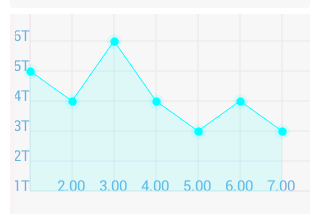
android 自定義折線圖
阿新 • • 發佈:2019-01-26
注意:不要以為獲取到了控制元件所在位置設定下就可以讓控制元件在具體的位置了,而是所在佈局檔案型別以,0,0開始,所有
不要去設定位置預設就在那個位置,設定了反而讓控制元件不在本身正確的位置了
一:填充+透明方法
填充paint.setStyle(Paint.Style.FILL);
透明paint.setARGB(90, 0, 255, 255);
二:折線處標點
在畫折線的相同座標位置畫上一個圖片
canvas.drawBitmap(bitmap_point,
XPoint+(i) * XScale - bitmap_point.getWidth() / 2,
YPoint - data.get(i) * YScale - bitmap_point.getHeight() / 2, null);//繪製折線轉折處的點
三:具體程式碼
public class PanelLnChart extends View { private Context contextgb; private int XPoint ; private int YPoint; private int XScale ;// 刻度長度 private int YScale ; private int XLength ; private int YLength ; private int MaxDataSize; private List<Integer> data = new ArrayList<Integer>(); private String[] YLabel ; //總長度除以每個刻度的長度來技術有多少個刻度 是很科學的 private String[] XLabel ; private Handler handler = new Handler() { public void handleMessage(Message msg) { if (msg.what == 0x1234) { PanelLnChart.this.invalidate(); } }; }; public static int Dp2Px(Context fagb,float dp) { final float scale = fagb.getResources().getDisplayMetrics().density; return (int) (dp * scale + 0.5f); } public PanelLnChart(Context context) { this(context, null); } public PanelLnChart(Context context, AttributeSet attrs) { super(context,attrs); contextgb = context; super.setBackgroundColor(Color.parseColor("#f6f6f6")); XScale = Dp2Px(context, 42); // 刻度長度 YScale = Dp2Px(context, 30); XLength = Dp2Px(context, 294); YLength = Dp2Px(context, 210); MaxDataSize = XLength / XScale; YLabel = new String[YLength / YScale]; //總長度除以每個刻度的長度來技術有多少個刻度 是很科學的 XLabel = new String[XLength / XScale]; for (int i = 0; i < YLabel.length; i++) { YLabel[i] = (i + 1) + "T"; } for (int i = 0; i < XLabel.length; i++) { XLabel[i] = (i + 1) + ".00"; } data.add(4); data.add(3); data.add(5); data.add(3); data.add(2); data.add(3); data.add(2); handler.sendEmptyMessage(0x1234); /*new Thread(new Runnable() { @Override public void run() { while (true) { try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } if (data.size() >= MaxDataSize) { data.remove(0); } data.add(new Random().nextInt(4) + 1); handler.sendEmptyMessage(0x1234); } } }).start(); */ } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); System.out.println(" 得到的高度:"+getHeight()+" 得到的寬度:"+getWidth()); int[] location = new int[2] ; getLocationOnScreen(location);//獲取在整個螢幕內的絕對座標 System.out.println("OnScreen x:"+location[0]+" y:"+location[1]); //(0,0)表示控制元件當前所在佈局檔案的位置 XPoint = Dp2Px(contextgb, 15); //需要留一個文字顯示的位置 YPoint = 0+YLength;//需要加一下y的高度 Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setAntiAlias(true); // 去鋸齒 //paint.setAlpha(20);//透明度 Shader mShader = new LinearGradient(0, 0, 0, getHeight(), new int[] { Color.argb(30, 0, 255, 255), Color.argb(30, 0, 255, 255), Color.argb(30, 0, 255, 255) }, null, Shader.TileMode.CLAMP); //圖表背景顏色 paint.setStrokeWidth(2f); paint.setShader(mShader); //paint.setColor(0xff00ffff); // 畫Y軸 Paint paintkd = new Paint(); paintkd.setStyle(Paint.Style.STROKE); paintkd.setAntiAlias(true); // 去鋸齒 paintkd.setColor(Color.parseColor("#e6e6e6")); Paint paintkfont = new Paint(); paintkfont.setStyle(Paint.Style.STROKE); paintkfont.setAntiAlias(true); // 去鋸齒 paintkfont.setTextSize(Dp2Px(contextgb, 15)); paintkfont.setColor(Color.parseColor("#6fb2de")); //畫Y軸 canvas.drawLine(XPoint, YPoint - YLength, XPoint, YPoint, paintkd); /* // Y軸箭頭 canvas.drawLine(XPoint, YPoint - YLength, XPoint - 3, YPoint - YLength + 6, paint); // 箭頭 canvas.drawLine(XPoint, YPoint - YLength, XPoint + 3, YPoint - YLength + 6, paint); */ //縱座標 新增刻度和文字 for (int i = 0; (i+1) * YScale <= YLength; i++) { //這裡(i+1)是為了處理高度和刻度長度除不盡的情況 canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + XLength, YPoint - i * YScale, paintkd); //橫線,橫向刻度 canvas.drawText(YLabel[i], XPoint - Dp2Px(contextgb, 17), YPoint - i * YScale, paintkfont);// 文字 } //x軸刻度 for(int i=0;i<XLength/XScale;i++) { canvas.drawLine(XPoint+i*XScale, YPoint, XPoint+i*XScale, YPoint-YLength, paintkd); //豎線 if(i>0)//第一個座標位置不顯示(座標原點) { //減去這個是因為要減去文字的長度讓他居中 Dp2Px(AJlearnCharts.this,15) canvas.drawText(XLabel[i],XPoint+i*XScale- Dp2Px(contextgb,15),YPoint, paintkfont);// 文字 } } // 畫X軸 canvas.drawLine(XPoint, YPoint, XPoint + XLength, YPoint, paintkd); Bitmap bitmap_point = BitmapFactory.decodeResource(getResources(), R.drawable.icon_point_blues); //繪製填充 paint.setStyle(Paint.Style.FILL); if (data.size() > 1) { Path path = new Path(); path.moveTo(XPoint, YPoint);//設定起點座標 for (int i = 0; i < data.size(); i++) { path.lineTo(XPoint+(i) * XScale, YPoint - data.get(i) * YScale); canvas.drawBitmap(bitmap_point, XPoint+(i) * XScale - bitmap_point.getWidth() / 2, YPoint - data.get(i) * YScale - bitmap_point.getHeight() / 2, null);//繪製折線轉折處的點 } path.lineTo(XPoint + (data.size() - 1) * XScale, YPoint);//最後一個刻度封閉起來 canvas.drawPath(path, paint); } drawzhexian(canvas); } //繪折線無填充的線,重疊繪製一次就可以讓折線不同顏色,重疊後的效果 private void drawzhexian(Canvas canvas) { Resources res = getResources(); float tb = res.getDimension(R.dimen.historyscore_tb); Paint paint_brokenLine = new Paint(); paint_brokenLine.setStrokeWidth(tb * 0.1f); paint_brokenLine.setColor(0xff00ffff); paint_brokenLine.setAntiAlias(true); if(data.size() > 1){ for(int i=1; i<data.size(); i++){ canvas.drawLine(XPoint + (i-1) * XScale, YPoint - data.get(i-1) * YScale, XPoint + i * XScale, YPoint - data.get(i) * YScale, paint_brokenLine); } } } }
四:使用自定義的控制元件
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/oil_reportfrom_id" android:background="#f0f0f0" android:layout_marginTop="6dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:orientation="vertical" > <com.lc.mycontrol.PanelLnChart android:layout_width="match_parent" android:layout_height="215dp" /> </LinearLayout>
這裡使用android:layout_width="match_parent"是可以的,但是高度還是要自己設定一個值