左側固定,右側寬度自適應
阿新 • • 發佈:2019-01-23
這裡用到兩種方法實現實現一個兩列布局,其中左側部分寬度固定、右側部分寬度隨瀏覽器寬度的變化而自適應變化 。
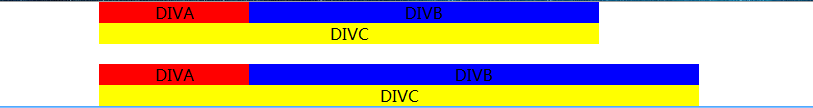
每個例子我都用兩幅圖對比效果。黃色部分的寬度就是大框架的寬度,我們可以看到紅色區域不發生改變,紅色區域隨著黃色區域寬度的改變而改變。
html部分
<div class="box1">
<div class="divA">DIVA</div>
<div class="divB">DIVB</div>
<div class="divC">DIVC</div>
</div>
<div - 方法1
紅色部分float:left;藍色部分margin-left:150px;150px是紅色部分的寬度。
*{margin:0;padding:0;}
.box1{width:500px;margin-left:100px;}
.box2{width:600px;margin-left 效果圖
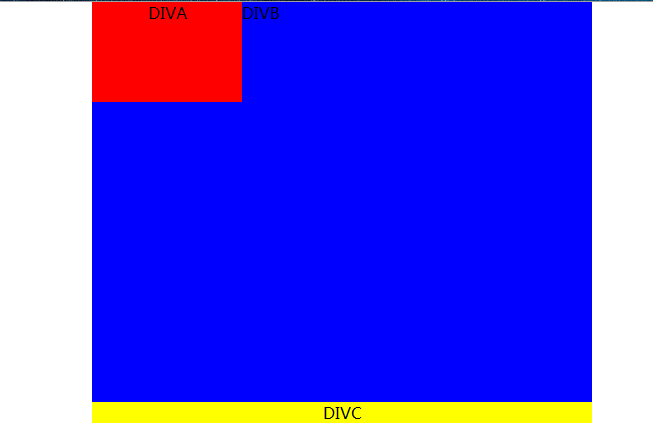
注意:當藍色部分不設定它的margin-left時;紅色部分的寬度將會是黃色部分的寬度,然後把藍色部分的內容擠到右邊了。但是紅色部分還會向效果圖裡那樣,不過是把藍色部分給遮擋了,當紅色的高度比藍色高度要高時,我們會發現這種效果:

2. 方法2
大框架box部分定位為position:relative;紅色部分採用的時position:absolute;這兩句話使得紅色部分可以相對於大框架box絕對定位;所以設定left:0px;緊貼著大框架box;藍色部分任然是marign-left:150px;如果省略了這句話,效果將和方法1中注意部分一樣,這裡就不分析了。
*{margin:0;padding:0;}
.box1{width:500px;margin-left:100px;position:relative;}
.box2{width:600px;margin-left:100px;
margin-top:20px;position:relative;}
.divA{width:150px;background:red;position:absolute;
left:0px;text-align:center;}
.divB{background:blue;margin-left:150px;
text-align:center;}
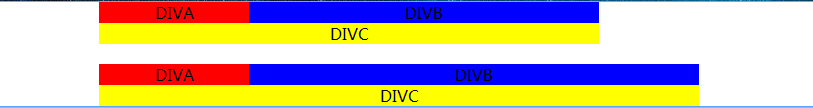
.divC{background:yellow;text-align:center;}效果圖: