extjs mvc模式中Viewport載入方式
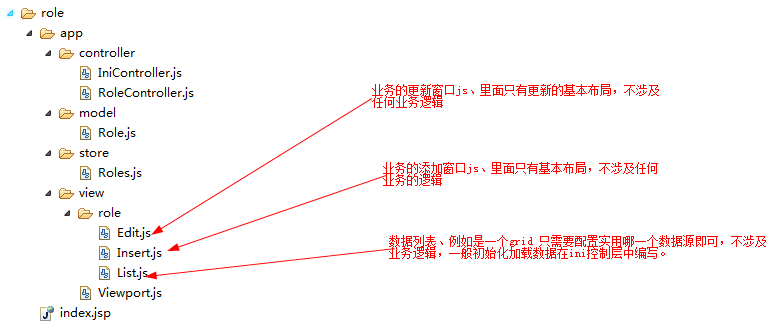
1.首先介紹extjs mvc程式碼結構示意圖
控制層:
Ext.define('urp.controller.RoleController',{
extend: 'Ext.app.Controller',
stores: [ 'Roles' ],
models: [ 'Role' ],
views: [ 'role.Edit', 'role.List', 'role.Insert'], // 紅色role是目錄的名字
refs: [ {
ref: 'rolelist',
selector: 'rolelist'
}],
2. 介紹MVC執行順序
Controller (匯入所需js)-> viewport (使用controller匯入的js)->
在控制層載入所有js,MVC不會重複載入js
stores : [ 'Roles' ],
models : [ 'Role' ],
views : [ 'role.Edit', 'role.List' ,'role.Insert']

ps:cntroller方面負責載入各個元件,但不負責載入Viewport元件
Viewport元件的載入由extjs 框架負責,程式碼片段如下:
這是jsp獲取html中的程式碼片段
$.application({
name: 'urp',
autoCreateViewport: !0,
controllers: [
'IniController','UserController'
]
});
當autoCreateViewport設定為true時表示框架自動建立Viewport元件,其中建立的過程如下:
在ext-all-debug.js中程式碼片段如下
if (this.autoCreateViewport) {
requires.push(this.getModuleClassName('Viewport', 'view'));
}
getModuleClassName的實現方式如下:
getModuleClassName: function(name, module) {
if (name.indexOf('.') !== -1 && (Ext.ClassManager.isCreated(name) || Ext.Loader.isAClassNameWithAKnownPrefix(name))) {
return name;
} else {
return this.name + '.' + module + '.' + name; / /this.name為application中設定的name,比如當前的例子就是:urp
}
}

