DHTMLX做一個Grid列表顯示資料
阿新 • • 發佈:2019-01-26
準備資料
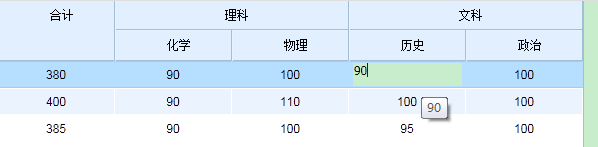
data.xml Grid的資料從這裡讀取
<?xml version="1.0" encoding="UTF-8"?>
<rows>
<row id="1">
<cell>380</cell>
<cell>90</cell>
<cell>100</cell>
<cell>90</cell>
<cell>100</cell>
</row> 引入htmlx的js,準備一個div,用dhtmlx物件往div裡設定Grid
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="content-type" type="text/html;charset=utf-8" 其中,表頭設定有,#cspan表示代替合併的列,#rspan表示代替合併的行。
這樣就做好了一個可以拖動列,可以點選填寫的Grid~~~目前僅限於前端展示功能