Mac下Sublime Text 3安裝配置及外掛安裝
雖然很多外掛在sublime text 3不工作了,因為sublime text 3修復了2的一些bug、提升了效能並集成了不少常用外掛的功能sublime-text3和sublime-text2一樣安裝外掛前都需要先安裝,Package control ,然而安裝Package control的程式碼和sublime-text2又不相同。如:
先開啟安裝程式碼的命令列 按 ctrl+~或者 view -> show console
sublime-text2 安裝 Package control的程式碼:
import urllib2,os,hashlib;
h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0';
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
os.makedirs( ipp ) if not os.path.exists(ipp) else None;
urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) );
by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read();
dh = hashlib.sha256(by).hexdigest();
open( os.path.join( ipp, pf), 'wb' ).write(by)
if dh == h else None;
print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
sublime-text3 安裝 Package control的程式碼:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0';
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read();
dh = hashlib.sha256(by).hexdigest();
print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
或者:
import urllib.request,os;pf='Package Control.sublime-package';
ipp=sublime.installed_packages_path();urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler()));
open(os.path.join(ipp,pf),'wb').write(urllib.request.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
安裝好後就可以向sublime-text2以前一樣安裝外掛了。
Sublime Text 3能用支援的外掛推薦
1、Package control 外掛管理
sublime text非常強大的外掛管理的外掛,按下Ctrl+Shift+P,輸Package control就可以選擇外掛的安裝、管理、刪除等操作,因為sublime text 3的外掛需要基於pyhone 3編寫,所以用sublime text 2的安裝方法不管用,此外,安裝sublime text 3的外掛還可以下載原始檔,解壓後改名放到
C:\Users\Mr.ganjia(你的電腦名)\AppData\Roaming\Sublime Text 3\Packages 中
重啟sublime text 3即可生效。
BracketHighlighter 高亮顯示匹配的括號、引號和標籤
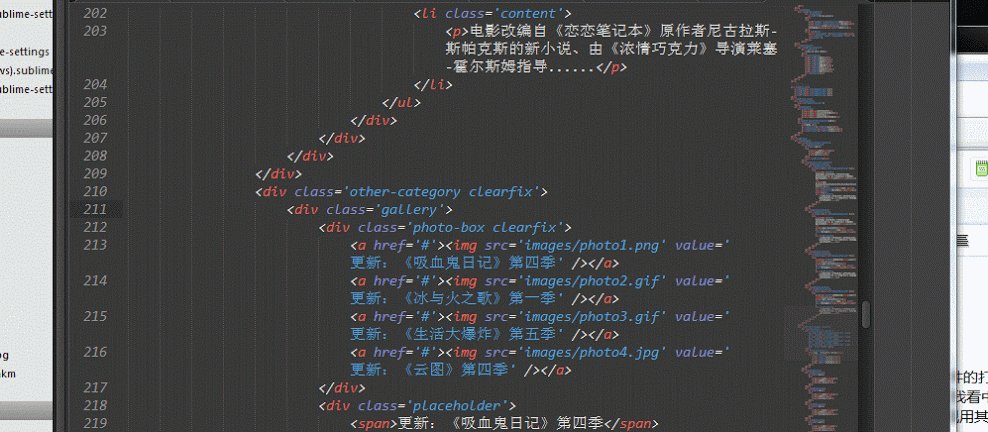
BracketHighlighter這個外掛能在左側高亮顯示匹配的括號、引號和標籤,能匹配的 [] , () , {} , "", '' , <tag></tag>等甚至是自定義的標籤,當看到密密麻麻的程式碼分不清標籤之間包容巢狀的關係時,這款外掛就能很好地幫你理清楚程式碼結構,快速定位括號,引號和標籤內的範圍。
2、TrailingSpacer 高亮顯示多餘的空格和Tab
有時候在程式碼結尾打多了幾個空格或Tab,一般不會察覺,TrailingSpacer這款外掛能高亮顯示多餘的空格和Tab,並可以一鍵刪除它們,有程式碼潔癖的朋友應該會喜歡這個外掛。
按Ctrl+Alt+A,可以將凌亂的程式碼以等號為準左右對其,適合有程式碼潔癖的朋友。Alignment 等號對齊
3、Clipboard-history 貼上板歷史記錄
有了這個外掛,便可方便使用sublime text 3裡的貼上板歷史記錄內容,快捷鍵Ctrl+Shift+V可調出該歷史記錄面板,按方向鍵選擇想要貼上的歷史記錄。不過這是sublime text 2下的外掛,Ctrl+Shift+D清除貼上板歷史記錄好像不能生效,不過重啟sublime也可清除貼上板的歷史記錄。
4、gbk4subl 支援GBK編碼
sublime text一個遺憾是不支援中文GBK編碼,在編輯一些GBK編碼的檔案時就會出現亂碼,還好sublime text 2有很多可以支援GBK編碼的外掛,可惜大多在sublime text 3下都不能工作,在github找了下,還好還有gbk4subl這款能讓sublime text 3支援GBK編碼的外掛。
5、Tradsim 中文繁字型和簡體字轉換
Tradsim是一款能把中文的繁字型和簡體字互相轉換的外掛,只支援UTF-8編碼,雖然覺得有點雞肋,但還是介紹出來給需要的朋友吧,安裝外掛,因為外掛包裡沒快捷鍵檔案,所以我們可以自定義一個,可以新建一個名字和字尾為Default (Windows).sublime-keymap的檔案,新增以下程式碼,即可設定“轉換為簡體字”和“轉換為繁字型 ”的快捷鍵了。注意:轉換是檔案裡全域性的中文。
| 1 2 3 4 5 |
[ {"keys": ["ctrl+alt+s"], "command": "tradsim_to_sim"}, {"keys": ["ctrl+alt+t"], "command": "tradsim_to_trad"} ] |
6、SideBarEnhancements 側邊欄增強
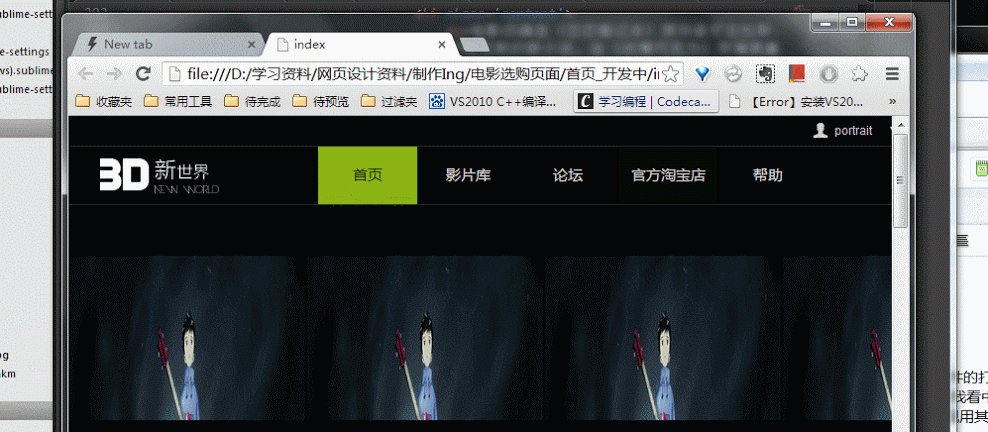
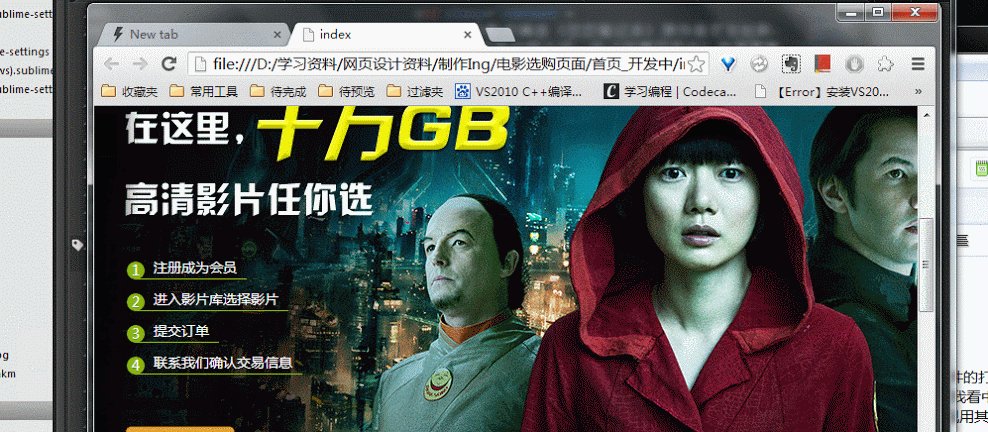
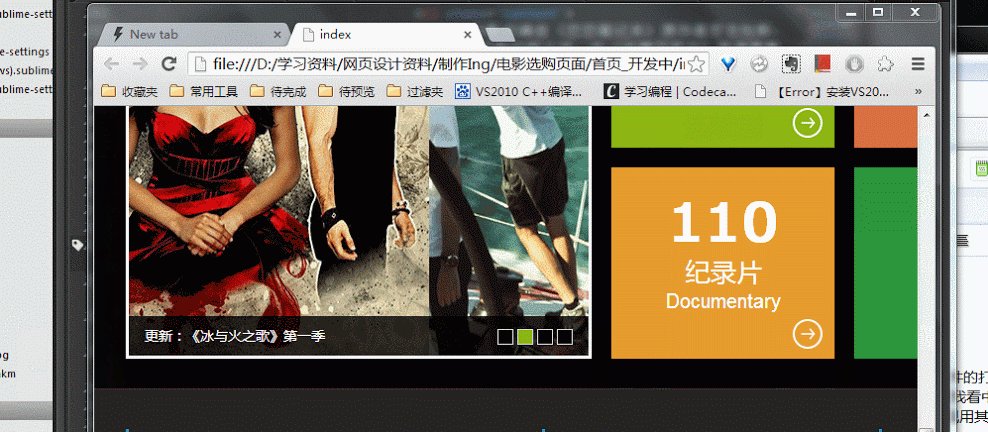
SideBarEnhancements本是增強側邊欄的外掛,這裡將教大家如何用來做sublime text 3瀏覽器預覽外掛,並可自定義瀏覽器預覽的快捷鍵。

安裝此外掛,點選工具欄的preferences > package setting > side bar > Key Building-User,鍵入以下程式碼,這裡設定按Ctrl+Shift+C複製檔案路徑,按F1~F5分別在firefox,chrome,IE,safari,opera瀏覽器預覽效果,當然你也可以自己定義喜歡的快捷鍵,最後注意程式碼中的瀏覽器路徑要以自己電腦裡的檔案路徑為準。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
[ { "keys": ["ctrl+shift+c"], "command": "copy_path" }, //firefox { "keys": ["f1"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\software\\Browser\\Mozilla Firefox\\firefox.exe", "extensions":".*" //匹配任何檔案型別 } }, //chrome { "keys": ["f2"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Users\\Mr.DenGo\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe", "extensions":".*" } }, //ie { "keys": ["f3"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files\\Internet Explorer\\iexplore.exe", "extensions":".*" } }, //safari { "keys": ["f4"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\software\\Browser\\Safari\\safari.exe", "extensions":".*" } }, //opera { "keys": ["f5"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\software\\Browser\\opera\\opera.exe", "extensions":".*" } } ] |
7、ColorPicker 調色盤
在編輯CSS樣式的時候,要加個自己喜歡顏色或改改顏色啥的,要到PS裡去調色?ColorPicker可以讓sublime text 3內建一個調色盤,調好顏色,點選OK就會在游標處生成十六進位制顏色程式碼。