可程式設計渲染管線與著色器語言
轉自:http://www.cppblog.com/Leaf/archive/2013/02/22/198015.aspx
Programming pipeline & shading language
大家好,今天想給大家介紹一下可程式設計渲染管線和著色器語言的相關基礎知識,使想上手SHADER程式設計的童鞋們可以快速揭開SHADER語言的神祕面紗
由於時間有限,我決定只講三個主要方面的內容,其過程中肯定會有不詳細之處,還請見諒,就算是拋磚引玉,給大家一個簡單的入門引路。
本章內容總共分為三個部分 一、3D渲染管線工作流程 二、可程式設計管線 三、著色器語言
3D渲染管線作為整個工作流程的基礎,是不可或缺的基本知識。因此,作一定的講解是有必要的。 但作為一個回顧內容,就不會對具體的內容進行講解,比如如何進行座標系變換,如何進行光柵化等等。 我們僅關注的是整個工作的過程。
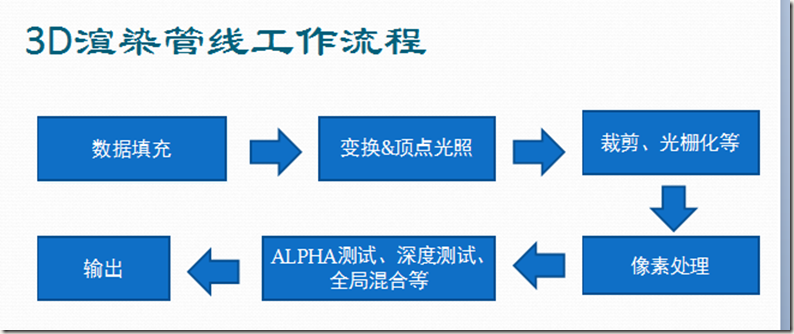
甚至,我們更關心的不是整個工作過程中的細節,而是我們所必須要關注的幾大流程。 如下圖
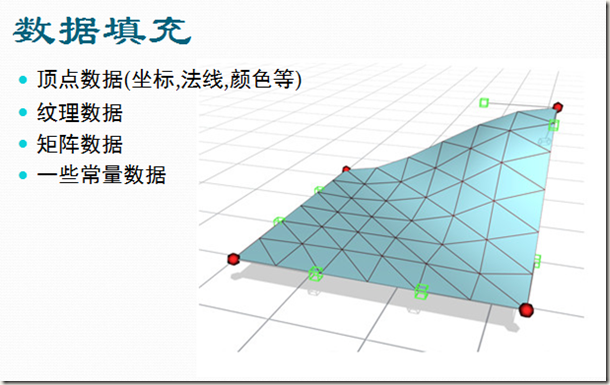
資料填充
當我們想實現一次渲染效果的時候,資料的提交(填充)是不可缺少的。 因此,工作流程的第一步就是要處理輸入的資料。
而我們最直接的接觸3D渲染流程的時機,也就是資料填充時,更確切的說,就是那一堆set資料的API。
資料填充允許我們提交我們想要的資料,比如頂點資料(如位置,法線,顏色,紋理座標等)。常量(如世界矩陣,觀察矩陣,投影矩陣,紋理因子等等)。
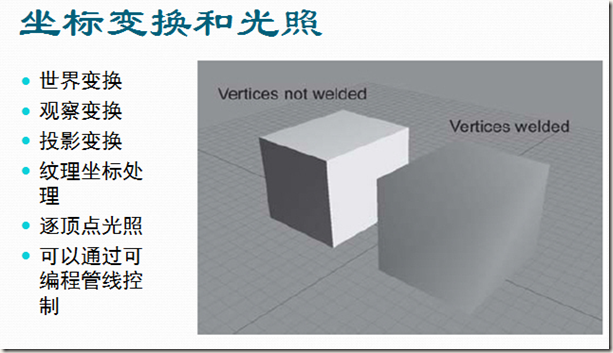
變換&頂點光照
在這個階段,頂點會經過世界變換,觀察變換,投影變換。 通常情況下,在頂點經過觀察變換後,便開始做一些光照計算。 這一階段也是可程式設計管線所提供的頂點處理階段。也就是說,我們可以通過著色器程式來控制這一階段的結果。 在著色器程式中,我們可以任意地處理想要的資料,比如進行紋理座標縮放,旋轉,隨機偏移等等。
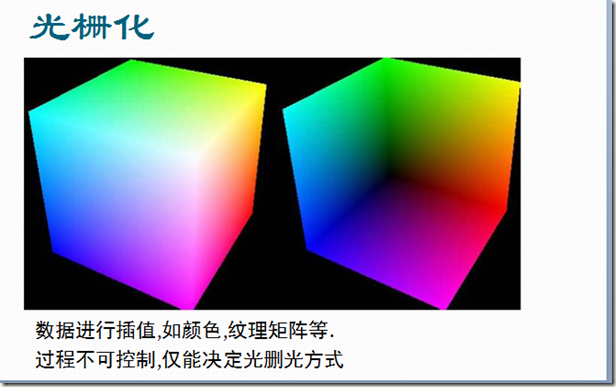
裁剪&光柵化
當經過座標變換和光照後,頂點已經被投影為2D座標+深度資訊。 一些不可見的頂點會被裁剪掉,比如那些處於背面的點。 同時,剩下的頂點會被插值計算,以形成由畫素構成的圖元。 所有的資訊都會被插值,如紋理座標,法線,顏色等。
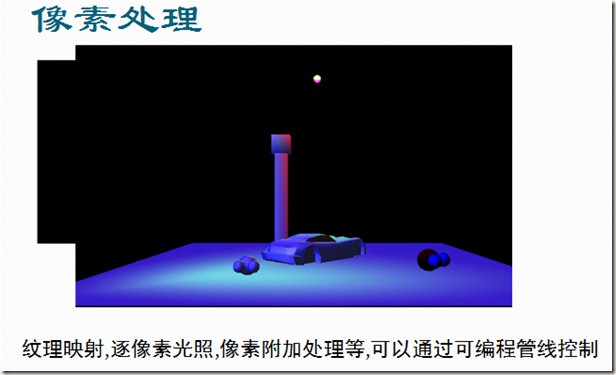
畫素處理
畫素處理階段是一個最耗時,但是也是最能夠使你的渲染效果品質更高的地方,畫素最終的樣子會在此決定,你可以進行紋理對映,紋理混合,模糊,擴散等效果。
這也是可程式設計管線中可以使用SHADER控制的另一個處理過程,
畫素的一些額外處理和輸出
當畫素經過畫素處理階段後,並不能都有機會輸出到螢幕上,因為它們還要經過深度(也有一些比較優化的渲染管線將深度測試提到了畫素處理前)和模板測試,ALPHA測試,經過這些測試後, 還要進行一次ALPHA混合,這次與目標緩衝區的混合,就能夠實現半透明效果。 虛擬世界中的五光十色就是因為這個半透明效果而生動。
-------------------------------------------------------
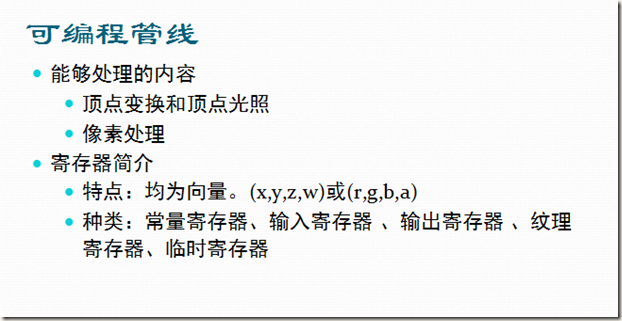
正如上面所說,在3D渲染流程中,我們能夠用著色器語言控制的就是“頂點變換和光照” 以及 “畫素處理”階段。 在我們講如何控制之前我大概介紹一下GPU中用於處理著色器的最基本的幫手 - 暫存器。
GPU中的暫存器與CPU中的普通暫存器有一點不同, GPU中的每一個暫存器都是一個四維向量暫存器,即一個暫存器擁有4個浮點分量。 通常我們用
(x,y,z,w)或者(r,g,b,a)來表示。
輸入暫存器
輸入暫存器是GPU用來接受資料的暫存器,當我們將渲染資料填充到GPU時,其實就是將這些資料填充到這些輸入暫存器上。
比如,當我們將一個頂點的位置和法線提交後,GPU在處理這個頂點時,其對應的暫存器就會擁有這個頂點相應的值。
頂點處理階段和畫素處理階段用到的輸入暫存器是不同的。輸入暫存器決定了對應的處理階段能夠做的事情。
比如,我們提交了一個三角形的頂點和紋理座標資訊,並且我們提交了一張紋理,用來對這個三角形做紋理對映。 但是,我們是不能在頂點處理階段就對其紋理做處理的。 因為我們不能在頂點處理時訪問紋理資料(如果真要這樣,那就只能夠使用頂點紋理了,這個內容超出了本次介紹的範圍,固不再多說)。
常量暫存器
常量暫存器用來向著色器傳遞我們所需要控制的常量資訊,比如,世界矩陣,觀察矩陣,投影矩陣,紋理矩陣等。 以及我們可以設定一些值,比如當前時間,用來實時偏移一個頂點的紋理座標,使其紋理呈移動的效果。 又或者通過這個值,動態改變頂點的位置,使其出現波動效果。 這些就是常量暫存器可以乾的事。
同樣,常量頂點處理階段和畫素處理階段使用的常量暫存器也是不同的。不過,這種情況在SM 4.0以後得到改善,並且有一個趨勢,就是頂點處理和畫素處理階段界線不再那麼明顯。 他們可以共用暫存器,共用一些快取。 但在你沒有完全掌握它們的特點以前,還是老老實實記住這個特性吧。
臨時暫存器
臨時暫存器使我們能夠在著色器處理的過程中存放一些臨時的值,若你是用高階著色語言編寫著色程式,那你是感覺不到臨時暫存器存在的,因為你僅僅是聲明瞭一個臨時變數。 但確實,這就是臨時暫存器的功勞。 它才是真正的幕後黑手。
紋理取樣暫存器
紋理暫存器用於存放你所提交的紋理,並且提供紋理取樣功能。 如臨近點取樣,雙線性取樣,三線性取樣等。 這些都肯定你的指示來做相應的工作。 它主要是輔助你完成紋理對映工作。
輸出暫存器
輸出暫存器就是你著色程式能夠輸出的內容,輸出內容通過輸出暫存器傳遞出來。 頂點處理程式的輸出有兩種, 一種是輸出到幀緩衝,另一種是輸出給畫素處理程式,最典型的就是紋理座標資料, 當頂點處理程式拿到輸入暫存器傳遞過來的紋理座標值後,經過一些處理,又輸出。 而真正需要使用這個資訊的,就是畫素處理程式。
常見的有 位置,紋理座標,顏色等。
-----------------------------------
下面,我們來看一下著色器語言吧。
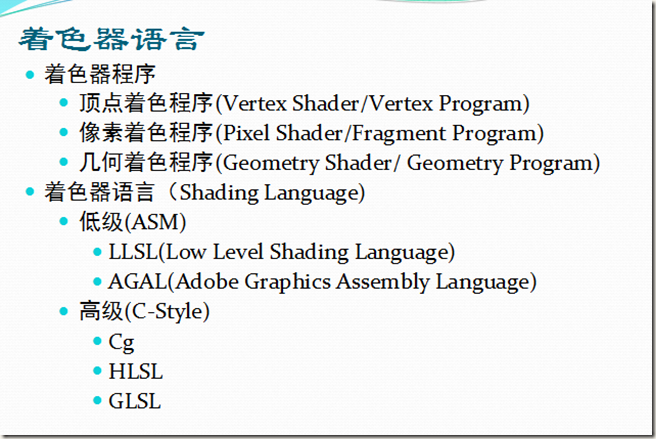
著色器程式就如上面講的那樣,分為了頂點著色程式和畫素著色程式。 你可能會發現,這裡多了一個幾何著色程式,這個是後來新加入的兄弟,傳統的著色程式不能增加刪除頂點。 但是,它可以。 有興趣的童鞋中以繼續去了解。
著色器語言有高階語言和低階語言兩種。 低階語言採用的是彙編那種助記符方式。
如 dp4 r0,v0,c0 這樣的,表示將v0,c0點乘,並放入臨時暫存器r0中。
而高階語言則是C風格的,很符合人們的程式設計習慣。 與傳統的程式語言發展規律是相同的。
如 float temp = dot(dir,normal);
而常見的著色器語言中,低階語言如D3D中的LLSL,以及Adobe新出的Statge3D協同工作的AGAL.
高階語言如 CG,HLSL,GLSL應該很熟了吧。
CG是NVIDIA公司出的語言,它可以在D3D和OPENGL中工作,但需要使用NVIDIA對應的SDK。
HLSL是D3D協同工作的高階著色器語言。
GLSL是OPENGL協同工作的高階著色器語言。
--------------------------------------------------------------------------------------------------------------
說了這麼多,我們來看看一個簡單的例子吧。 HLSL版
我打上了註釋,就不再敘述
//VERTEX SHADER
float4x4 matViewProjection; //世界-觀察-投影矩陣
struct VS_INPUT //輸入結構,這個結構中的內容,表示我們SHADER所關心的內容,同時,程式在進行資料填充時,應該保證這些關注的資料被提交
{
float4 Position : POSITION0; //位置
float2 Texcoord : TEXCOORD0; //紋理資訊
};
struct VS_OUTPUT //輸出結構,這個結構中的內容,表示此SHADER的輸出
{
float4 Position : POSITION0; //位置資訊,已經經過座標系變換
float2 Texcoord : TEXCOORD0; //紋理資訊
};
VS_OUTPUT vs_main( VS_INPUT Input ) //頂點程式的入口函式
{
VS_OUTPUT Output; //宣告一個結構體
Output.Position = mul( Input.Position, matViewProjection ); //做矩陣變換
Output.Texcoord = Input.Texcoord; //直接輸出紋理資訊, 如果你想對它做點手腳,是很容易的。 這就是FFP中紋理矩陣所做的事情。
return( Output );
}
//PIXEL SHADER 它就相對簡單多了
sampler2D baseMap; //紋理
struct PS_INPUT //輸入結構,與VS中的輸入結構類似,但此輸入結構均來自於VS的輸出。
{
float2 Texcoord : TEXCOORD0; //表示我們只需要用到紋理座標資訊
};
float4 ps_main( PS_INPUT Input ) : COLOR0 //出口函式。 COLOR0表示我們輸出的float4是用作顏色輸出, 也可以定義類似 PS_OUTPUT的結構
{
return tex2D( baseMap, Input.Texcoord ); //很簡單,就是取得對應紋理座標處的畫素值,輸出, 你可以在此做一些事情,比如調得更亮,或者拿另一張紋理取樣,與它混合。 混合的公式就由你自己定了,你想寫得多複雜都可以。 理論是如此。
}
//========== 感興趣的朋友可以看看上面的SHADER對應的低階版本==========
// VS
// Generated by Microsoft (R) HLSL Shader Compiler 9.22.949.2248
//
// Parameters:
//
// float4x4 matViewProjection;
//
//
// Registers:
//
// Name Reg Size
// ----------------- ----- ----
// matViewProjection c0 4
//
vs_2_0
dcl_position v0
dcl_texcoord v1
dp4 oPos.x, v0, c0
dp4 oPos.y, v0, c1
dp4 oPos.z, v0, c2
dp4 oPos.w, v0, c3
mov oT0.xy, v1
// approximately 5 instruction slots used
//PS
//
// Generated by Microsoft (R) HLSL Shader Compiler 9.22.949.2248
//
// Parameters:
//
// sampler2D baseMap;
//
//
// Registers:
//
// Name Reg Size
// ------------ ----- ----
// baseMap s0 1
//
ps_2_0
dcl t0.xy
dcl_2d s0
texld r0, t0, s0
mov oC0, r0
// approximately 2 instruction slots used (1 texture, 1 arithmetic)
說到這裡,差不多要結束了。但還是再多說兩句。
由於硬體條件的限制 VS和PS中對指令條數和可使用的暫存器個數都有限制,雖然隨著硬體的發展,這個限制已經可以被忽略了。比如SM 4.0就已經將這個限制放寬到很大。
但當我們在寫著色程式時,除了追求效果外,還要追求效率。因此,節約使用資源將會提升效率, 一個很好我評判標準就是你的SHADER所使用的指令數
如上面低階語言版本中 VS,PS都有如下內容
// approximately 5 instruction slots used
// approximately 2 instruction slots used (1 texture, 1 arithmetic)
因此,它將能夠很直觀地評估出你SHADER的效率。 但真正的結果,還是要實際測試。 由於硬體的不同,可能還存在相容性上的問題。
祝各位一路順風。
上面的SHADER程式碼取自 RenderDonkey 這個軟體 在ATI官網上可以下載。