深度解讀如何在H5中完美融入VR技術
VR技術,應該是當下最人們的技術了,各大硬體廠商接連推出VR硬體,也對VR未來進行暢想,彷彿VR已經真的融入到我們身邊了。
然而,VR裝置也是五花八門,有牛人“紙製”,也有“大廠”生產,我們從技術角度來舉例說明下VR,3D全景技術怎麼用H5來武裝自己的營銷。 先百度百科下,VR是什麼?
曰:綜合利用計算機圖形系統和各種現實及控制等介面裝置,在計算機上生成的、可互動的三維環境中提供沉浸感覺的技術。其中,計算機生成的、可互動的三維環境稱為虛擬環境(即Virtual Environment,簡稱VE)。虛擬現實技術是一種可以建立和體驗虛擬世界的計算機模擬系統。它利用計算機生成一種模擬環境,利用多源資訊融合的互動式三維動態視景和實體行為的系統模擬使使用者沉浸到該環境中。 ——《百度百科》節選
概念已清,怎麼實現”可互動的三維環境“,下面型科就以一個案例來全面剖析3D全景技術在H5上的運用。

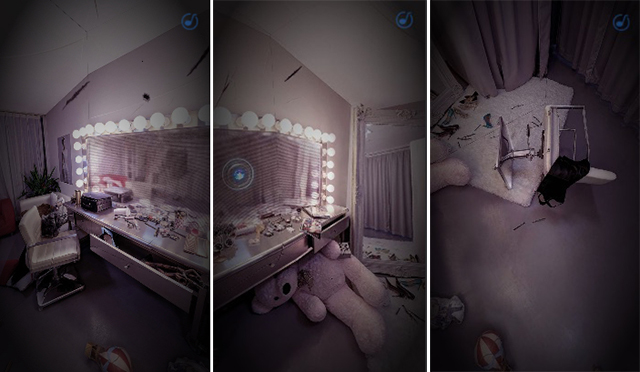
這個案例是鄭凱帶你去baby的化妝間,跑男興風作浪很多年,這個契機,這個環境,不知道怎麼就有了這個案例。就是這麼任(wu)性(zhi)的介紹。這個案例,前一半場是一個視訊,引入環境,表示鄭凱帶著你去的。當然,這個前導視訊也是可以做成全景的,後面我們別的案例在做介紹,它是後半部分。一個3D全景的化妝間

大概是這個樣子的,我們可以左右,上下滑動來檢視這個化妝間的位置,檢視不同的角度,我們看到的內容也是不一樣的,還有一個好玩的地方,他和《跑男》一樣有一個找線索的遊戲過程,在這一個3D的全景裡面,你就像真的走到了這個房間一樣,可謂360°無死角啊!可以翻看查詢你要的線索。圖中閃亮的鑽石點就是提供的線索,有興趣的可以玩玩。給大家體驗一個最新的VR視覺視訊類H5,通過第一視角的方式遨遊美年達神碼樂園,給使用者極強的視覺感→
接下來我們拆解下著個3D全景圖是什麼,來,大家看過來

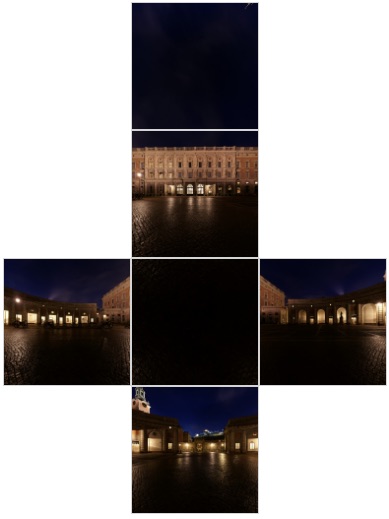
看到了吧,這就是一個全景的照片,我們可以用提供全景拍攝的裝置拍攝出來。製作全景圖的工具網上也右提供的,有的收費有的免費,百度上一搜“全景圖製作工具”出來一堆。(就是這樣任(wu)性(zhi)的提示) 其實,除了提供一張全景圖以外,還可以提供一組6張樣圖,一個正方體的6個面的圖片。例如:

顯示效果大概是這樣的!

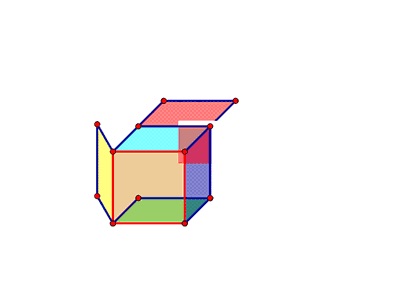
不過,這個要求拍攝的角度都是正面的。 立方體全景圖有6個面,我們需要定義每個面貼圖的背景圖片,3D位置,旋轉角度(預設的6個面都是朝著我們的,我們需要定義朝座標軸的各個方向做90度的旋轉,才可以搭建成一個立方體)

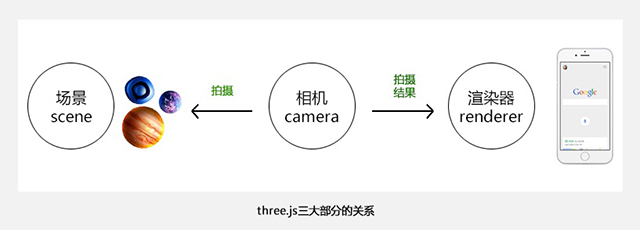
接下面我們就用3D引擎技術來實現一個3D場景。 Three.js源自Github的一個開源專案,想要利用Three.js製作一個物體渲染到網頁中去,需要構建這3個組建:場景(scene)、相機(camera)和渲染器(renderer)。
一.場景(scene)
即是畫布,是所有物體object的容器。在最開始的時候對場景例項化,將之後構建的物體都新增到場景中即可。

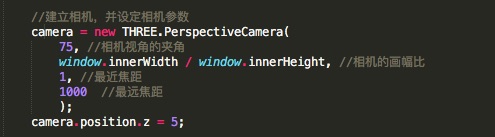
二.相機(camera)
使用者是通過相機Camare來檢視在scene下的3d場景,在three.js裡包含了正交投影照相機(Orthographic Camera)和透視投影照相機(PerspectiveCamera)2種,從模擬人眼看物體的方式來選,透視投影照相機更適合。如下圖所示,fov是相機視角的夾角,aspect等於相機畫幅比例,near和far分別是照相機到視景體最近、最遠的距離,均為正值,且far應大於near。

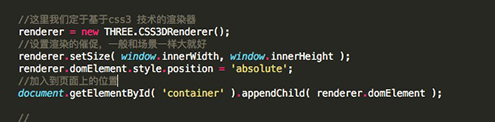
三.渲染器(render)
渲染器是用來設定渲染的結果會在頁面的什麼元素上面呈現,以及按什麼規則來渲染。

完成以上三部過後,就建立一個3D顯示的模型了。

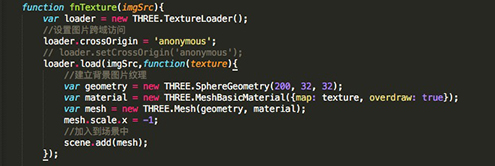
這樣模型建立好以後,我們就該把我們要表現的素材加入到場景中去了。以全景圖為例,我們通過建立圖片紋理用作整個背景。這樣我們只是才把素材加入到場景中去,要想真的顯示出來,還需要經過渲染。

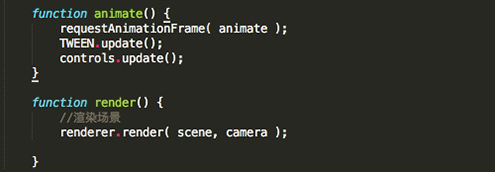
渲染
這裡我們用的是Threejs的實時渲染:就是需要不停的對畫面進行渲染,即使畫面中什麼也沒有改變,也需要重新渲染。其中一個重要的函式是requestAnimationFrame,這個函式就是讓瀏覽器去執行一次引數中的函式,這樣通過上面animate中呼叫requestAnimationFrame()函式,requestAnimationFrame()函式又讓animate()再執行一次,就形成了我們通常所說的渲染迴圈了。

這樣,我們就完成了一個3D全景展示了,在瀏覽器中開啟就是剛上面,我們截圖樣子了。
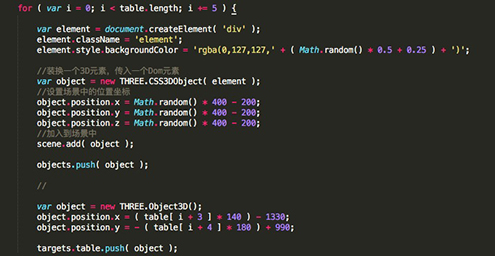
剛才我們只是建立了一個3D的化妝間的背景圖,案例中的背景圖上還是有其他元素的哦,並且元素是分佈在3D全景裡面的,只有你滑到了相應的位置才能看到,才能操作。 接下來,我們就來看看,怎麼在3D全景中加入元素。

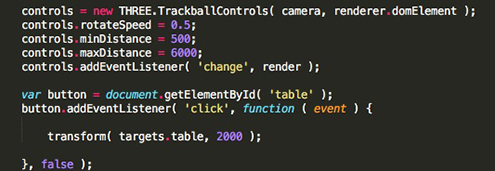
下面我們來繫結事件 我們找到這個Dom,來為它繫結”Click“事件

然後我們在執行,就和按鈕一個樣啦,可以在3D全景中,尋找你剛佈置的點,並且能響應到你註冊的事件。
