Android專案仿駕校寶典的答題APP
首先看到的是這款APP,它的外形如下圖所示:
當我們第一次安裝該軟體時,第一次開啟,進入的是導航頁面,導航頁面採用的是ViewPager+viewpagerindicator+Activity實現側滑導航頁的效果,而以後開啟進入的是啟動頁面此效果採用的是SharedPreferences,實現程式碼如下:
package com.zking.sj_test_android;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Handler;
import 主頁面採用ViewPager+fragment,碎片全城策劃採用的佈局LinearLayout+GridLayout實現的
報名階段,科目二,科目三,新手上路,發現都是載入靜態網頁實現的,主要程式碼如下
package com.zking.sj_test_android;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
public class Newuser1Activity extends AppCompatActivity {
private WebView webview;
private View mErrorView;
private WebSettings mWebSettings;
private RelativeLayout loading_over;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_newuser1);
webview = (WebView) findViewById(R.id.webview);
webview = (WebView) findViewById(R.id.webview);
loading_over = (RelativeLayout) findViewById(R.id.loading_over);
setUpView();
findViewById(R.id.id).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AndroidShare androidShare = new AndroidShare(Newuser1Activity.this);
androidShare.shareOthers("標題", "Although it rains, throw not away your watering pot.", AndroidShare.TEXT, null);
}
});
findViewById(R.id.back).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
private void setUpView() {
webview.loadUrl("file:///android_asset/www/jiazhao/jiazhao.html");
//設定WebView屬性,能夠執行Javascript指令碼
mWebSettings = webview.getSettings();
mWebSettings.setJavaScriptEnabled(true); //允許載入javascript
mWebSettings.setSupportZoom(true); //允許縮放
mWebSettings.setBuiltInZoomControls(true); //原網頁基礎上縮放
mWebSettings.setUseWideViewPort(true); //任意比例縮放
webview.setWebViewClient(webClient); //設定Web檢視
}
/***
* 設定Web檢視的方法
*/
WebViewClient webClient = new WebViewClient(){//處理網頁載入失敗時
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
showErrorPage();//顯示錯誤頁面
};
};
boolean mIsErrorPage;
protected void showErrorPage() {
LinearLayout webParentView = (LinearLayout)webview.getParent();
initErrorPage();//初始化自定義頁面
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
@SuppressWarnings("deprecation")
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewPager.LayoutParams.FILL_PARENT, ViewPager.LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, 0, lp);
mIsErrorPage = true;
}
/****
* 把系統自身請求失敗時的網頁隱藏
*/
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)webview.getParent();
mIsErrorPage = false;
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
}
/***
* 顯示載入失敗時自定義的網頁
*/
protected void initErrorPage() {
if (mErrorView == null) {
mErrorView = View.inflate(this, R.layout.activity_error, null);
RelativeLayout layout = (RelativeLayout)mErrorView.findViewById(R.id.online_error_btn_retry);
layout.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
webview.reload();
}
});
mErrorView.setOnClickListener(null);
}
}
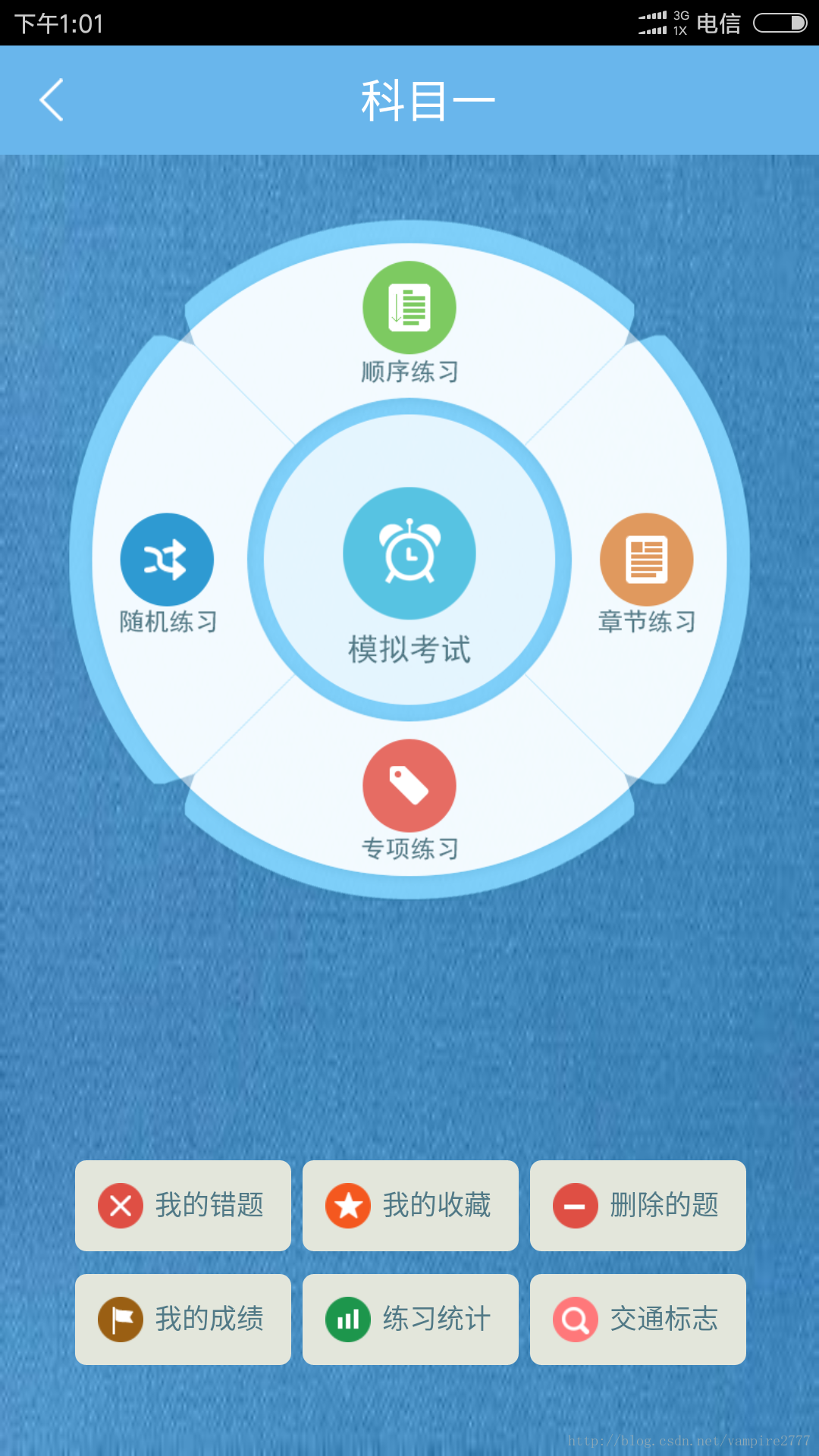
}緊接著是科目一,和科目四,他們的佈局採用的是LinearLayout+GridLayout
*順序練習,隨機練習,章節練習,專項練習的資料繫結基本上是差不多的,像順序練習的查詢語句“SELECT FROM +表名”隨機練習的查詢語句“SELECT * FROM +表名 + ORDER BY random()”章節練習和專項練習的查詢語句“ SELECT * FROM web_note where +列名=值 ”
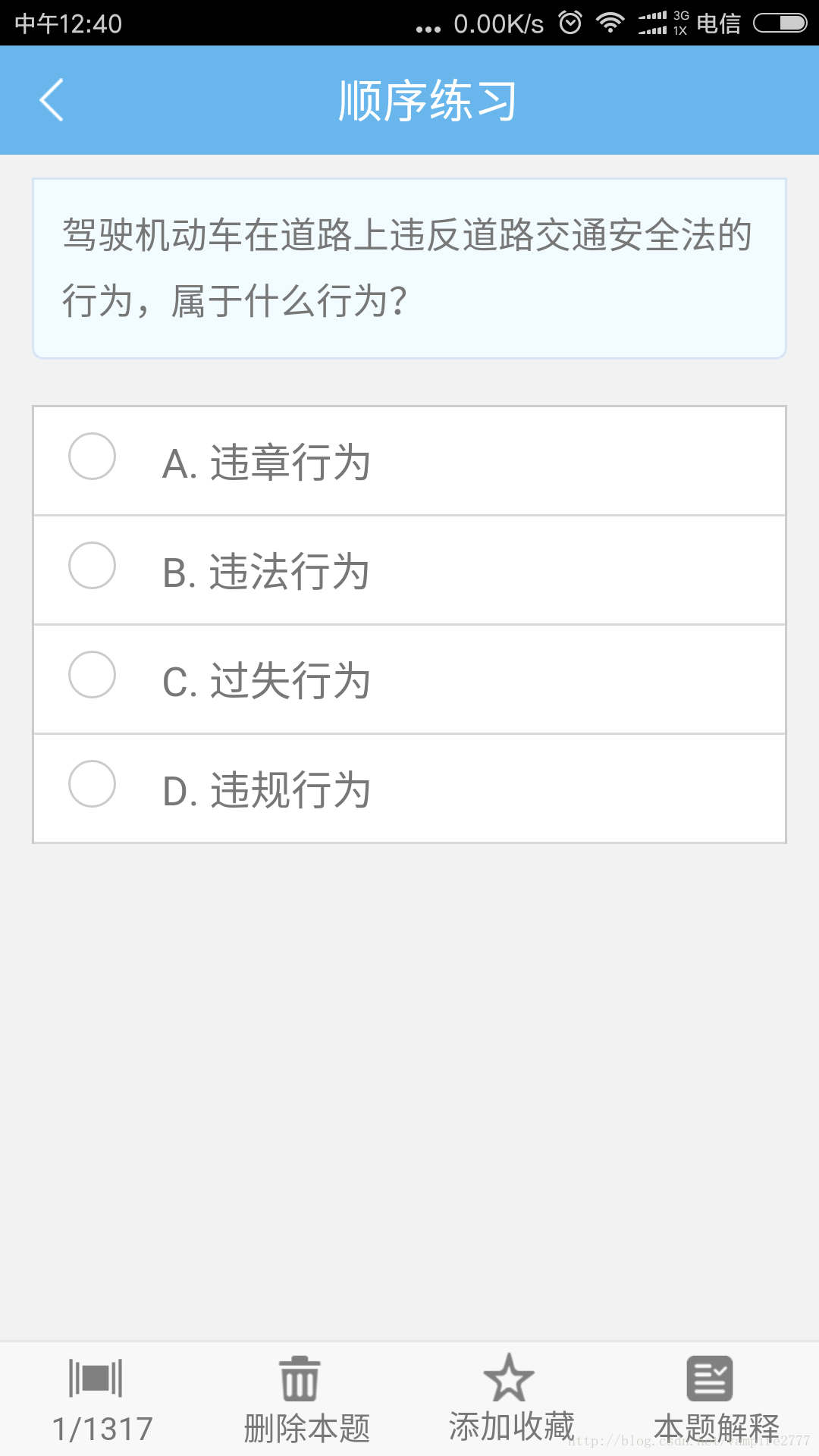
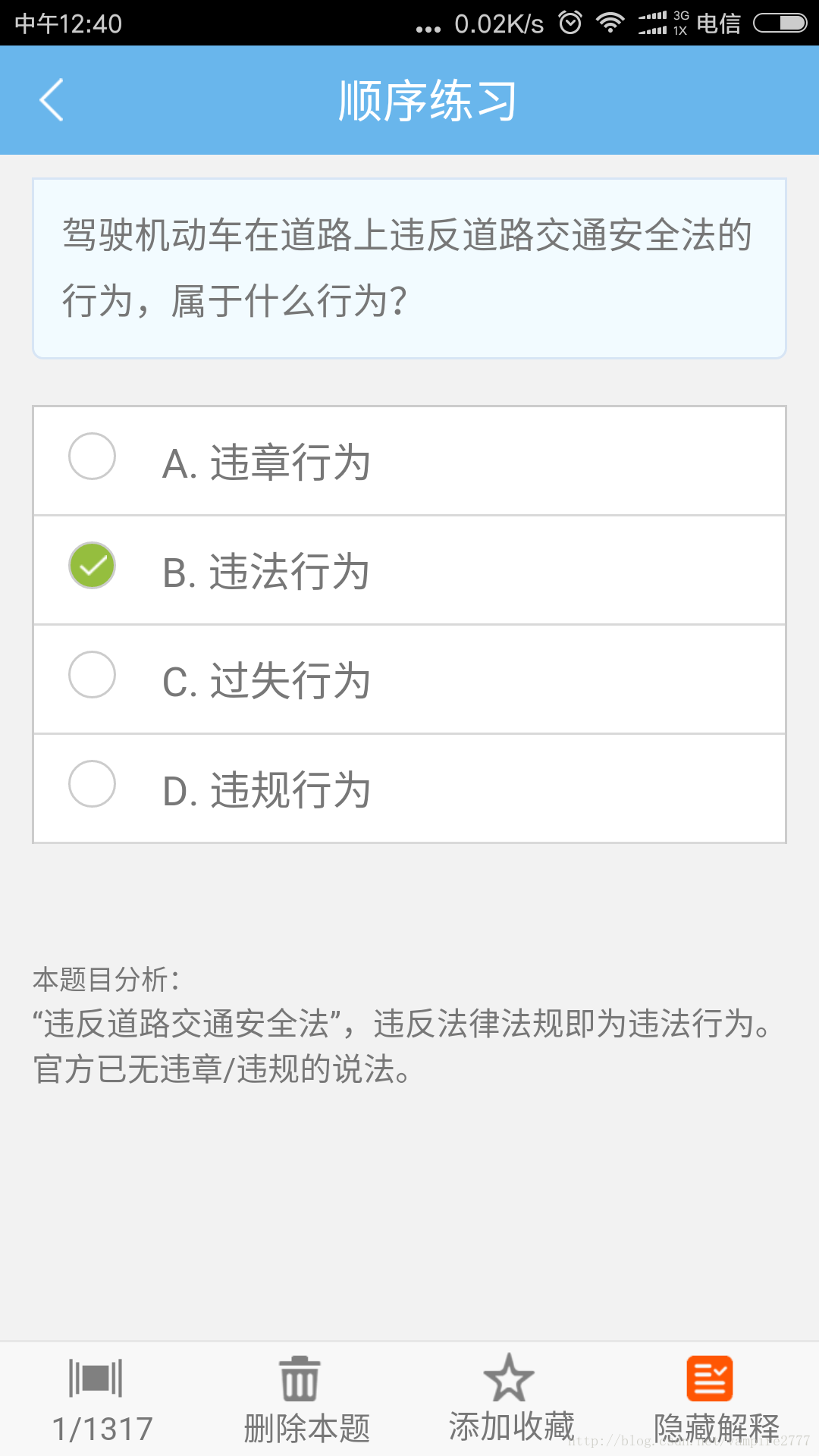
開始答題,答題頁面採用的 ViewPager+Frament,碎片裡採用了TextView+RadioGroup+RadioButton+ScrollView**
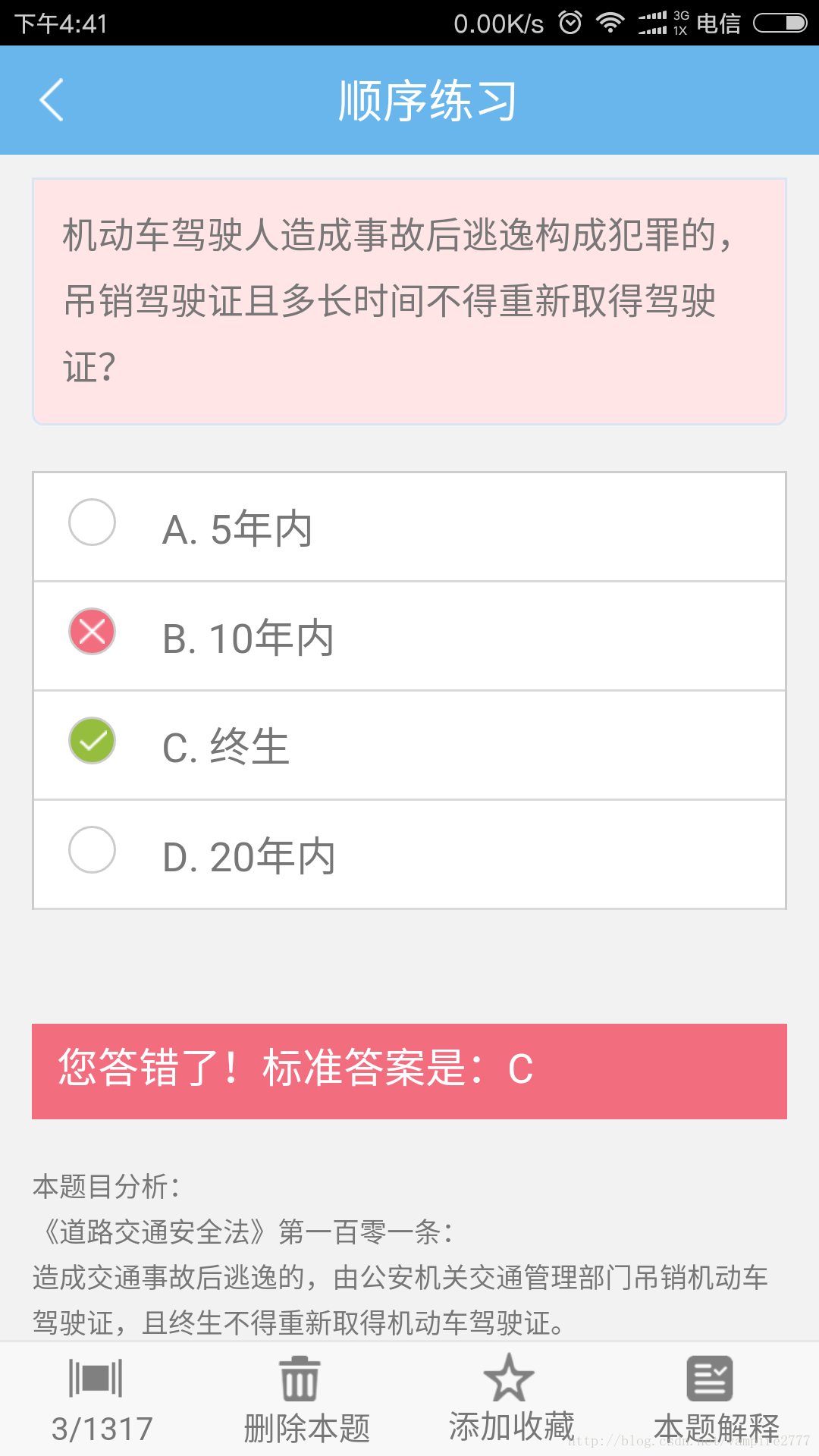
當你答對,RadioButton中setButtonDrawable改變對的圖片,提示你答對,2秒自動跳到下一個碎片裡,首先通過viewpager裡的getCurrentItem()的方法得到當前頁面,再在當前頁面加1,然後採用CountDownTimer實現2秒後自動跳到下一個碎片。當你答錯選中正確答案,選中的RadioButton中setButtonDrawable改變錯的圖片,以及顯示本題解析
當點選本題解釋,改變圖片,選中正確答案,顯示本題解析,當再次點選又還原以前的圖片
**當點選收藏,改變圖片,獲取當前碎片,得到當前碎片物件,通過修改語句修改某一列的值,比如收藏列沒收藏前值為1,收藏後改變值為2,當再次點選還原以前的圖修改資料庫的值
當點選頁碼上面的圖時,檢視答題情況,答對的顯示綠色,答錯的顯示紅色,不答不改變,顯示所有題號,是通過獲得題目碎片的長度,將值通過Intent傳到下一個activity中,通過for迴圈便利 GridView,在將 GridView加到佈局中,在答題的判斷中,通過map鍵值對的形式,比如在對的判斷中map建是該題號,值為1,錯的判斷中map建同樣是該題號,值為2,activity 中接受碎片的值,通過不同的值加在不同的list集合中,同樣通過Intent傳到下一個activity中,再在GridView的介面卡中進行判斷**
**我的錯題和我的收藏同樣是帶條件的查詢,條件後帶的是你修改的那一列
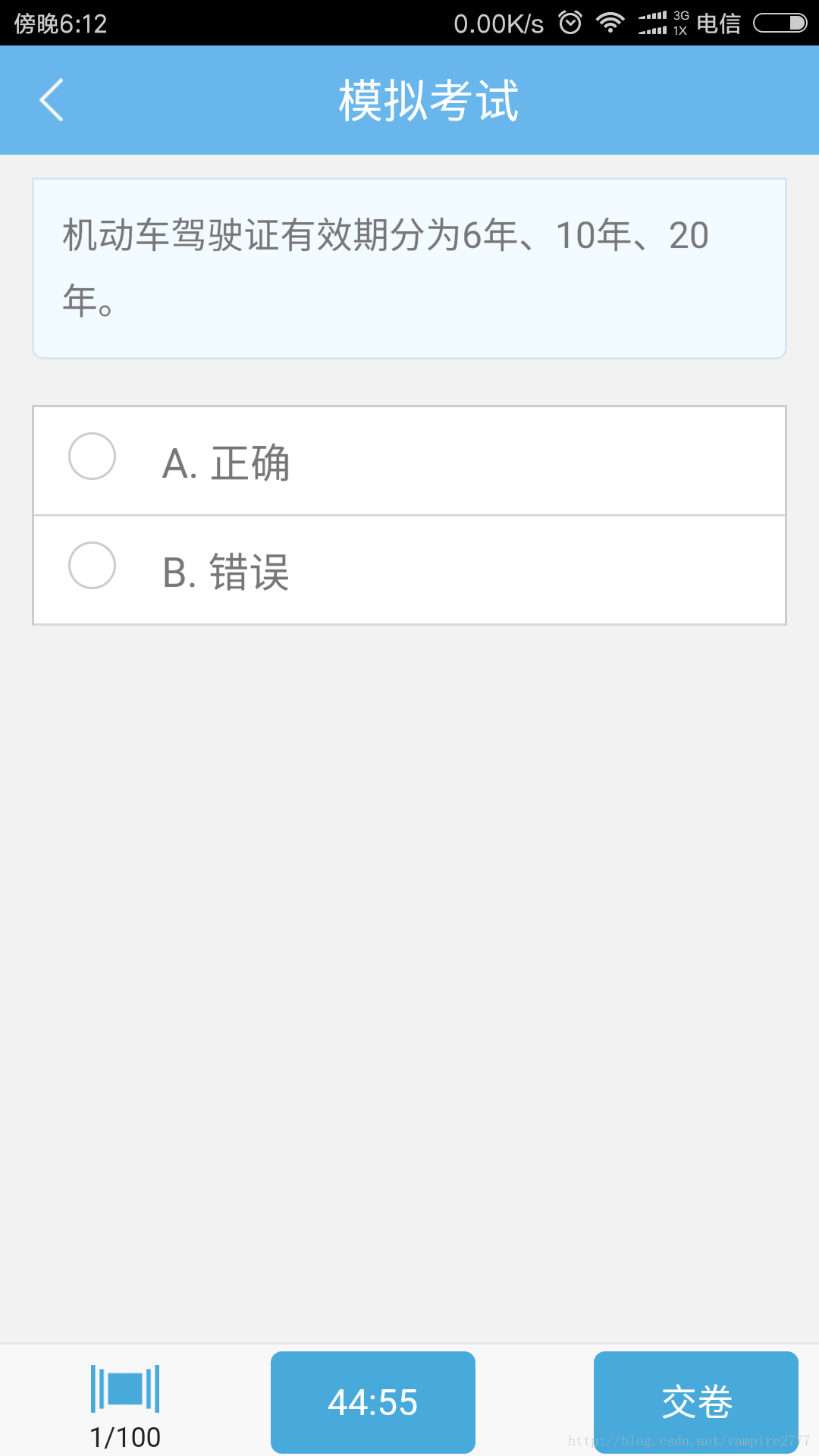
模擬考試和答題有所不同,它就像我們考試一樣,有時間規定,我題數要求,它的樣子如下圖所示:**
答題時radioGroup的OnCheckedChangeListener事件中進行判斷,同樣可以通過map來檢視對錯,自定義增加的方法,得到答過幾題,還剩幾題,當時間到,或者點選交卷時,就能得到答了幾題,沒答幾題,以及答對了那些題答錯了那些題
**本次專案總結:
本次專案我發現,寫專案之前必須要有專案的大致輪廓,以及專案的構思,在實現功能前,必須先想清楚實現步驟以及思路。這樣會避免少走很多彎路。
專案中遇到的問題:
使用webview載入靜態網頁時樣式全變了,解決方案:
webview中有一個getSettings的方法,裡面有很多屬性 比如setJavaScriptEnabled(true); //允許載入JavaScript,setSupportZoom(true); //允許縮放setBuiltInZoomControls(true); //原網頁基礎上縮放setUseWideViewPort(true); //任意比例縮放等
在載入網頁前,有個載入的動態效果,系統的UI可能滿足不了,需要自定義UI
Intent不能直接把map集合的值帶到下一個activity,解決方案將map資料新增到封裝的myMap中,在將map放在Bundle中,然後用Intent傳遞。**