如何將阿里圖示庫匯入到自己的專案中?
前言
一開始做網站時,設計師丟了一個psd過來,圖片需要自己切,圖示需要自己找,徘徊在font awesome和iconfont之間,最後終究還是被海量圖示的iconfont吸引了,然後一直在尋找匯入專案方式,最後終於找到兩種辦法;前提是這個iconfont你要先登入一下,才能進行下面操作;
1、如果你的專案比較小,且所需圖示較少,建議使用icon官網推薦的下載單個icon的方法然後項引用圖片一樣的引用圖示,具體方式如下:
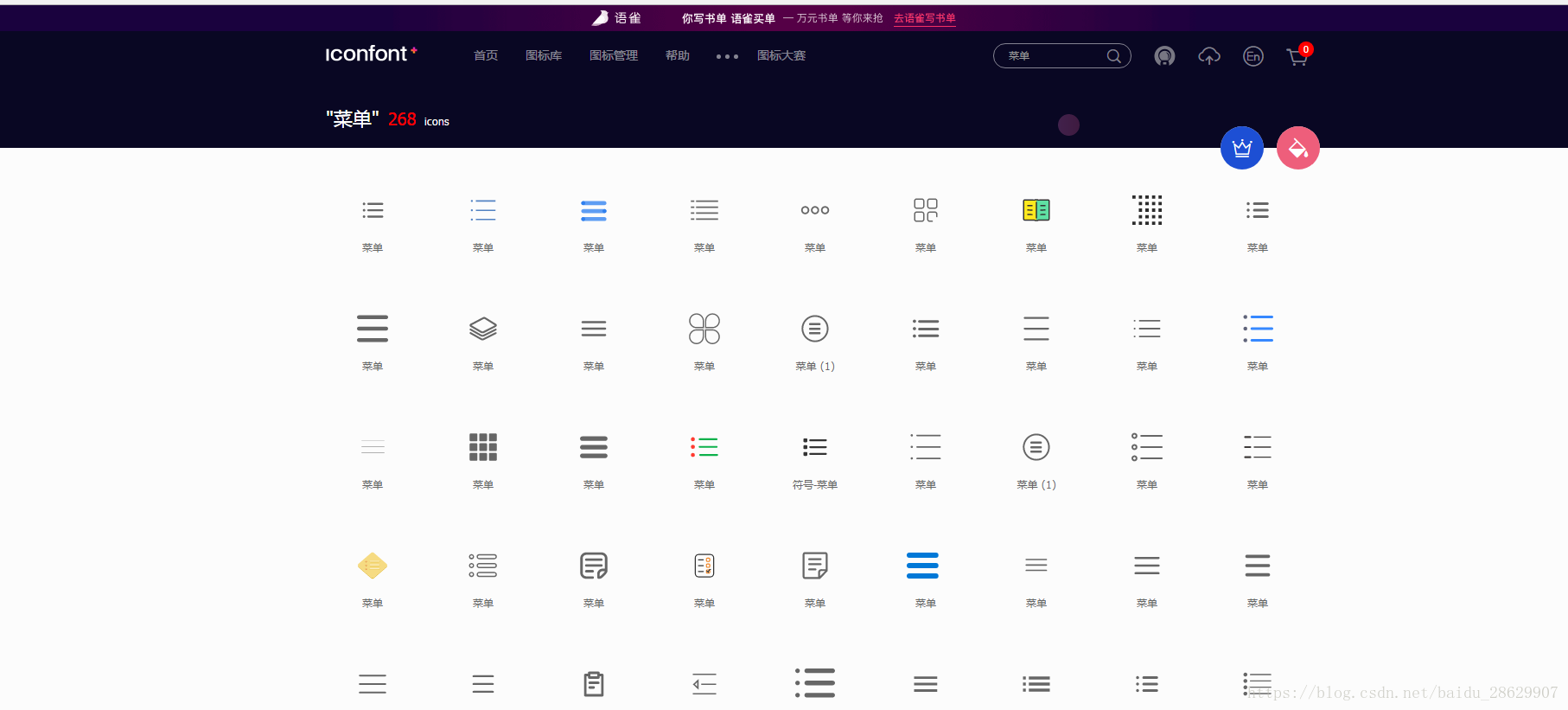
(1)在iconfont官網搜尋你想搜尋的圖示名;(例:選單),順便吐槽一下,這個上面找圖示真的是心累,因為不知道圖示設計師會取什麼名字
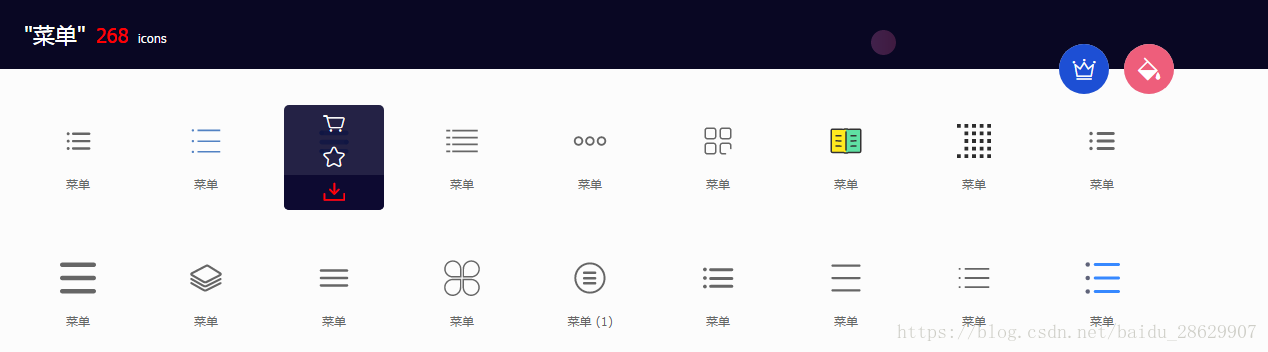
(2)選中一個圖示,點選下載,就是第三個紅紅的那個下載
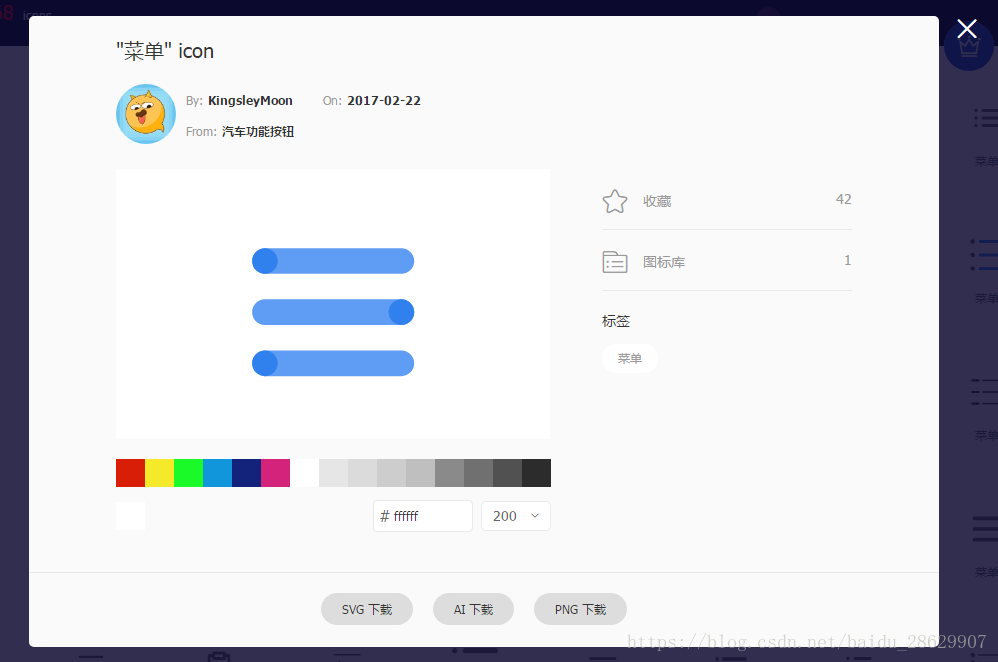
(3)它會彈出對應的資訊,名字啊,誰設計的呀,啥時候設計的,巴拉巴拉一些基礎資訊;然後你就選擇對應的顏色和對應的格式將他下載下來就ok啦~
(4)最後引用就是用img標籤引用啦
2、如果你的專案需要圖示數量比較多,且顏色可能會變化(設計師可能不喜歡原來的設計了),你就要選擇第二種,批量將圖示引入到你的專案中;
(1)第一步還是在iconfont選擇你需要的圖示,
(2)第二步不是點下載了,而是點新增到購物車,唔,就是第一個紅紅的這個按鈕
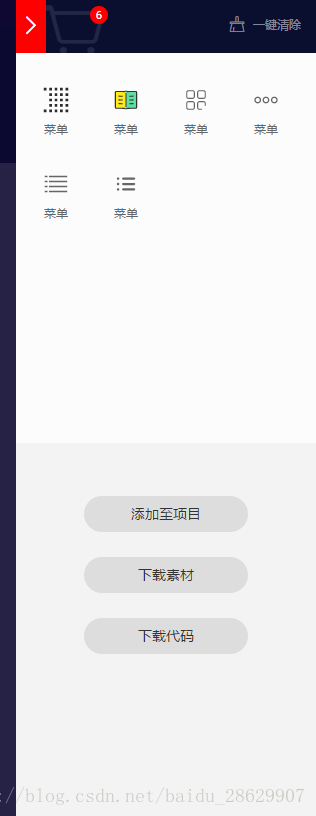
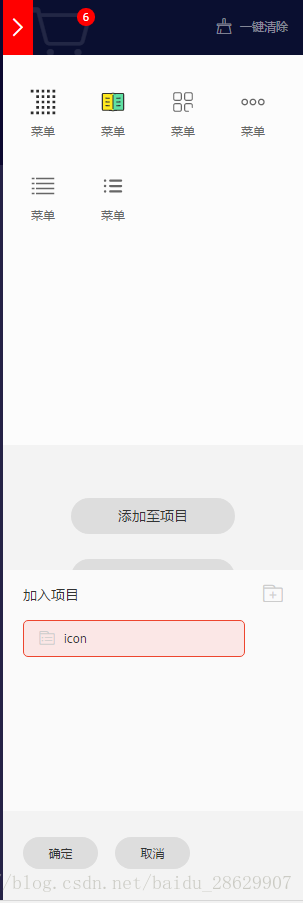
(3)新增完之後,你的最上角的購物車數量會蹭蹭蹭的長,然後你就點開這個購物車,看到了下面這樣子
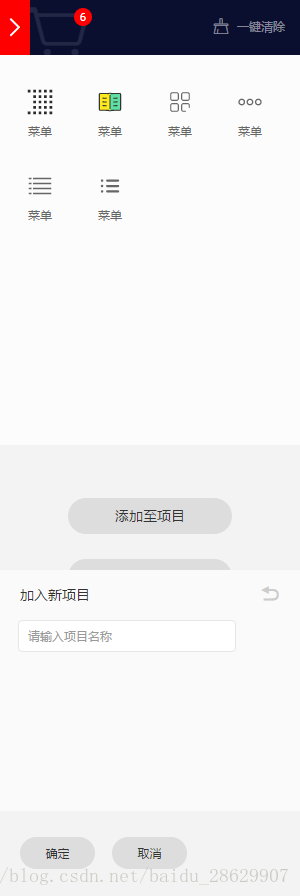
(4)點選新增至專案,如果你想一次性下載也是很ok的,因為我本身有建過專案,所以就如第一張, 可以點選新增專案,像第二張,然後你就填寫專案名稱,點選確定,你選擇的圖示就會儲存到專案中了
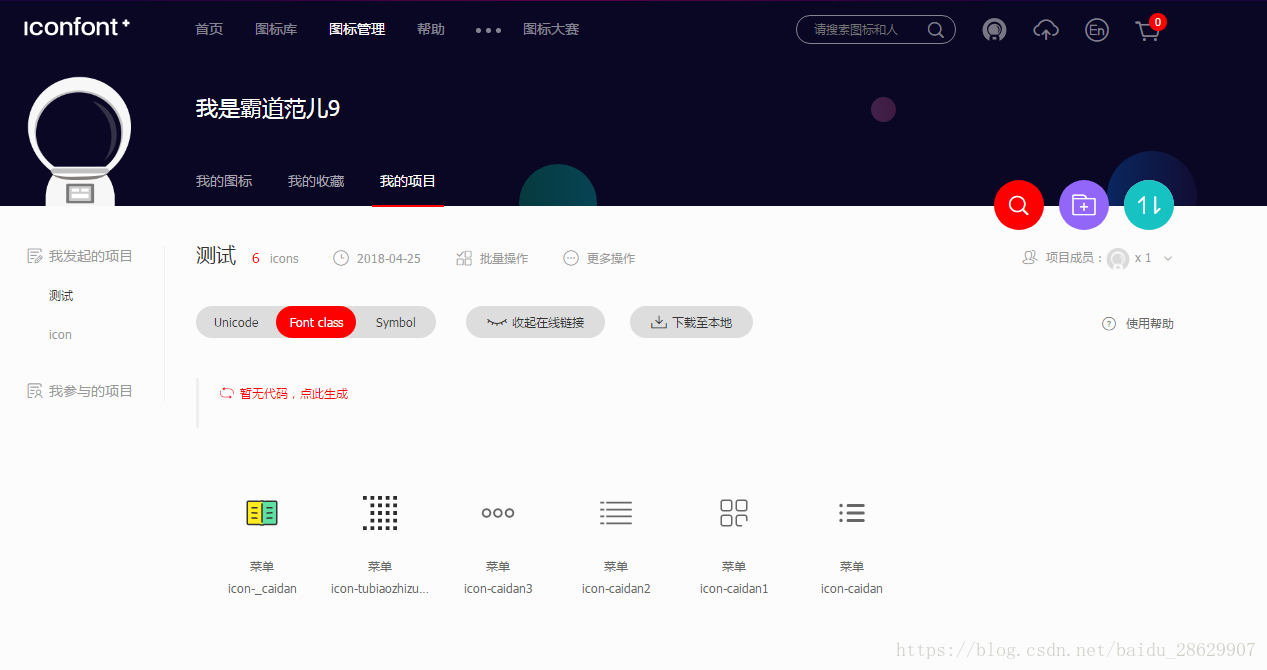
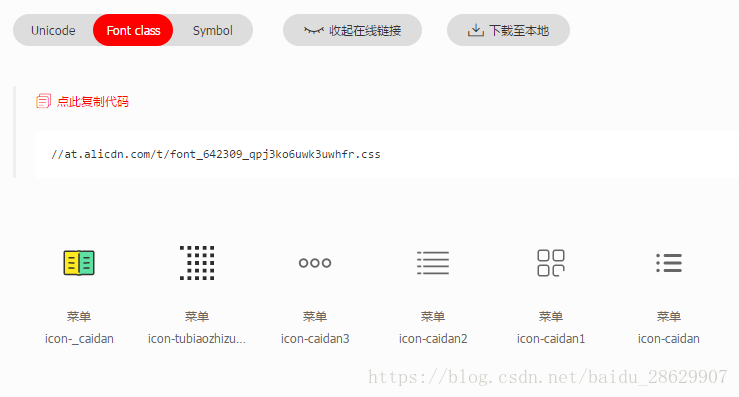
(5)就來到了專案管理介面,點選點此生成,會出現一個網址連結,選中在這個連結在新視窗貼上,開啟連結,會發現一個css檔案,然後ctrl+a全選拷貝下來,在自己的專案中新建一個font.css,貼上進去,然後引用css在所需頁面上,引用標籤一般用i
<i class='iconfont icon-sanjiaoright'></i>第一個類是你拷貝的css裡面統一的類名,第二個是圖示名稱,圖表名稱就在網站你的專案中,可以拷貝,css檔案中也有;(6)至於三種引用方式,我一般用的第二種,第一種和第三種在這邊不多介紹,有需要可以去官網瞭解一下。