vue 中資料流 狀態的簡單介紹
阿新 • • 發佈:2019-01-26
vuex
在已下的文件中使用到 es6/es5語法 記得熟悉下 es5官網
如果在模組化構建系統中,請確保在開頭呼叫了 Vue.use(Vuex)
vuex核心概念
const store = new Vuex.Store({
state:{
...
},
mutations:{
...
},
actions:{
...
},
getters:{
...
}
})當我們需要管理的狀態太多時怎麼辦那?
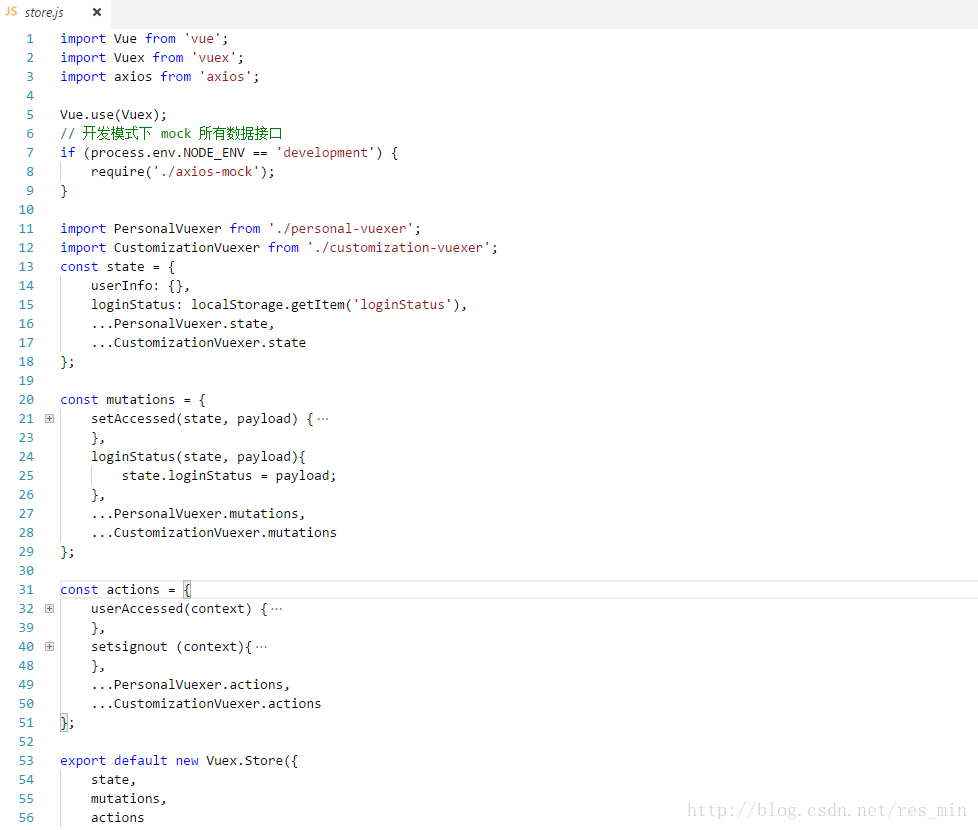
下面是我具體在專案中的store
const store = new Vuex.Store({
state: {
count: 0 現在,你可以通過 store.state 來獲取狀態物件,以及通過 store.commit 方法觸發狀態變更:
store.commit('increment') //驅動 store > mutations > increment 方法 從而使 state > count 發生變化
console.log(store.state.count) // -> 1 獲取 store > state > count中的值 Vuex 使用 單一狀態樹 —— 是的,用一個物件就包含了全部的應用層級狀態。至此它便作為一個『唯一資料來源(SSOT)』而存在。這也意味著,每個應用將僅僅包含一個 store 例項。單一狀態樹讓我們能夠直接地定位任一特定的狀態片段,在除錯的過程中也能輕易地取得整個當前應用狀態的快照。
當一個元件需要獲取多個狀態時候,將這些狀態都宣告為計算屬性會有些重複和冗餘。但是自從有了物件展開運算子(現處於 ECMASCript 提案 stage-3 階段),我們可以極大地簡化寫法:
computed: {
localComputed () { /* ... */ }, //localComputed 此類是申明方法 具體的使用案例 下文中會提及到 下面是專案結構,這是在vue官網call的一份
├── index.html
├── main.js
├── api
│ └── ... # 抽取出API請求
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.js # 我們組裝模組並匯出 store 的地方
├── actions.js # 根級別的 action
├── mutations.js # 根級別的 mutation
└── modules
├── cart.js # 購物車模組
└── products.js # 產品模組