專案過程中,有c++控制元件,層級問題的解決
阿新 • • 發佈:2019-01-26
首先要明白,同類的層級是可以通過z-index來控制;但非同類之間的層級的關係:
c++控制元件>div;
但是在使用過程中,如何合理控制各個之間的關係呢?
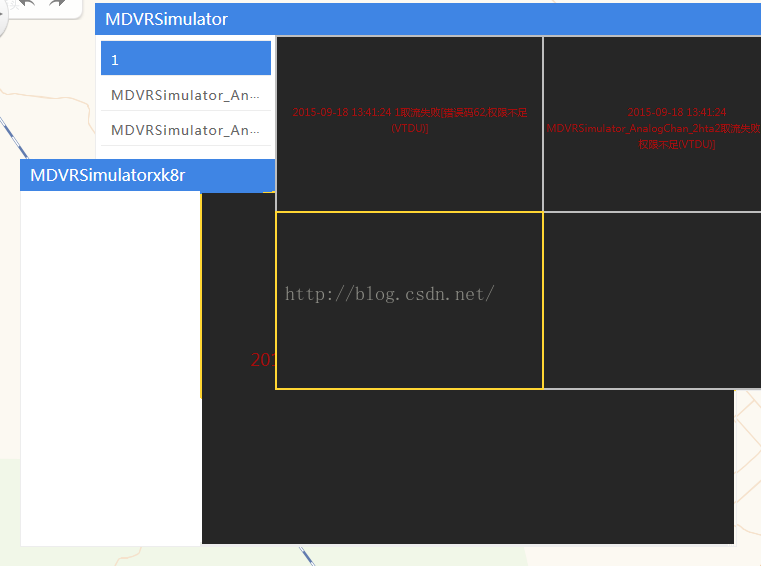
如我曾經碰到過一個問題;是控制元件放在彈出框中;但2個彈出框同時開啟時,並相互移動,將一個彈出框放在另一個彈出框之上,問題就來了。上面的彈出框能遮擋住下面的彈出框的頭部,也就是隻能遮擋住頭部的div,不能遮擋內容的控制元件。為什麼會有這種情況呢;原來我們的彈出框是可以根據彈出順序,有個層級順序,但控制元件之間的的層級也是根據彈出順序有關,不同的時,先彈出的層級更高。這就導致了下圖的現象
那麼這樣的問題,該怎麼解決呢?
方法:咱們先引入一個iframe.因為,irame的層級高於c++控制元件;即iframe>c++控制元件;控制元件>div;但div 是可以遮擋iframe的。即咱們通過iframe包裝下控制元件,就ok了。
碰到的第二個問題,頁面主要是c++控制元件,但偶爾需要彈出框。控制元件會一直遮擋彈出框。怎麼辦?
解決方法:
在執行彈出框時,對控制元件進行visibility:hidden;(記住不能使用display:none的show和hide的方式;因為當你彈出框關閉時,會二次載入控制元件,肯定是不行的)
並通過回撥函式的形式寫彈出框,即對js程序進行阻塞程序,只用當確定按鈕點選後,再對c++控制元件進行visibility:visible