vue中動態加入ECharts圖表時,ECharts寬度自適應/不能100%撐開
阿新 • • 發佈:2019-01-26
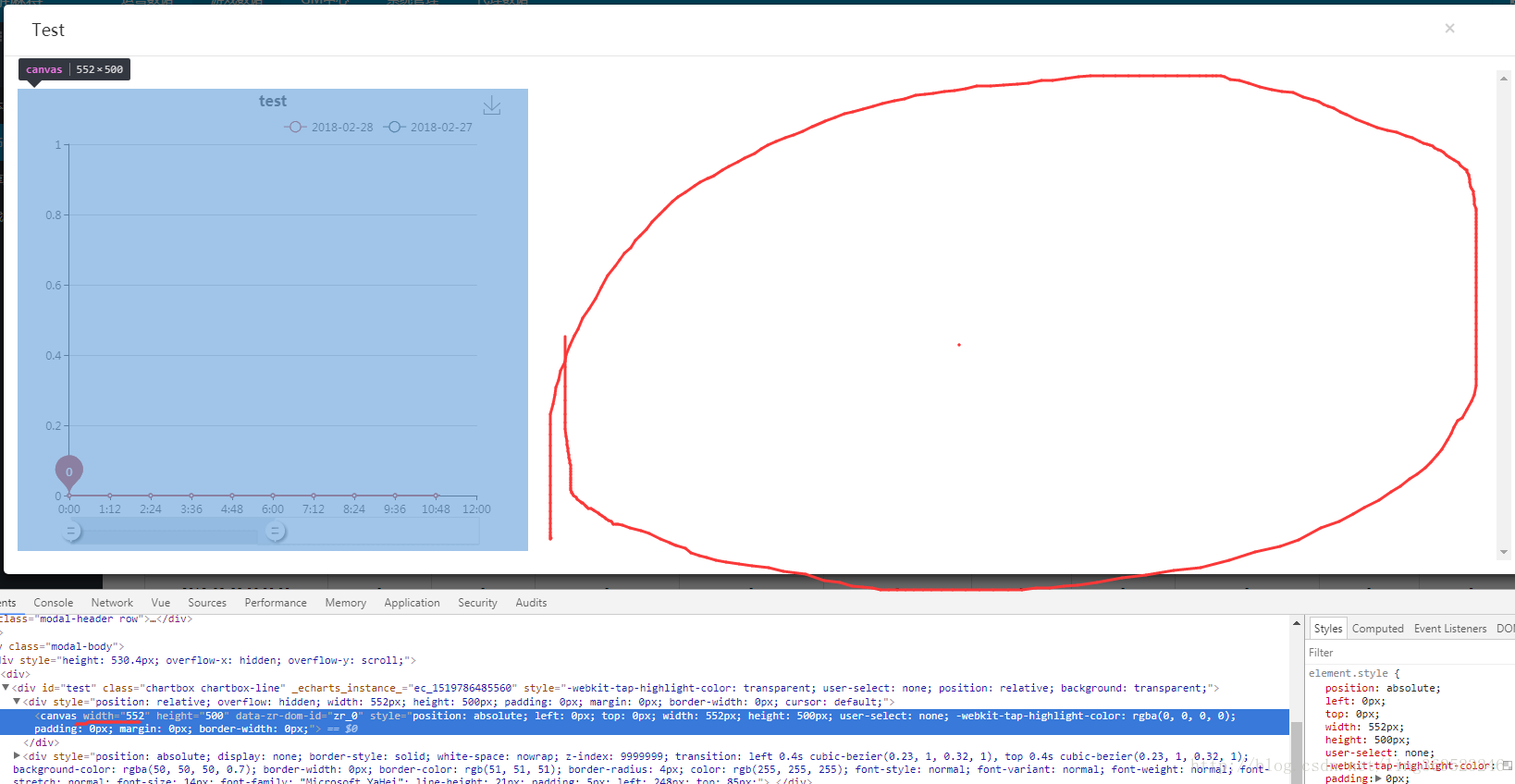
首先上圖吧, 關於vue動態加入echarts時,寬度不能100%的問題,首先上圖
如圖,echarts中的canvas的width才500,顯然不對呀,右邊還有那麼大的一片空白,需要說明下互動步驟
看看程式碼,
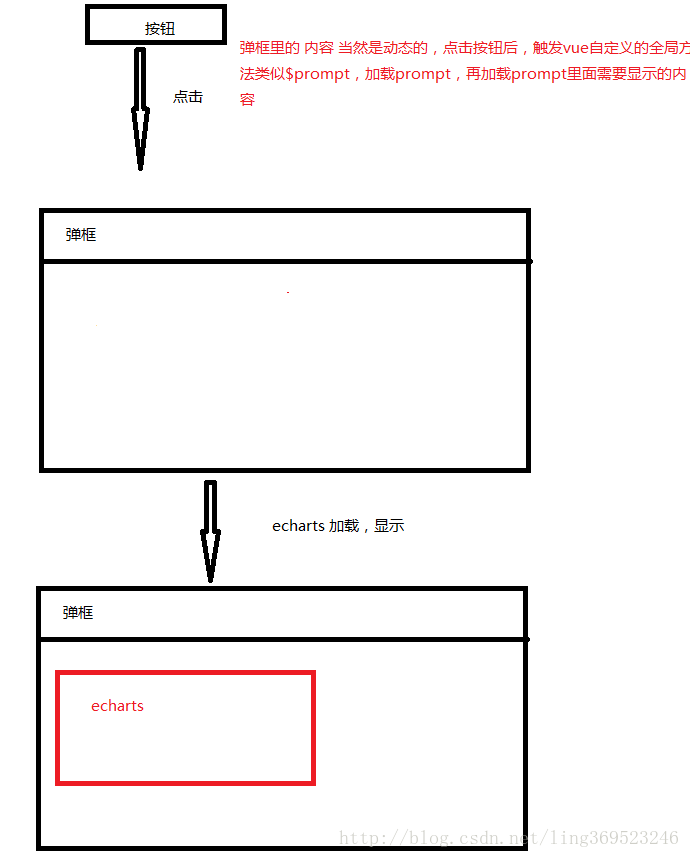
按鈕觸發click方法 顯示彈窗或者動態載入元件
<span class="btn" @click="showecharts">showeCharts</span>methods: {
showecharts(){
this.$prompt('Test', resolve => require(['@/components/ShowEChart.vue' prompt 中的內容肯定是動態的
ShowEChart.vue
<div>
<EChart :chartData="chartData"/>
</div>export default {
components: {
//EChart.vue圖表內容
EChart: resolve => require(['@/components/EChart.vue'], resolve),
},
}這裡應該echart能顯示如上圖了,但是寬度沒開啟,
換成 imp 也是一樣的
import EChart from '@/components/EChart.vue';思其原因還是prompt還沒渲染完整緊著echart也載入,echart的寬度根據具父元素的寬度適應的渲染,給父元素一個確定寬度也可以撐開,也不是好辦法,或者setTimeout也行
最好的還是利用vue的mounted 可以解決元件載入完成後
ShowEChart.vue 修改為
<div>
<component :is="EChart"></component>
</div>exprot defautl {
data() {
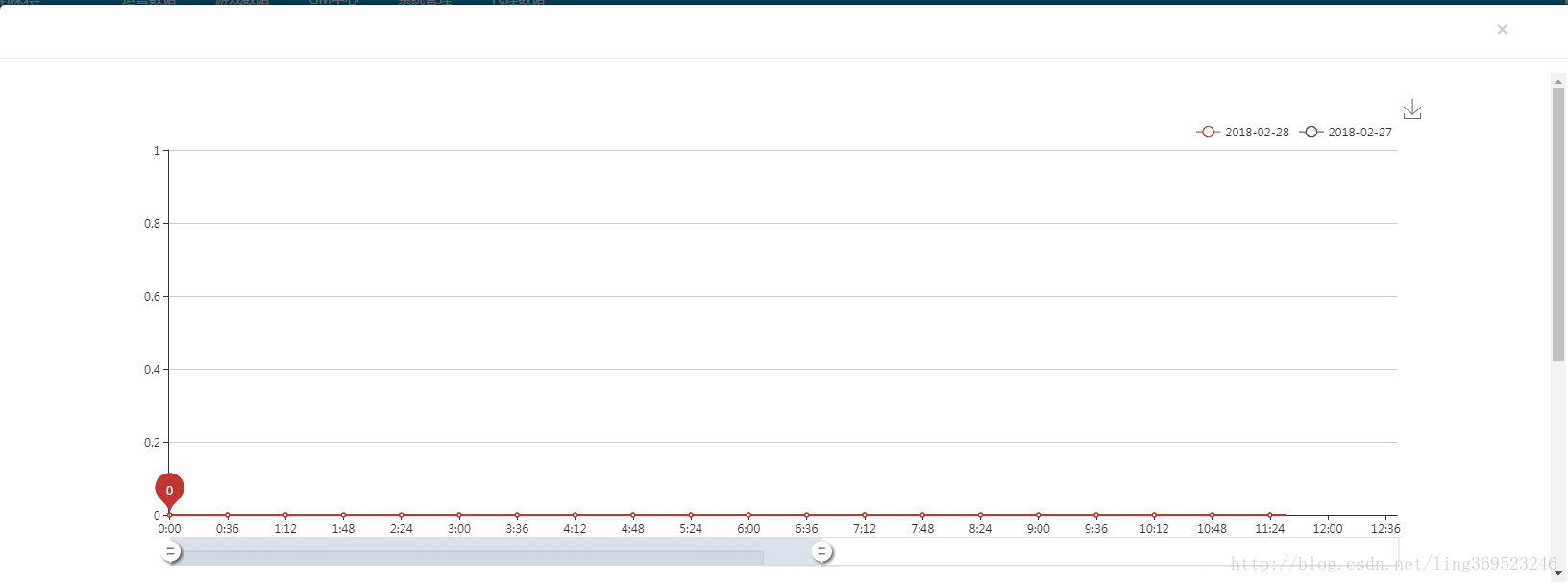
return 來看下效果
**
從此王子和公主完美的生活在一起
**