)
inject its mes str project dsc format blank sam Passing Parameters to Middleware in ASP.NET Core 2.0 Problem How do you pass paramet
阿里雲——大神建個人網站分享(轉載)
2017年02月26日 13:51:35 杜瑞祺 閱讀數:39632 https://blog.csdn.net/duruiqi_fx/article/details/54918393 時間過得真快,備案快要通過下來了,自己也馬上要成為一個真正的站長了,今天就來說一下我如何使用”雲平臺
SAP S/4HANA BP功能 (轉載)
SAP S/4HANA BP功能 &n
var/let/const區別何在??(轉載)
var、let與const的區別 let和const有很多相似之處,先說一說let吧。 1. let添加了塊級作用域 我們知道,JavaScript是沒有塊級作用域的,如果在塊內使用 var 宣告一個變數,它在程式碼塊外面仍舊是可見的: if (true) {
阿里雲伺服器購買配置、環境部署、搭建網站教程(轉載)
阿里雲伺服器購買怎麼選擇合適自己需求配置?如何安裝伺服器環境來搭建網站呢?很多沒有云計算基礎的小白在ecs伺服器配置上都會遇到各種問題,今天詳細的寫一篇阿里雲伺服器配置教程文章,手把手教導大家如何配置! 購買阿里雲伺服器或者其它任何產品,記得先領取阿里雲代金券
