【iOS開發-背景】關於按鈕背景圖片的拉伸
阿新 • • 發佈:2019-01-26
關於按鈕背景圖片拉伸與不拉伸的效果
拉伸的效果:

不拉伸的效果
拉伸的效果:
不拉伸的效果
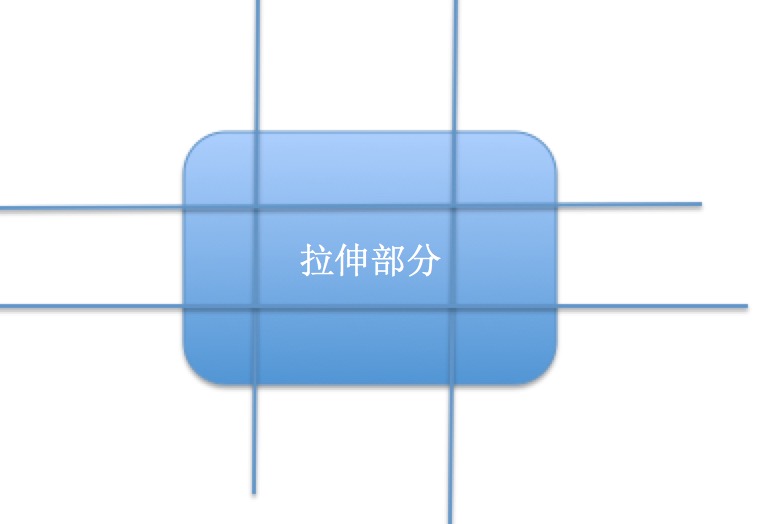
拉伸原理
iOS開發中,有一個方法可以將圖片按照指定的形式拉伸,拉伸方式為下圖,一般拉伸部分都為0:
實現方式
- 新建一個UIImage的分類
- 為UIImage擴充一個方法+(UIImage )resizableImage:(NSString )imageName;
- 然後再按鈕所在的ViewController裡面設定按鈕的背景
分類
@implementation UIImage (Extension)
+(UIImage *)resizableImage:(NSString controller部分
-(void)viewDidLoad {
UIImage *normal = [UIImage